Build Time Assets
Introduction
Using Studio layouts & Plugin configurations, the Zapp platform offers its users the option to change assets at runtime. There are assets, though, that must be set at build time, as they are required by the operating system during the app initialization.
Accessing build time assets
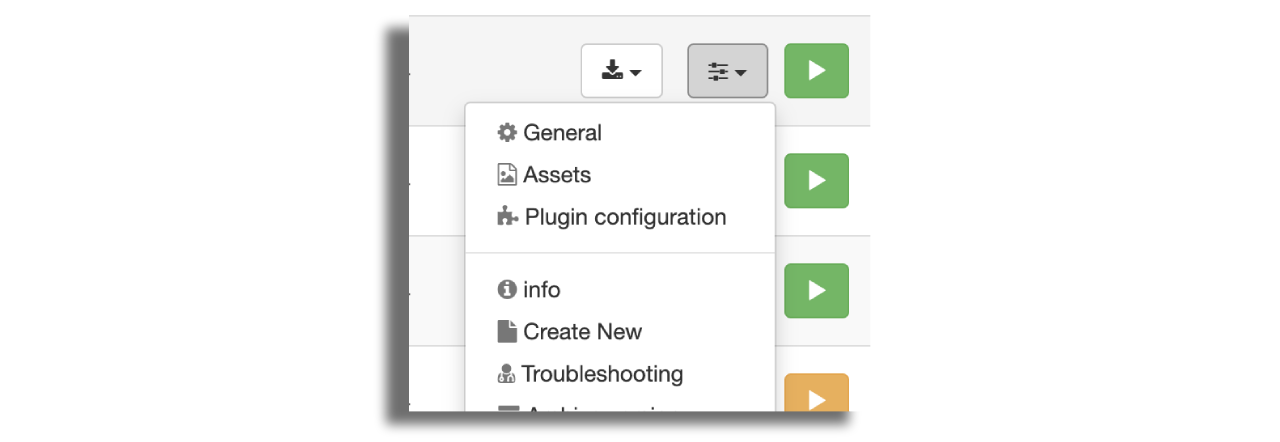
Go to Assets in the settings menu in Zapp.

iOS Mobile and Tablet Assets
App Icon
Icon-1024 is the app icon that will appear on your device. Please upload a 1024x1024px graphic. The asset should be square, as the device will automatically round the corners for you.
![]()
iOS iPhone Splash Screen
There are 3 options:
- Launch Image Only
- Launch Image & Logo Image
- Video Splash
Option 1 - Launch Image Only
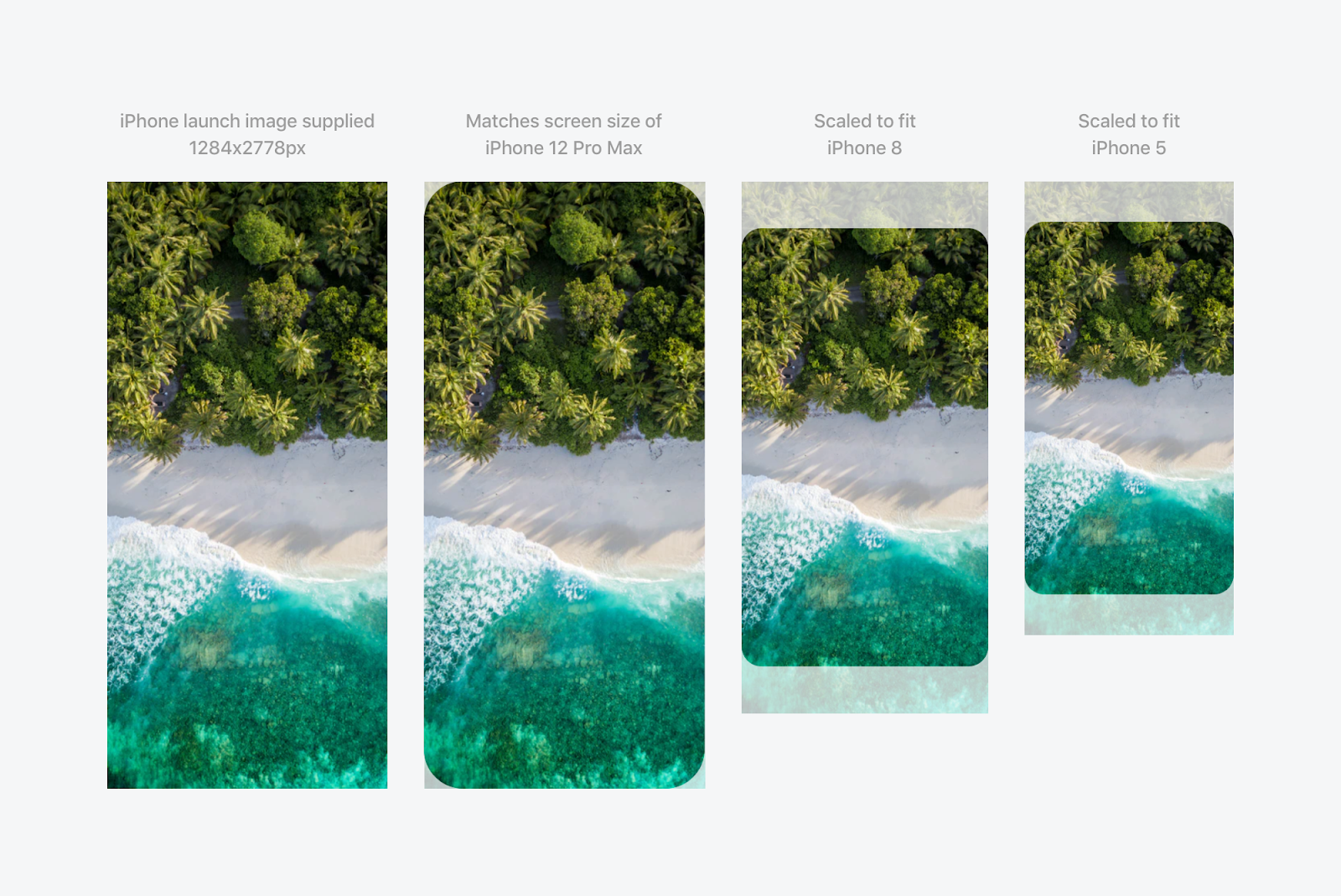
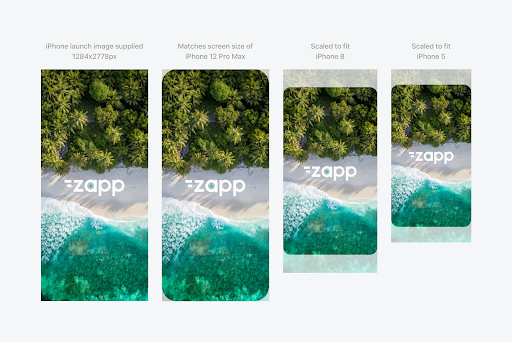
launch_image_iPhone is the asset that will show on your device when the app is loading. Upload a 428x926 @3x (1284x2778px) graphic.
