Adobe Primetime Authentication
Introduction
Adobe Primetime is an authentication service for the TV Everywhere industry to accomplish the connection between the MVPD (multichannel video programming distributor) and the programmers (content owners) to verify a user’s entitlements.
- Authentication.
- This workflow logs in a user with their MVPD.
- Authorization.
- Validates if a user has the entitlements to watch specific content.
- RSS Format.
- Allows to send content metadata to Adobe’s backend.
- Customization.
- The customer is allowed to change specific parameters of the UI.
- 2nd screen activation (TV only)
- Standard paradigm used for Smart TV’s and Connected D evices instead of a traditional username/password login.
Supported platforms
- iOS mobile
- Android mobile
- tvOS
- Android TV
- Amazon Fire TV
- Samsung TV
External pre-requisites
The following parameters are provided through the Adobe console Adobe documentation and are necessary to establish correct communication:
Base URL- Determines which Adobe’s backend environment the plugin should use.
Requestor ID- The ID assigned for the client by Adobe.
Resource ID- The ID assigned for the client’s resource by Adobe.
Software Statement- JWT token issued by Adobe for the specific client’s application.
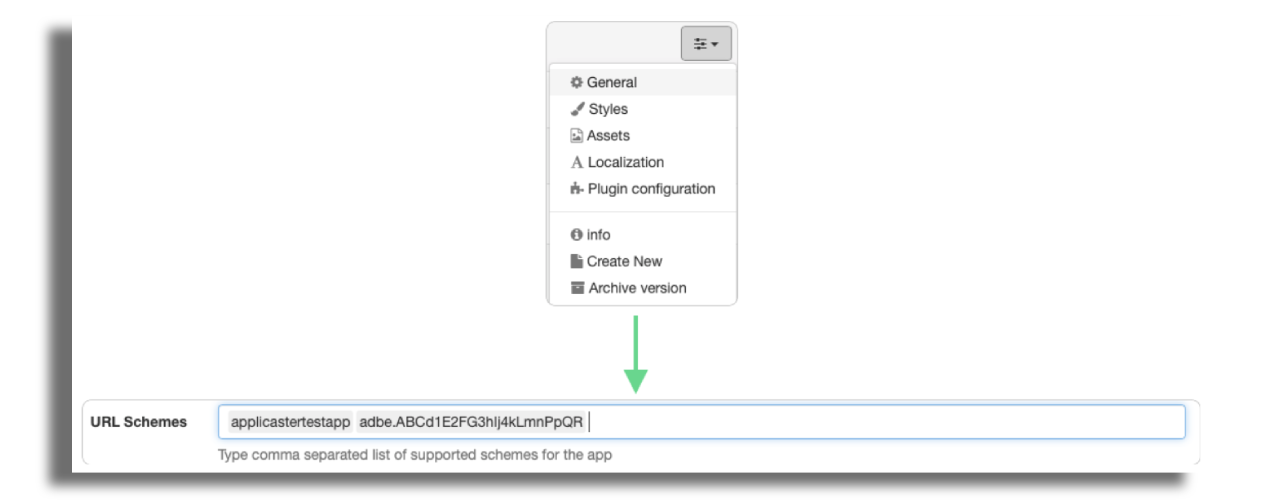
URL Scheme(iOS Only)- URL Scheme issued by Adobe for the specific client’s application.
Deep Link(Android Only)- Redirect URI assigned by Adobe for the specific client's application. This value could be left empty if the client has not configured a custom Redirect URI in the Adobe console.
Public Key(TV)- Public API key issued by Adobe’s Developer Portal.
Private Key(TV)- Private API key issued by Adobe’s Developer Portal.
Registration URL(TV)- Url for the second screen activation page. This URL should not be a short or beautified URL as it is used as part of the QR Code generation process.
For TV devices customers can use one set of keys for every TV platform yet Adobe best practices recommend to use a different set of keys for each platform using the Clientless API. Please always make the customer aware of this.
Plugin Configuration
Add the plugin to your application
In the Plugin Manager look for the following plugins and select for mobile or TV apps.

