Terminology
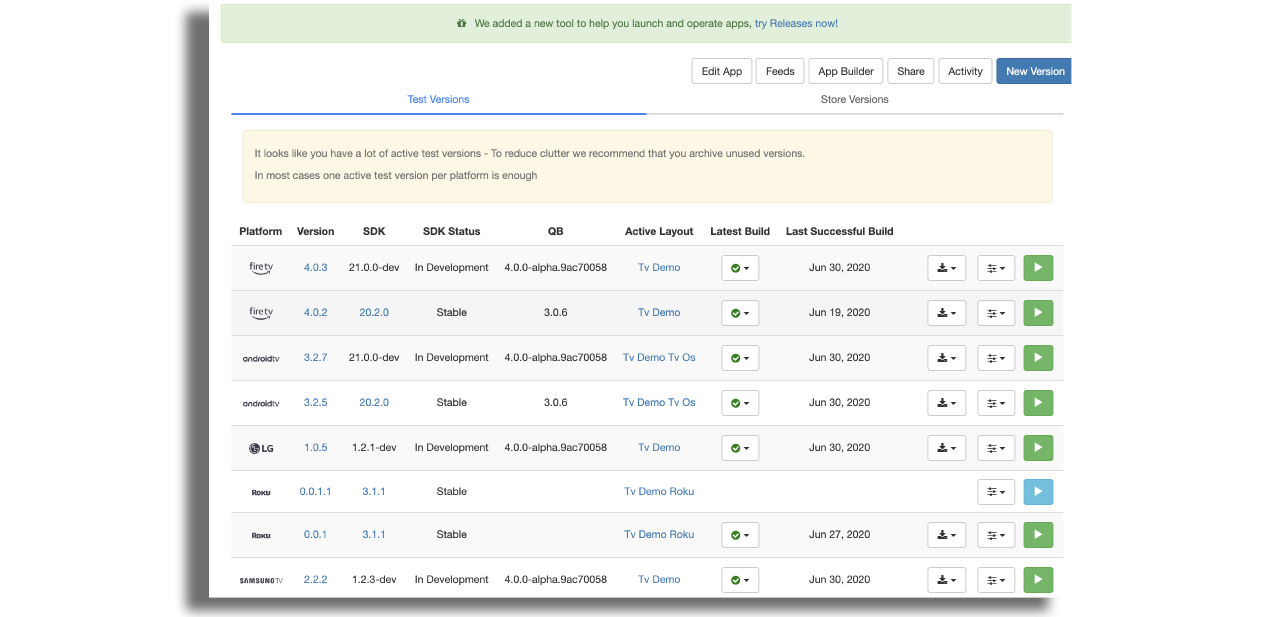
To manage your app lifecycle we provide an online console located at https://zapp.applicaster.com. Using the Zapp console you can build and manage your release and debug versions for all supported platforms without the need of extra development.
This guide lays out the basic principles of building mobile apps with Applicaster tools and helps make sure you have the right elements and approach in place before beginning the actual process of app building.
Terms you will hear
Along this documentation we use terms that might not be familiar at first glance. It's recommended to read this section before diving into the guides.
App Family
Zapp supports building apps for iOS, Android, TVOS, Roku, Amazon Fire, LG TV, Samsung, Android TV and Web. Each of those platforms has their own stores and release process. With that said, from the perspective of the user, all apps on all platforms are the medium that represents the same brand. App Family is our way to help you group all those apps under a single place, helping you to manage your release across all your platforms.
Release
One of the most significant milestones in app based service management is the release of an app version.
Whether it's launch, periodic bug-fix update, major feature, infrastructure or value-chain integration change it all comes down to app version releases.
Projects usually kicks-off with a service-level goal (e.g. Enable Chromecast, Switch from payment-wall provider A to provider B), but, as the project planning goes deeper, different effort and resource requirements for each of the project's target platforms are identified and assigned.
Zapp Releases reflect the effort around each target platform in a project, and they are designed to help everybody understand better what is the project's status and what should be done next.
App Version
The end goal of releasing an app is the submission of a binary to the corresponding store. To both debug or release this binary you'll need to give it a version number. In the process of a release you might need to create multiple versions, but at the end you'll pick only one of them to release to the store.
Build
Build is both the process of creating the actual binary artifact of a version. You can build a version multiple times till you decide to submit it. The reason to rebuild a version will always relate to changes that you want to do in your binary; For example updating a plugin or build configuring or asset like the app's logo or splash screen.
Runtime
Zapp offers ways to change the look and feel of your apps without the need to rebuild your app or submit a new version to the store. Runtime is the current set of configuration that is applied remotely on your app. The Runtime includes the current selected layout and the current plugins configuration, both of which can be changed remotely at any given time.
