In-App Purchase
Applicaster supports storefront payments integration in the following platforms:
- App Store (iOS and TVOS)
- Google Play (Android & Android TV)
- Amazon Appstore (Fire TV)
- Channel Store (Roku)

Prerequisites
- To allow payments on your app you will need a payment provider with products and plans set and connected to the relevant stores. Applicaster offers out of the box integrations with Cleeng, InPlayer and MPX.
- Reach out to your account manager in order to get your
<PROVISION_BASE_URL>. - Add the following plugins to your application versions: Video Preload for Quickbrick, Storefront and Login Flow.
To see the Storefront (products/prices) users must be logged in. The reason for that is the prices are retrieved depending on the location/country of the user.
The app store (Apple Store, Google Play, Amazon, Roku) is the source of truth. A user will not be able to purchase an item that does not appear in the store.
Cleeng
Create endpoints
- Create the endpoint
Transaction.- Set its URL to
<PROVISION_BASE_URL>/cleeng/transactions. - Set its method to
POST. - Set its Mime Type to
application/json - Add
store,quick-brick-login-flow.access_tokenas ctx context keys.
- Set its URL to
- Create the endpoint
Offers & Entitlements- Set its url to
<PROVISION_BASE_URL>/cleeng - Set its method to
GET. - Add
quick-brick-login-flow.access_tokenas ctx context key.
- Set its url to
Create feeds
Create the feed Products - and set it to
<PROVISION_BASE_URL>/cleeng/offers/- Add the optional query params:
productIds=<comma separated cleeng offer ids>- for example/offers?productIds=1234_US,4567_UScolumnOrder=<title or updatedAt>- sort by title or updated atcolumnDirection=<asc or desc>pageLimit=<number of offers per page, default 15>
- Add the optional query params:
Create the feed Transactions and set its URL to
<PROVISION_BASE_URL>/cleeng/transactions.Create the feed Entitlements and set its URL to
<PROVISION_BASE_URL>/cleeng/entitlements.
inPlayer
Create endpoints
- Create the endpoint
inPlayer products.- Set its URL to
<PROVISION_BASE_URL>/inplayer/access-fees. - Set its method to
GET. - Add
store,quick-brick-login-flow.access_tokenas ctx context keys.
- Set its URL to
- Create the endpoint
inPlayer payment validation- Set its url to
<PROVISION_BASE_URL>/inplayer/payments/validation - Set its method to
POST. - Set its Mime Type to
application/json - Add
quick-brick-login-flow.access_tokenas ctx context key. - Set its Mime Type to
application/jsonCreate the endpoint inPlayer user entitlements - Set its URL to
<PROVISION_BASE_URL>/inplayer/entitlements - Set its method to
GET. - Add
quick-brick-login-flow.access_tokenas ctx context key.
- Set its url to
Create feeds
- Create the feed Products - and set it to
<PROVISION_BASE_URL>/inplayer/access-fees?byPackageIds={{packageIds}} - Create the feed Transactions and set its URL to
<PROVISION_BASE_URL>/inplayer/payments/validation/{{packageId}} - Create the feed Entitlements and set its URL to
<PROVISION_BASE_URL>/inplayer/entitlements?byPackageIds={{packageIds}}
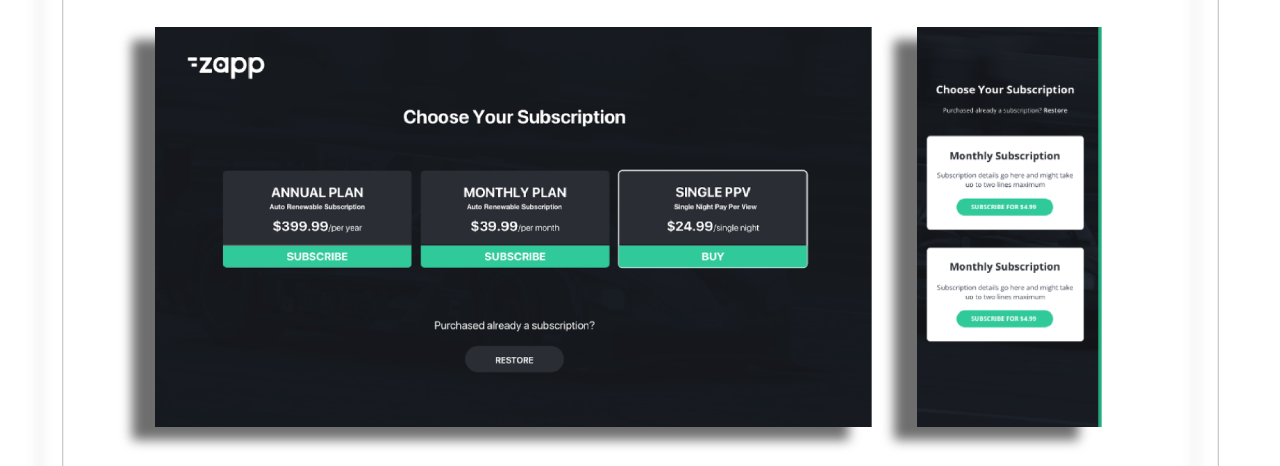
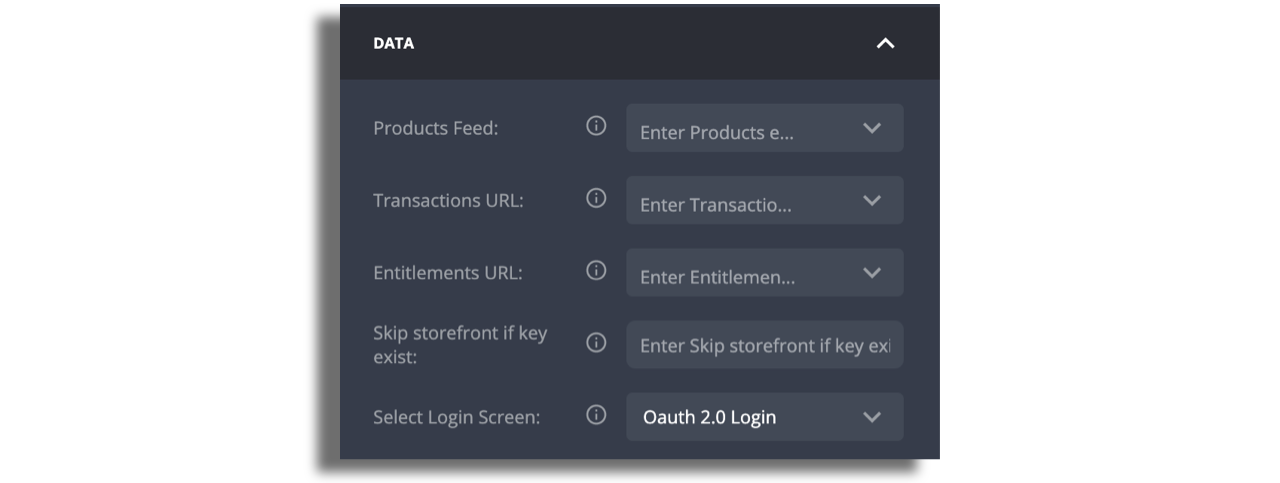
Screen Configuration
Add the Storefront screen and set the feeds.