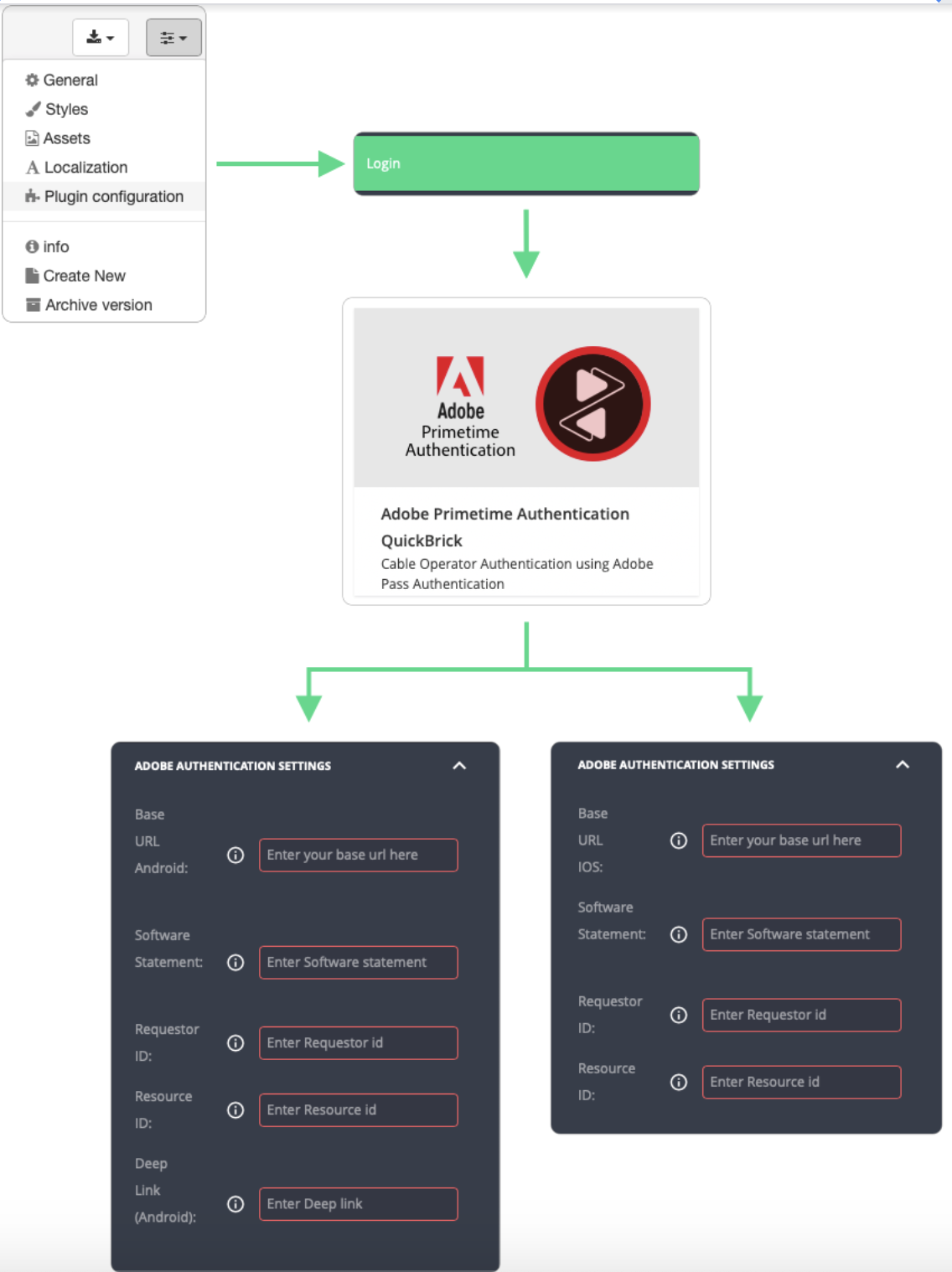
The plugin has configuration fields accessed by directly selecting the plugin within an app's installed plugins tab. Enter the values described in the Prerequisites section.
For Mobile

Only applicable for iOS Before building your application with the Adobe plugin, please go to the General section of your app version and add the URL Scheme previously described in the Prerequisites section.

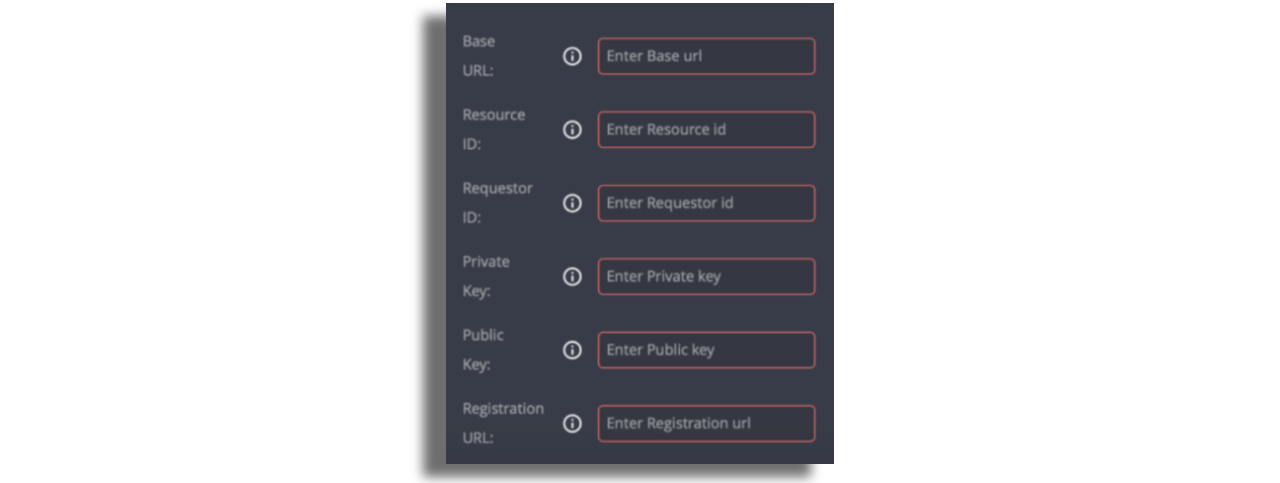
For TV

The Base URL should never be entered using the protocol of the URL. By default all calls to the endpoint use the HTTPS protocol. A Software statement can be issued to cover several platforms or one in particular, please be sure to enter the one assigned to the platform in use.