Only one splash asset is needed for all iPhone devices. This asset matches the size & pixel density of the biggest device (iPhone 12 Pro Max) and therefore will be high enough resolution for all iPhone devices. The asset fits the screen by matching the device width and is vertically aligned center. Cropping of the image will take place at the top & bottom of the screen. This will happen when the screen ratio does not match that of the iPhone 12 Pro Max.

This asset can be supplied with the app logo as part of the image. In this example the logo has been artworked into the launch image. The logo scales down across smaller devices.

Option 2 - Launch Image & Logo Image
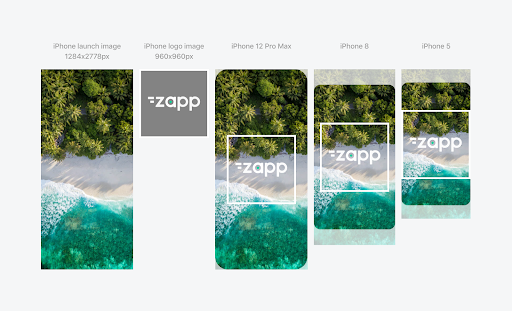
launch_image_iPhone is the asset that will show on your device when the app is loading. Upload a 428x926 @3x (1284x2778px) graphic.
launch_image_logo_iPhone is the asset that will appear over the launch image. Upload a 320x320 @3x (960x960px) graphic.
Supplying the logo separately means that the size of the asset is consistent across different sized devices. In Option 1 the logo is part of the background image and scales across different device sizes whereas in this example the logo is a consistent size.