Modify the text labels according to your needs.

Add to the screen a component such as grid or list to display the product offers.
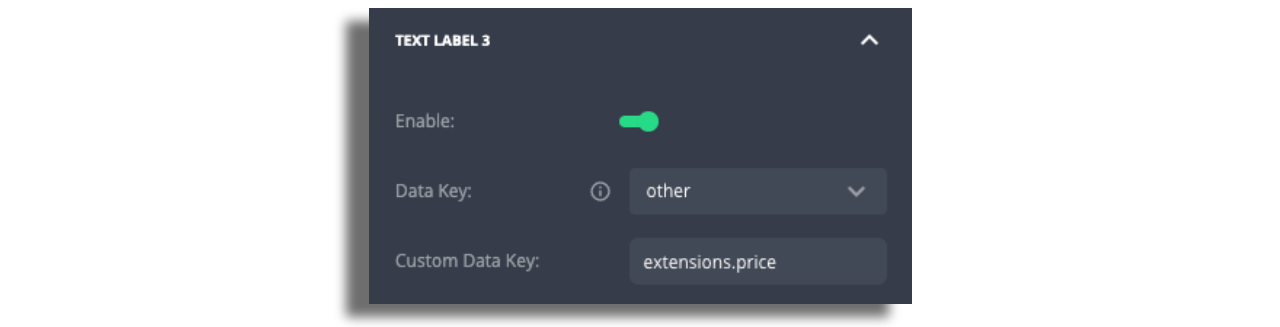
Use a cell style to design the desired layout and display the available pricing options. For Cleeng offers, use the data key extensions.price to render the price.

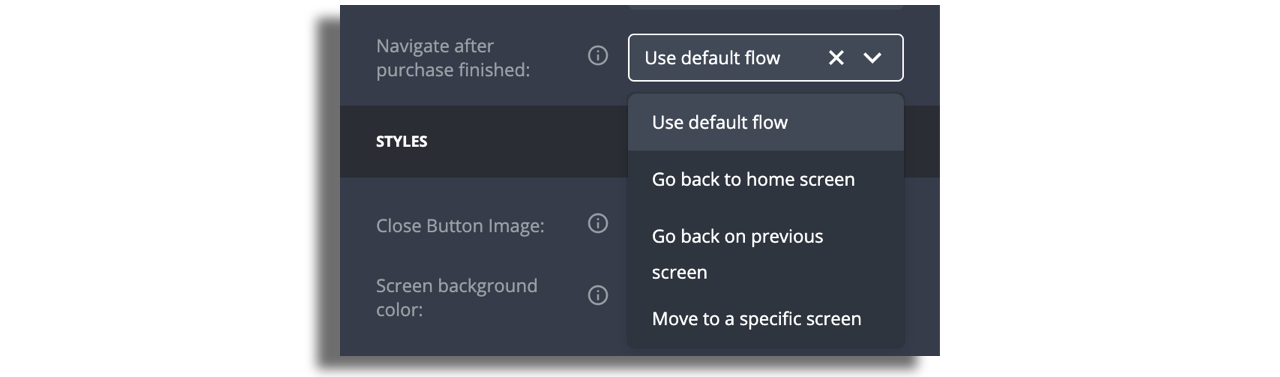
Define where to navigate after the purchase is finished.