There is the option to configure an “Authorization Default Error” which can be used as fallback when Adobe’s backend doesn’t provide an authorization error for a specific MVPD.
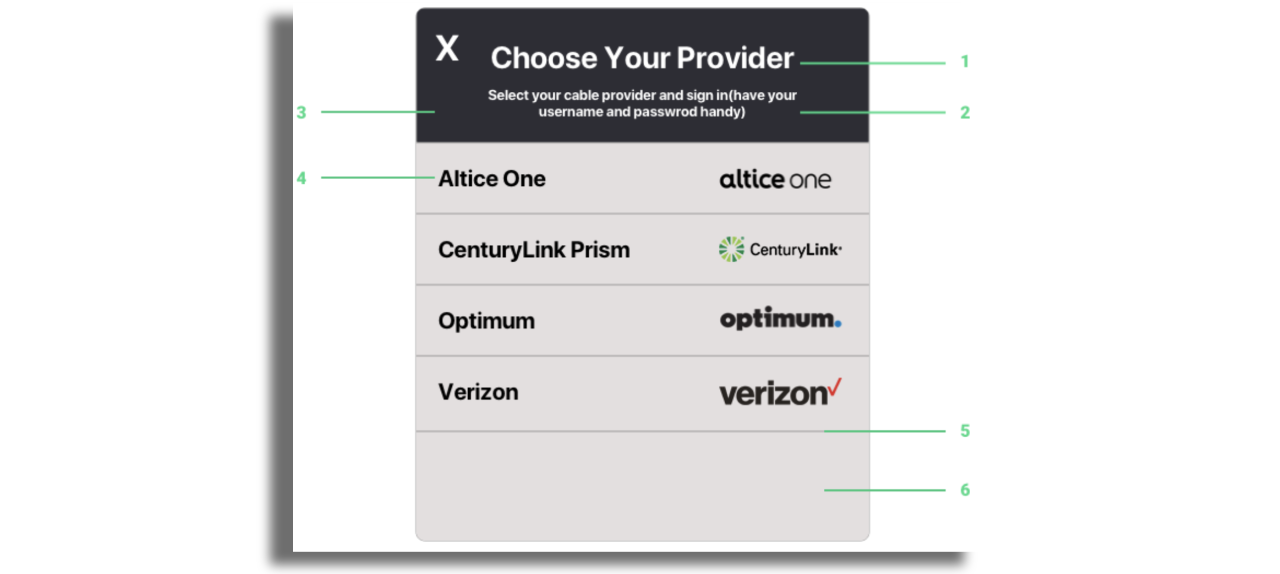
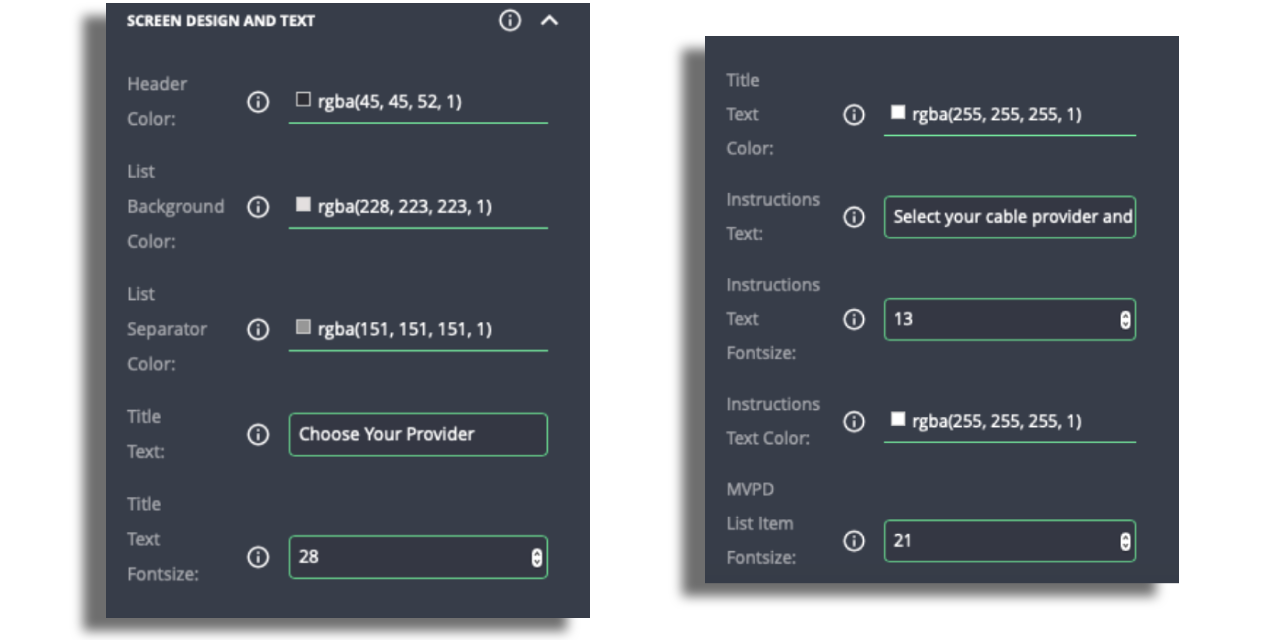
Select the screen added to activate the screen configuration section. Here you can personalize the UI for the MVDP List. Colors and texts can be modified using the plugin configuration under the section screen design and text
Mobile

| Component | Customization |
|---|---|
| Title | Text, Font Size, Text color |
| Instructions | Text, Font Size, Text color |
| Header | Color |
| MVPD Item | Font Size, Text color |
| List Separator | Color |
| List | Background color |

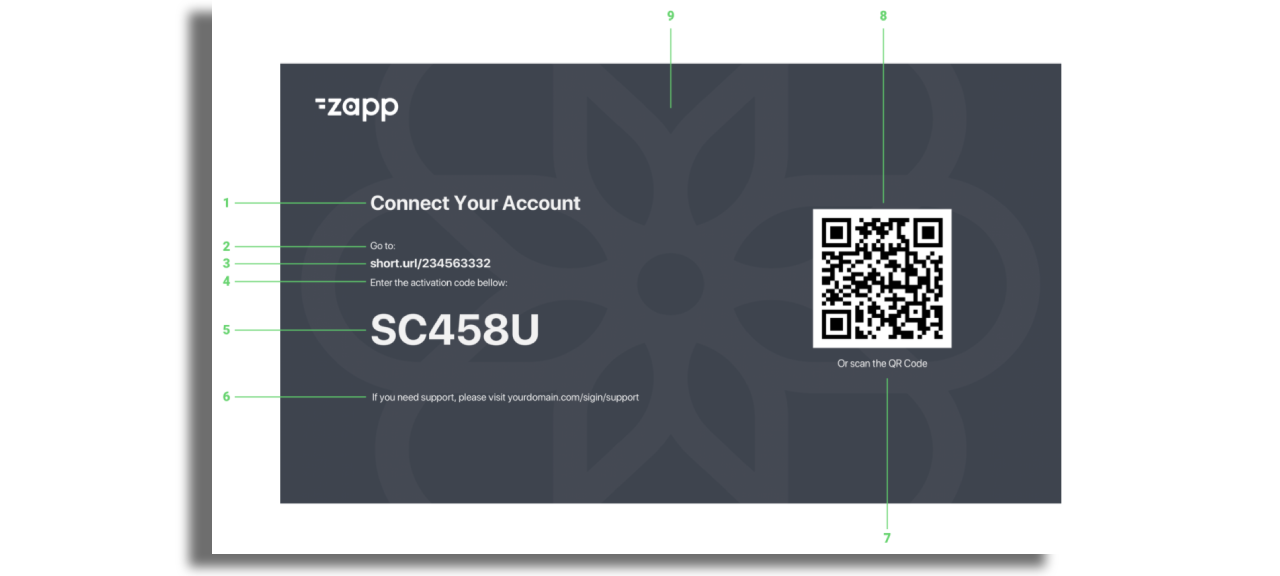
TV

| Component | Description | Customization |
|---|---|---|
| Instructions | Brief text to hint the user to go to the specific URL | Text, Font Size, Text color |
| Go To | Brief instructions about the purpose of the screen | Text, Font Size, Text color |
| Activation URL | Beautified URL for the activation page | Text, Font Size, Text color |
| Code Instructions | Brief text to hint the user what to do with the code | Text, Font Size, Text color |
| Activation code | Activation code | Text, Font Size, Text color |
| Additional Instructions | Text to present additional instructions if necessary. This text is optional and can be disabled. not available on Roku | Text, Font Size, Text color |
| QR Code Hint | QR code Image. not available on Roku | |
| Background Image | Uploadable asset |
Staging Environment
Adobe Primetime Authentication allows customers to have different environments to manage and test MVPD’s integrations before deploying into production. Each environment has its own parameters to establish correct communication.
