App Versions
An app version is the binary code that is uploaded to the store and then downloaded to the mobile / TV device. Each version has a unique version number that identifies it. To be able to use a version you'll need to build it first. When adding or removing plugins you'll need to rebuild the version for the changes to take effect. Once a version is released to the store you won't be able to rebuild that version. Instead you'll need to create a new version.
Create a new version
Click the New Version button and pick Create Blank.
If you would like to copy an existing version pick the From version option.
Fill out the New Version form
Set the app's version number - if it's your first version set it to 1.0.0. If not, set it with a higher number than your latest version.
Fill in your app's Bundle Identifier - make sure you follow the specific platform (e.g. iOS) guidelines.
If you are migrating from a different app provider, please keep the same bundle identifier. This will make sure that app updates and payment subscriptions continue to work.
Choose latest Zapp Version.
Set your app's URL Schemes - Type comma separated list of supported schemes for the app. Using those schemes you'll be able to target specific screens when sending push notifications or when indexing your app universal search.
Build Prerequisites
Before you build a version for debug / release make sure you completed the list of steps bellow:
- Upload custom fonts - If your app is using custom fonts.
- Upload relevant assets
- Create a layout and activate it for the version you would like to build
- Install and configure your installed plugins (Follow the specific plugin docs to see what configurations need to be done before build and what configurations can be changed at runtime)
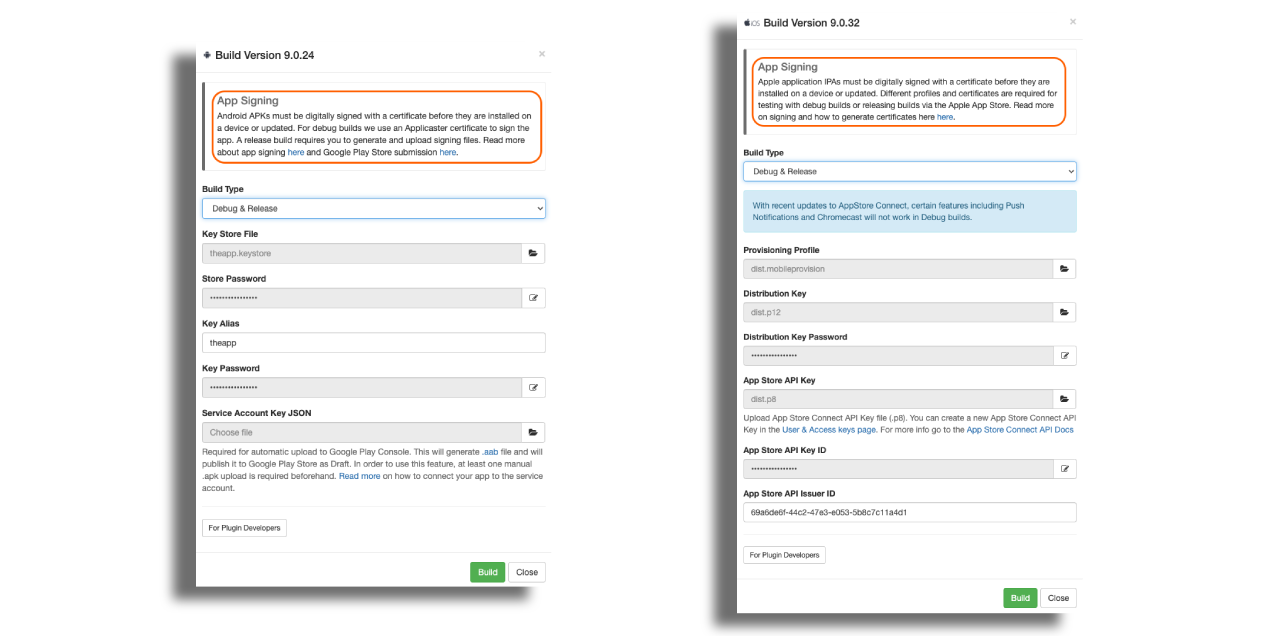
- If you want to build a store (release) version you'll need to make sure you add the relevant store info. see the Build section below for more info
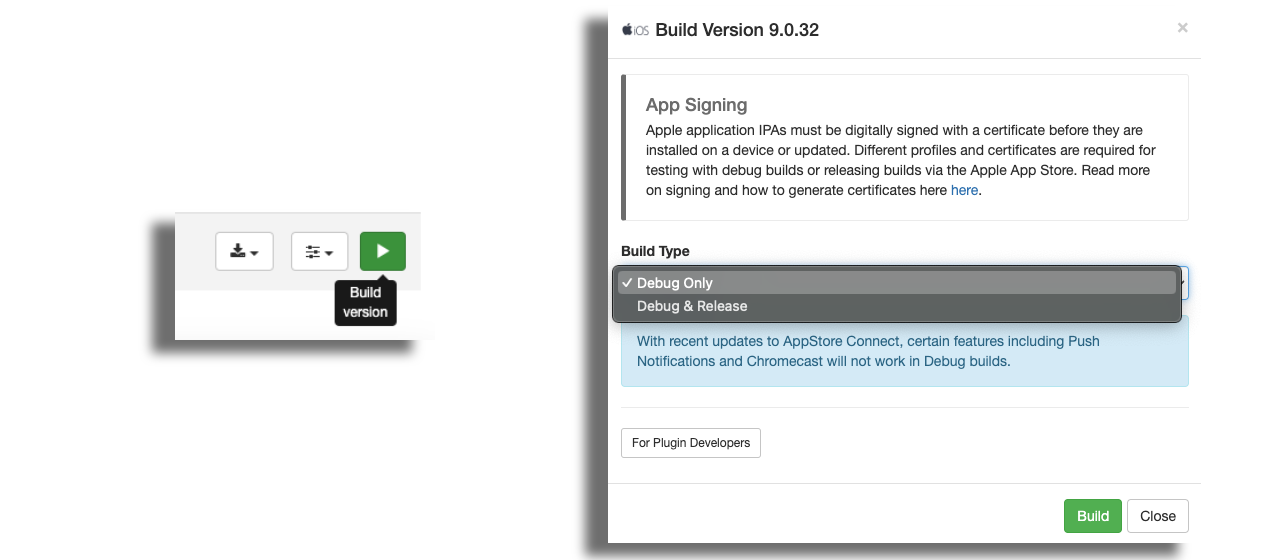
Build mobile versions
Select debug or debug and release. Follow any guidance on plugin version warnings.