Default flow means that the user will be redirected to view the media after a successful purchase.
Add a pre-hook screen if needed (for example: parent lock).
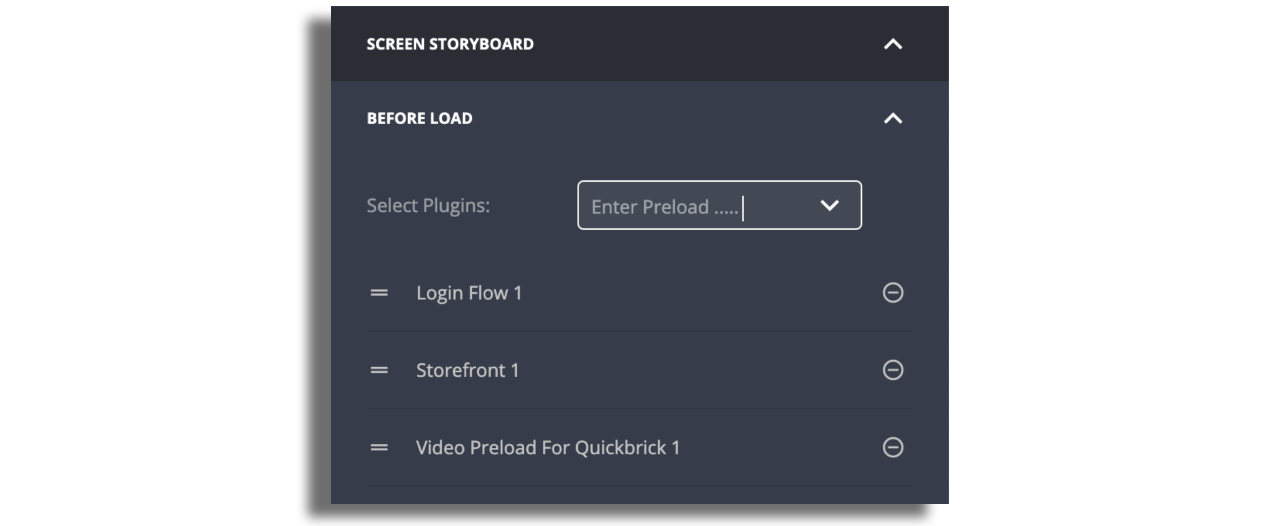
Once you are done with the configuration, you need to set the login and storefront as pre-hooks to the player. In addition, you will need a “video preload for Quickbrick” too. Make sure to keep the order as following:

Tip: You can pull the payment provider feed from Xray. open the storefront, then open Xray. change to “verbose”, look for “offers” and you will get the feed. Copy it and open it on a browser.
Samsung and LG
Samsung and LG TVs do not support the native Storefront screen. To guide users effectively on these platforms, you can display one of two messaging options after login, informing them that purchases must be completed on the website.
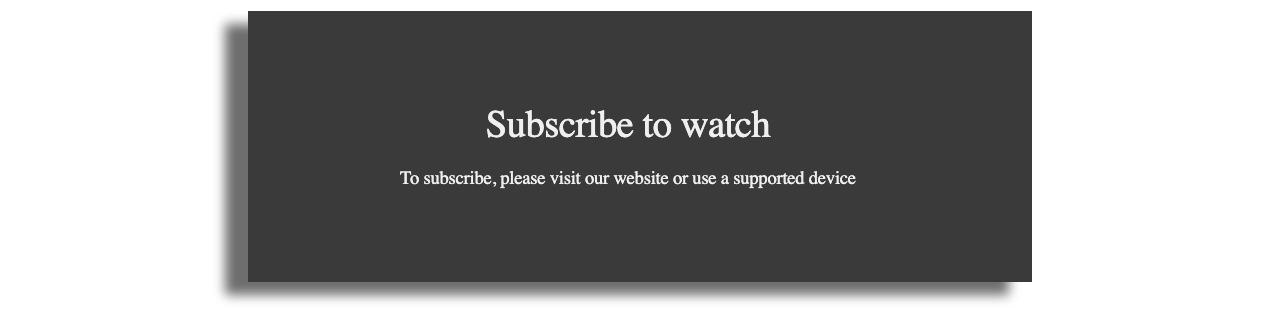
1. Default Fallback Message
By default, users on Samsung and LG will see a message after login informing them how to subscribe.