Option 3 - Launch Video
launch_video_iPhone_2x is the video asset that will show on your device when the app is loading. Upload a 856x1852px video for @2x resolution devices.
launch_video_iPhone_3x is the video asset that will show on your device when the app is loading. Upload a 1284x2778px video for @3x resolution devices.
launch_image_iPhone is the asset that will show on your device when the app is loading. Upload a 428x926 @3x (1284x2778px) graphic.
The splash video should be kept fairly short 2-4 seconds which should be enough time for an app intro. Also bear in mind video file sizes, these should be kept to a minimum where possible. Two resolutions are needed for @2x and @3x display devices. The video's format should be mp4.
The launch image is displayed before the video starts to play therefore the image should reflect the first frame of the video.
iOS iPad Splash Screen
There are 3 options:
- Launch Image Only
- Launch Image & Logo Image
- Video Splash
Option 1 - Launch Image Only
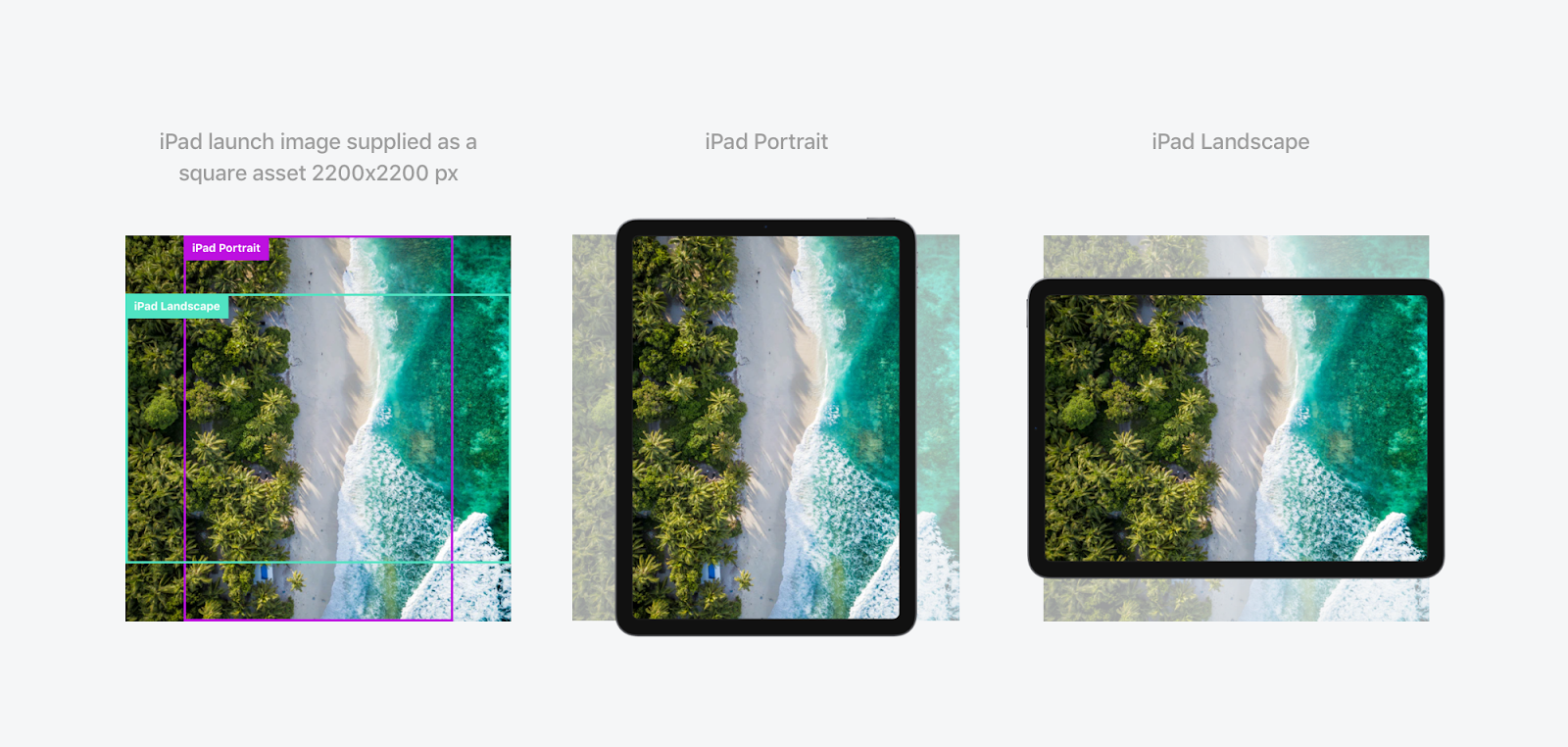
launch_image_iPad is the asset that will show on your device when the app is loading. Upload a 1100x1100 @2x (2200x2200px) graphic.