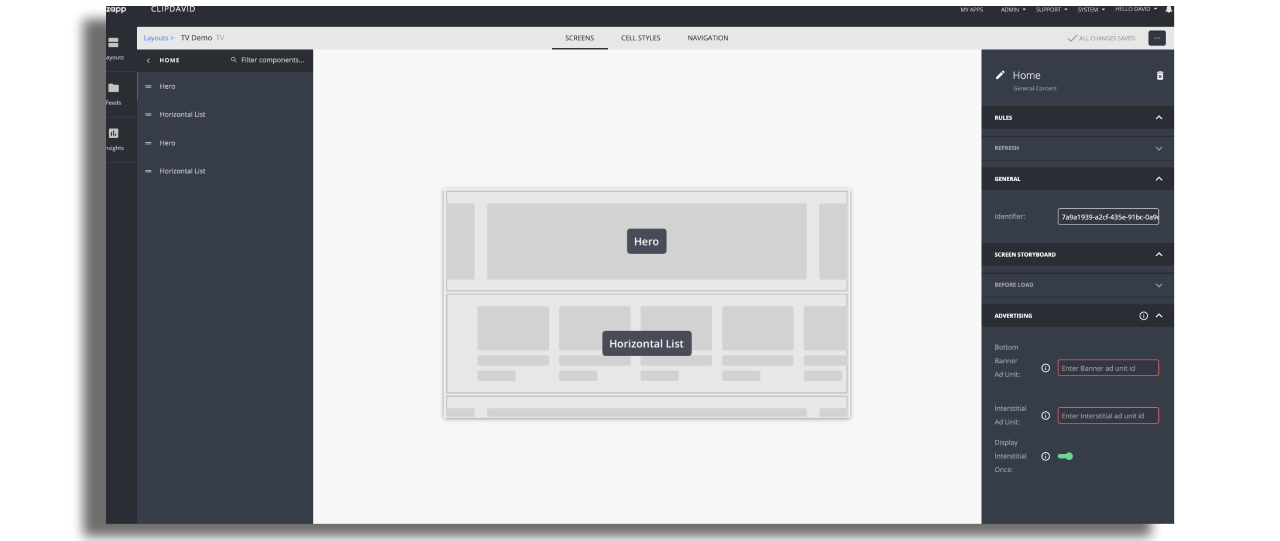
Layout
Layout represents the look and feel of your app. It includes all your app's screens, navigation configuration and your design building blocks (Cell Styles). You can set a single layout to multiple versions and multiple platforms at the same time. You can change layouts remotely and can also test layouts on your real apps before publishing them to all your end users.
Zapp version
Zapp versions combine the QuickBrick SDK with compatible native SDKs across all platforms into a unified version. You can simply create a version and select "upgrade to the latest." Let Zapp handle the work for you by creating a new version of your app using the most up-to-date stable SDKs.
SDK
For each platform we support we built a native SDK to hold the Zapp framework. Each SDK has the following capabilities:
- The relevant native feature according to the given platform (e.g. push notifications enablement for mobile).
- Quick Brick - Our Plugable UI frameworks client that interacts with the Zapp console.
Quick Brick
Quick Brick is a UI framework on top of all native platform SDKs supporting React / React-Native
- iOS, tvOS, Android, Android TV, Amazon Fire TV, Tizen (Samsung) and WebOS (LG)
- NOTE: The Roku platform is not Java Script compatible and so cannot use React Native components however,
- It is supported by the full Applicaster Development Environment described below.
- Roku UI creation is managed with a specific set of UI component plugins that work in a similar way from an app designer and builder point of view to other apps. As a result, Quick Brick apps provide great flexibility and velocity in the development of apps
- One layout across all mobile devices and another single layout across all TV devices
- Speedy development of any custom UI related features, such as screens or feature plugins. When creating a Quick Brick app, the UI is made of a single React Native root. Quick Brick has been designed from the start to provide a seamless user experience when comparing the resulting apps with fully native UIs and transitions, so users won't notice any difference. It will however provide a significant performance boost if your app is using many React Native UI components or plugins. Quick Brick also enables building plugins to leverage features of the native Zapp SDKs, such as players, data sources, analytics, advertising, SSO, etc.
Plugin
Our SDK is highly customizable and pluggable. Our SDK provides interfaces for all the features we support. We use plugins to implement those interfaces and provide the actual UI and features to the app. When you build versions with Zapp they already come bundled with a lot of out of the box plugins and in most cases you won't need to develop anything by yourself. With that said we recognize the need of some customers to have custom components or integrations; Using this pluggable framework we allow extending our out of the box solutions with custom plugins.
Following is the list of capacities we offer for plugin development:
- Players
- Analytics
- Authentication
- Ad providers
- Logging
Zapp Dev Ops
- The App build and management environment for all your mobile and TV apps, plugins and layouts.
- Where Plugins are managed.
- Where Feeds (content and metadata) are managed.

Zapp Studio
This is where Layouts for mobile, TV and Web platforms are created and edited.

Feeds & Endpoints
Zapp offers a way to hook your content into the apps. To find out more please read here.