Release Dialog
See help text for more info and link to Apple's and Google Play help center.

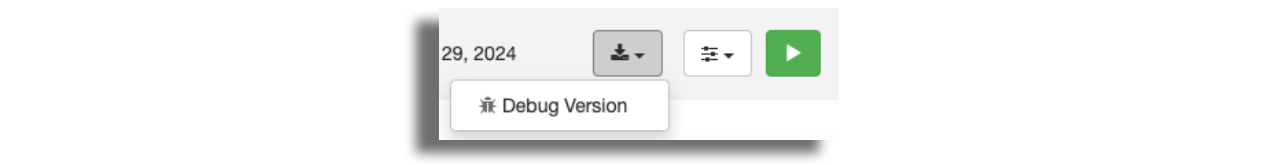
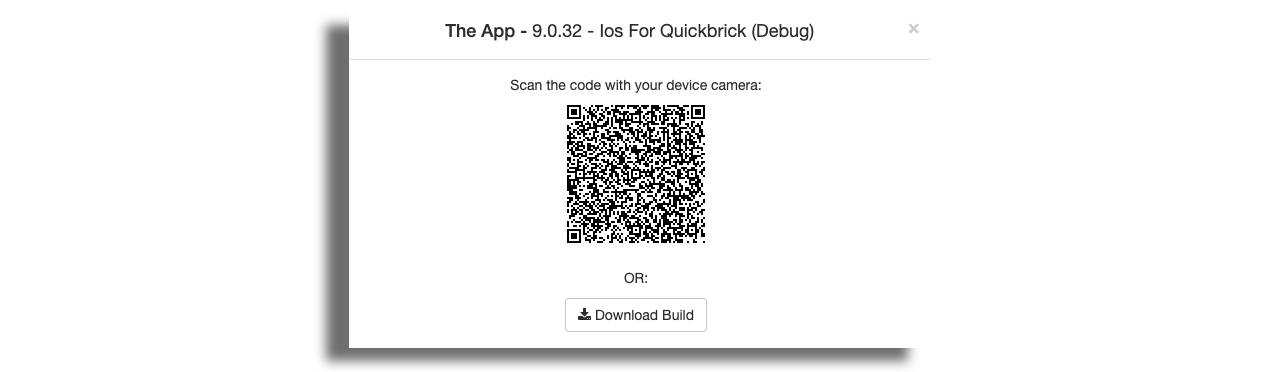
Download Debug version to your device
When the build is complete select the download button for your app and choose the debug or store version.

Download the apk / ipa file or use the QR code to load the app on a device
If this is the first time you are downloading an iOS debug version, you will need to approve the Applicaster provision profile under your device's general settings.
On Android, make sure you set up your phone to allow app downloads outside of the Google Play store. - Settings may vary according to your Android device.

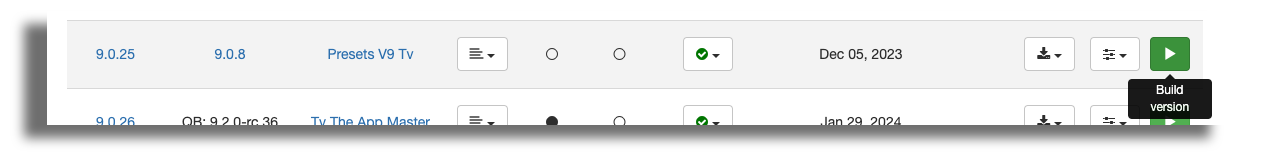
Build TV versions
Select debug build or debug and release build. Follow any guidance on plugin version warnings.

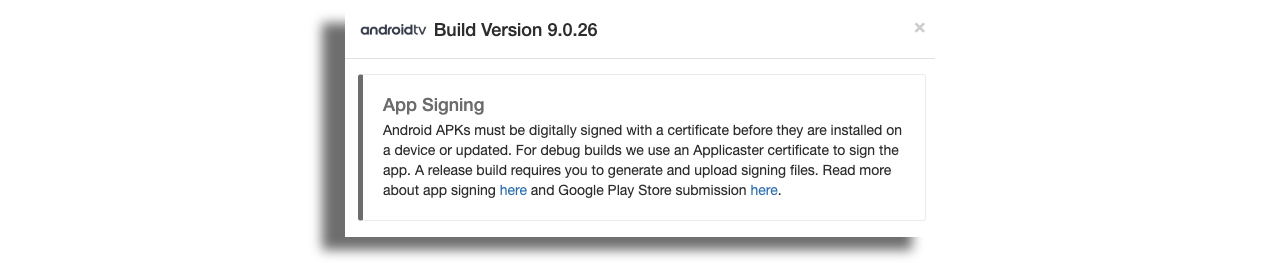
Build Dialog for TVs
In each dialog box for release build there's a help text for more info and links to the relevant stores.