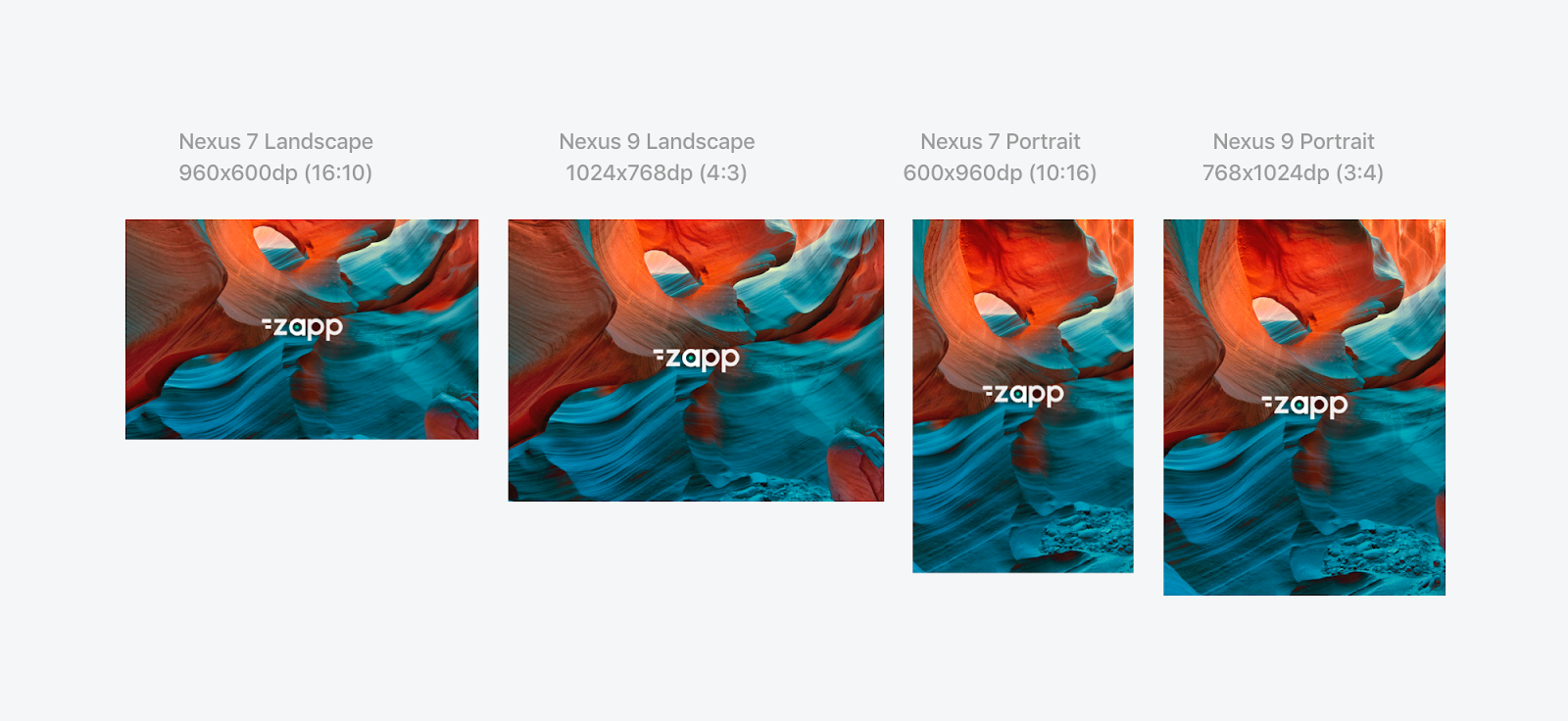
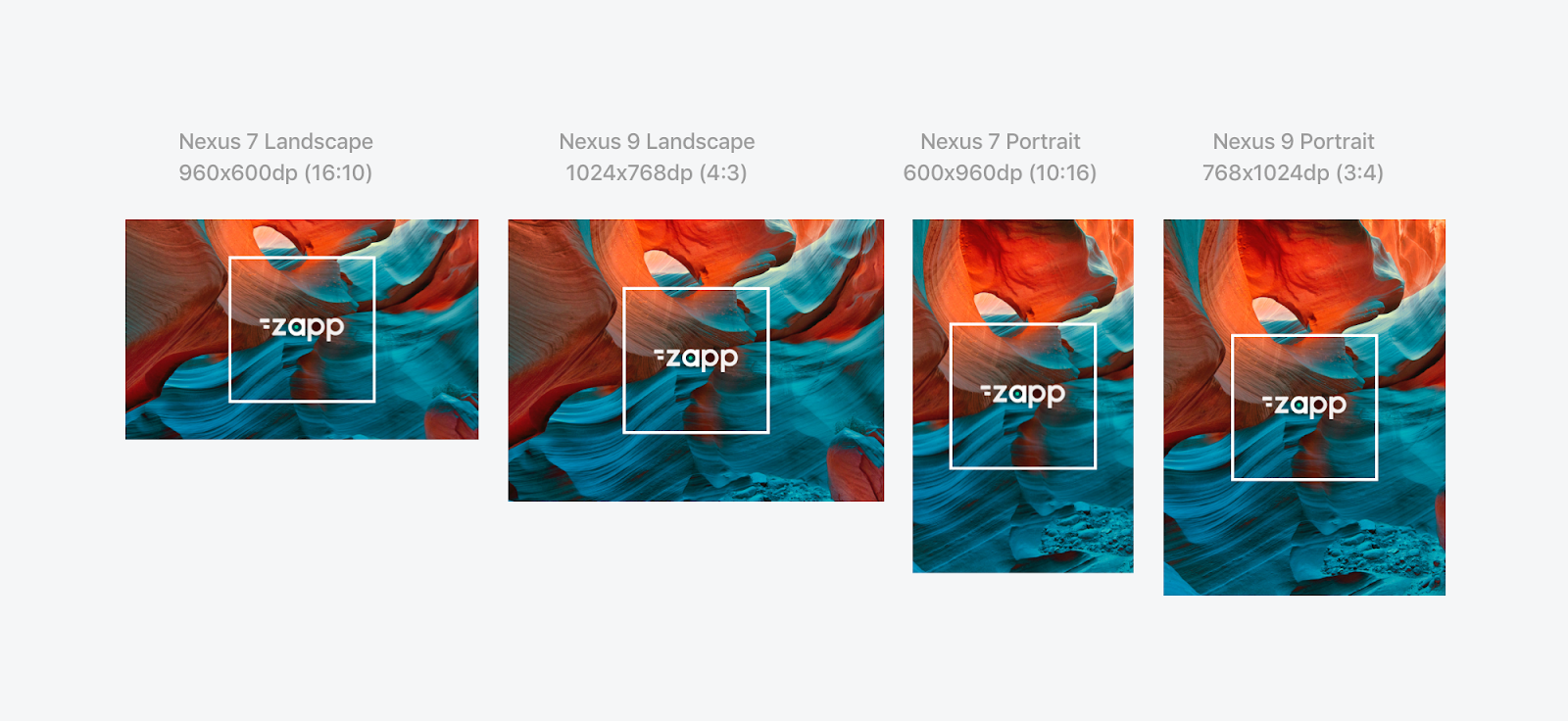
Only one splash asset is needed for both tablet portrait & landscape. This asset should be supplied as a square 1x1 asset. The asset fits the screen by matching either the device height on portrait or device width on landscape. This means that we do not have to supply assets for every single device size.

This asset can be supplied with the app logo as part of the image. In this example the logo has been artworked into the launch image. The logo scales down across smaller devices.