To configure the plugin to switch between Adobe environments, the following parameters need to be changed accordingly:
Base URL- Commonly the customer will switch to the staging environment. You can use the following URL’s:Always review the latest documentation from Adobe link.
- Android: sp.auth-staging.adobe.com
- iOS: sp.auth-staging.adobe.com/adobe-services
- TV: api.auth-staging.adobe.com
- Commonly the customer will switch to the staging environment. You can use the following URL’s:
Software Statement- URL Scheme (iOS Only).
- Deep Link (Android Only).
iOS versions will always need to be rebuilt due to the URL Scheme.
User Account Component
The Adobe plugin is compatible with the Applicaster user account component. The User Account Component enables customers to configure Login/Logout actions from a dedicated section in application. The plugin opens a Screen that allows the user to Login/Logout. For example, the screen can be triggered from the side menu.
Add the following plugin to your app

Configure the plugin
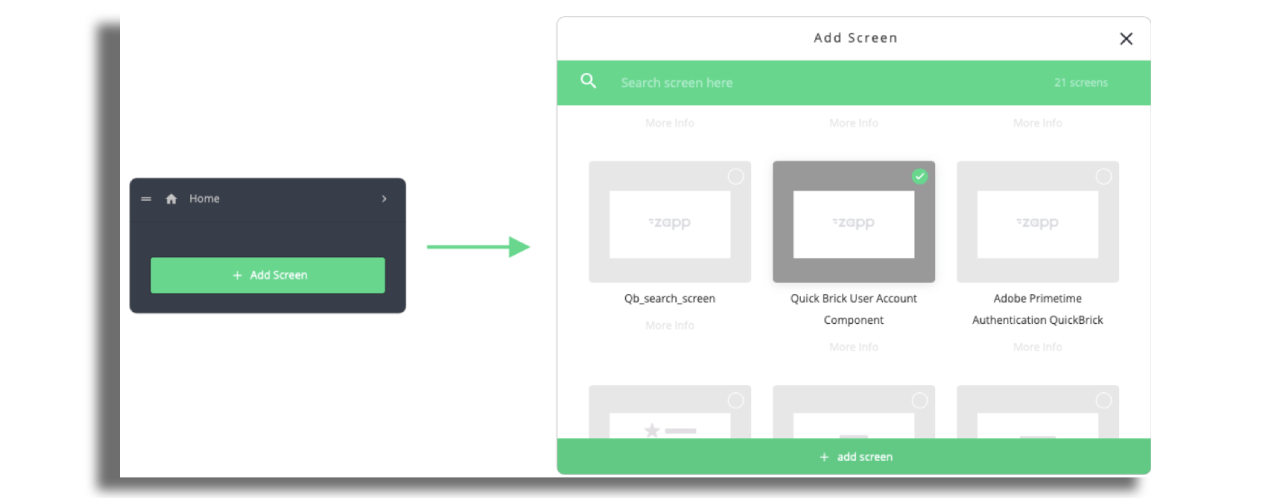
Open the layout used by your application. Once in App Studio, add a screen of type = Quick Brick User Account Component to your layout.

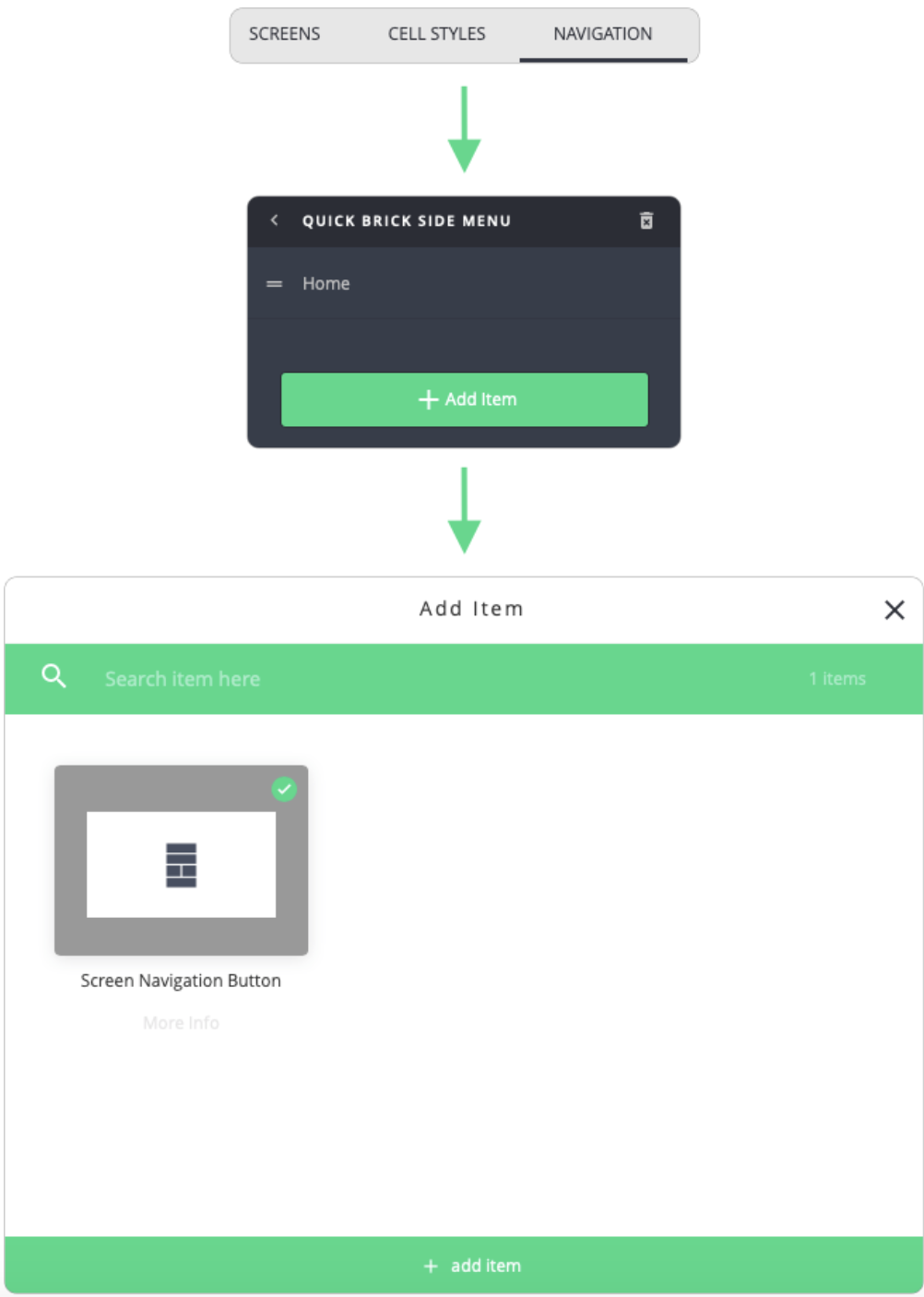
Go to the Navigation section of your layout and add a new screen navigation button item.

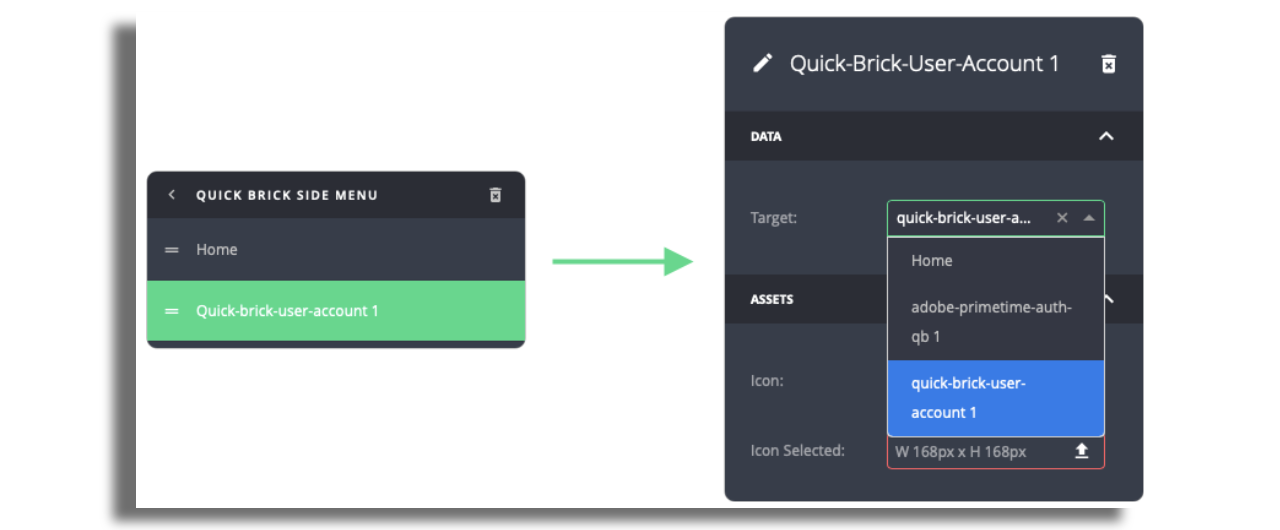
Select the new item added to the side menu and link the User Account Component screen to it, using the item configuration section.

The default name of the plugin screen is “Quick-Brick-User-Account 1”. Please be sure to change the name to something more identifiable and user friendly such as “Login/Logout”.