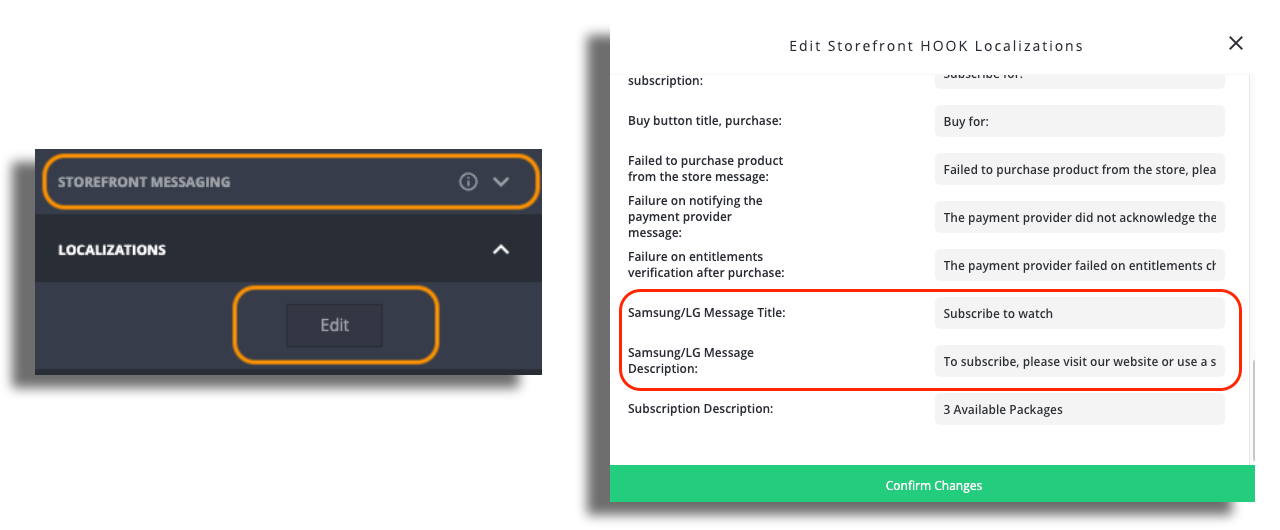
This message text is configured in the Localization section and the title and description font can be adjusted in the Storefront Messaging.

2. Custom Screen Option
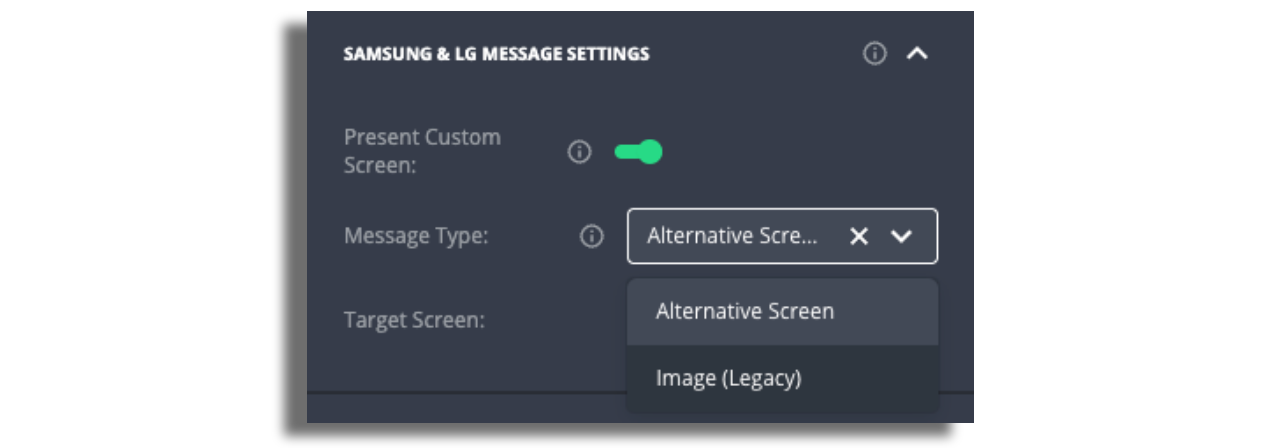
If you want to override the default message, enable the Present Custom Screen toggle in the Samsung & LG Message Settings section.

When enabled, you can choose to show:
- A Target Screen from your app
If no screen is selected, or the toggle is turned off, the default fallback message will be shown instead.