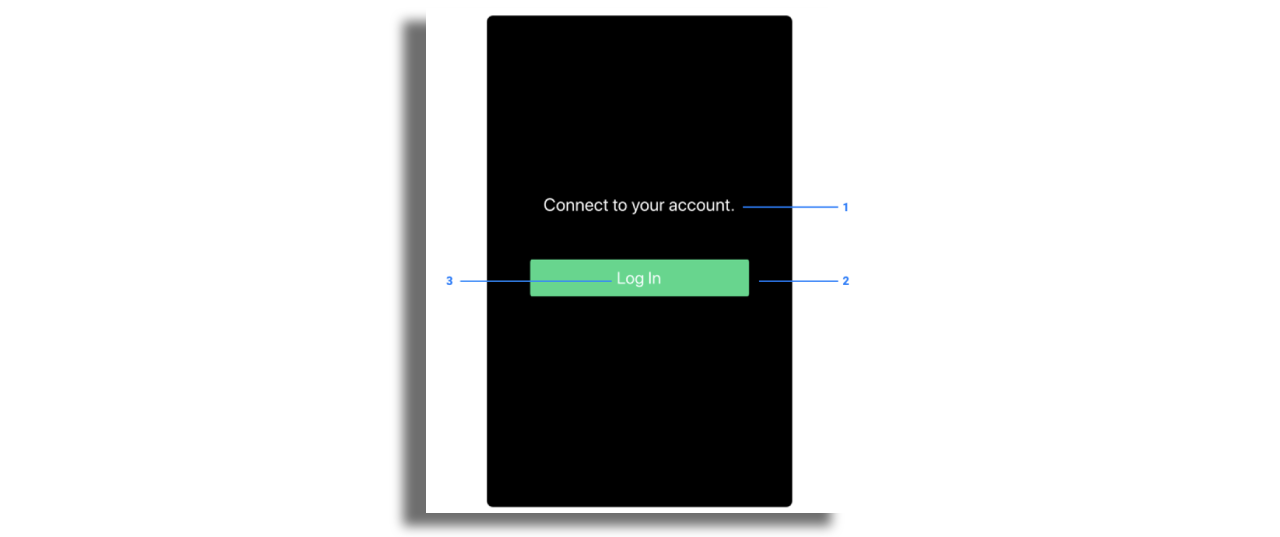
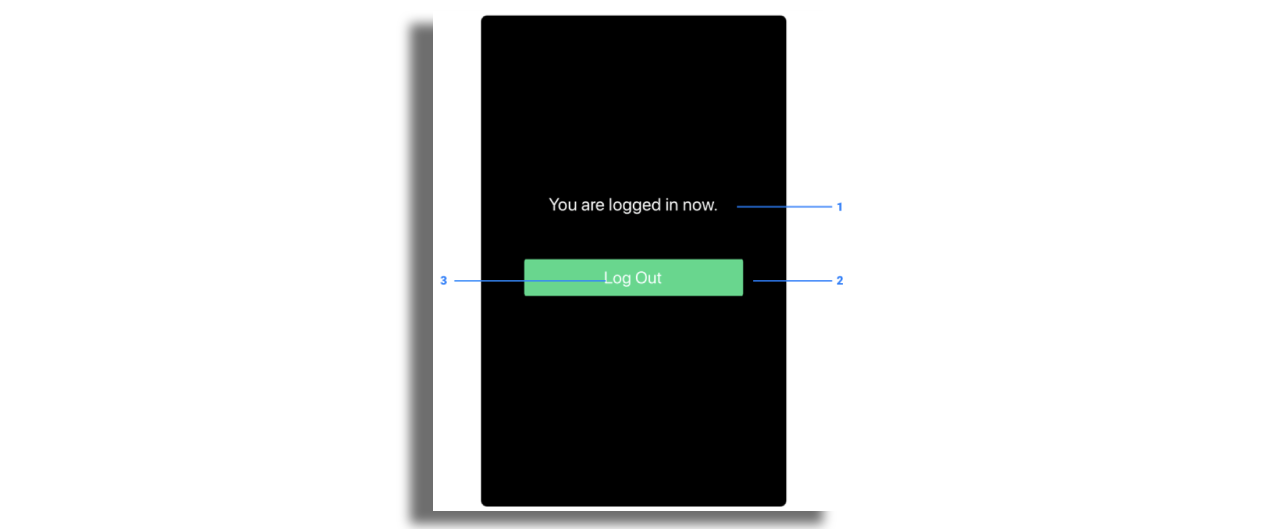
Colors and texts can be modified using the plugin configuration under the section screen design and text. Please use the following schematic as reference:
Mobile


| Component | Customization |
|---|---|
| Instructions | Text, Font Size, Text color |
| Action Button | Image Asset |
| Login and Logout Text | Text, Font Size, Text color |
The login and logout action buttons can be personalized using image assets.
To upload these assets please go to the Plugin Configuration section of your application version. Please keep in mind that every platform (Android, iOS) requires its own assets.
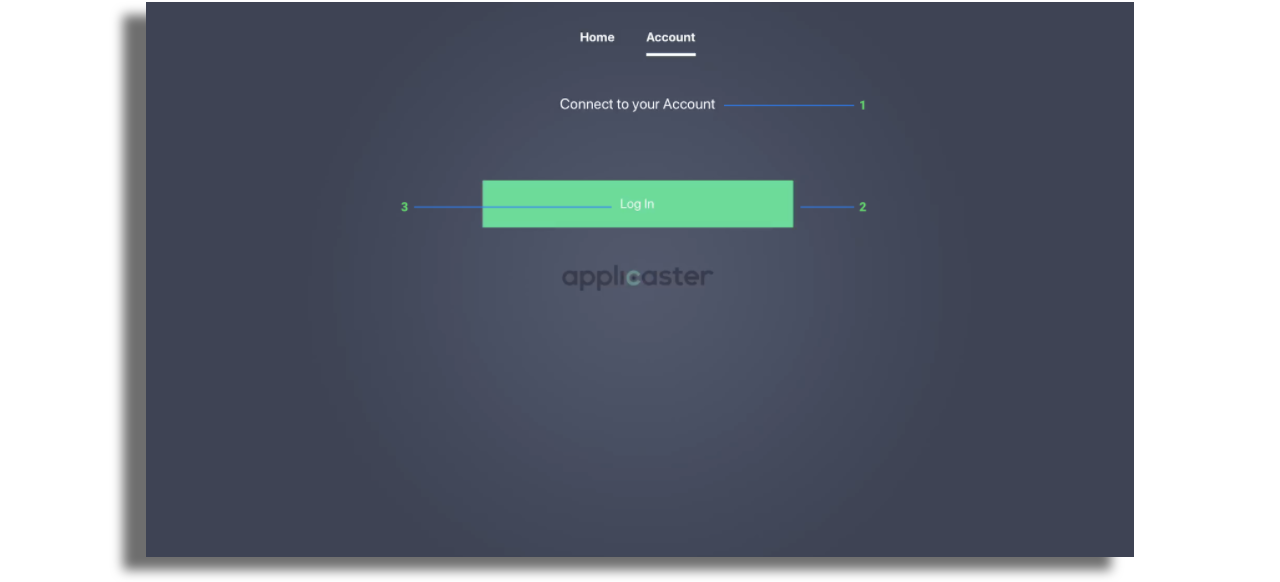
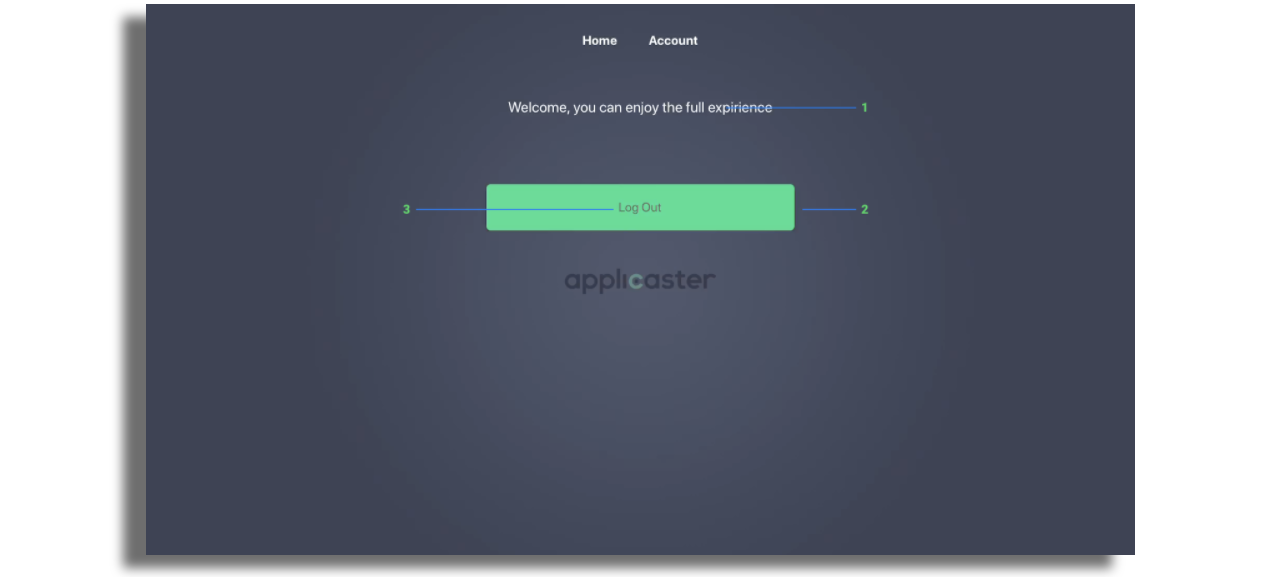
TV


| Component | Customization |
|---|---|
| Instructions | Text, Font Size, Text color |
| Login and Logout Button | Image Asset Samsung TV is configurable through the screen plugin settings |
| Login and Logout Text | Text, Font Size, Text color |