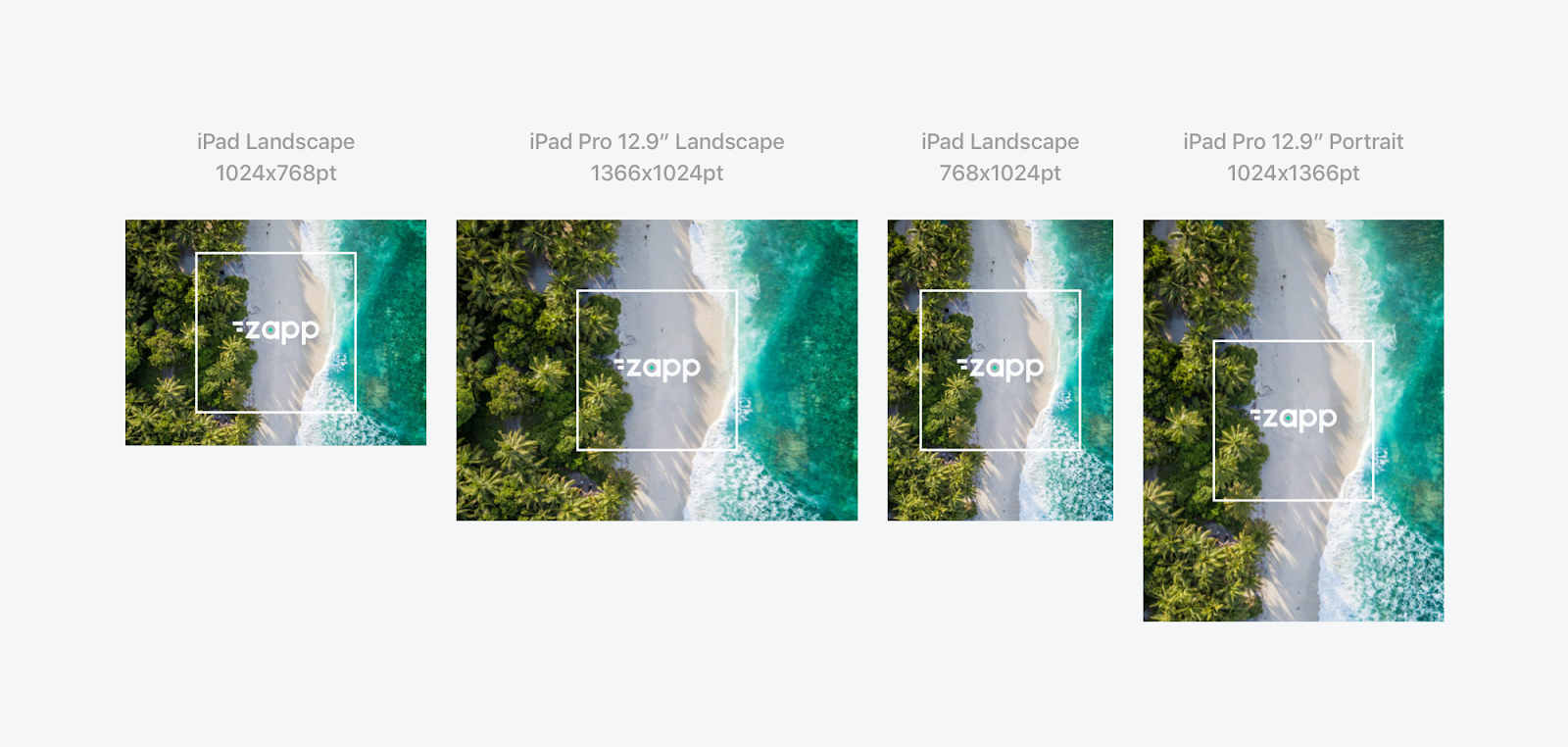
Option 2 - Launch Image & Logo Image
launch_image_iPad is the asset that will show on your device when the app is loading. Upload a 1100x1100 @2x (2200x2200px) graphic.
launch_image_logo_iPad is the asset that will appear over the launch image. Upload a 550x550 @2x (1100x1100px) graphic.
Supplying the logo separately means that the size of the asset is consistent across different sized devices. In Option 1 the logo is part of the background image and scales across different device sizes.

Option 3 - Launch Video
launch_video_iPad_1x is the video asset that will show on your device when the app is loading. Upload a 1100x1100 video here for @1x resolution devices.
launch_video_iPad_2x is the video asset that will show on your device when the app is loading. Upload a 2200x2200 video here for @2x resolution devices.
launch_image_iPad is also needed here and should be the first frame of the video. Upload a 1100x1100 @2x (2200x2200px) graphic.
The splash video should be kept fairly short 2-4 seconds which should be enough time for an app intro. Also bear in mind video file sizes, these should be kept to a minimum where possible. Two resolutions are needed for @1x and @2x display devices. Video's format should be mp4.
The launch image is displayed before the video starts to play therefore the image should reflect the first frame of the video.
Android Mobile and Tablet Assets
App Icon
App icons should be uploaded in two formats:
- App Icon (Legacy)
- App Icon (Rounded)
Legacy Sizings
App Icon is the app icon that will show on your device. Upload the following resolution images:
- hdpi 72x72px
- Xhdpi 96x96px
- xxhdpi 144x144px
- xxxhdpi 192x192px
Rounded Sizes
App Icon Adaptive - Foreground (ic_launcher_foreground) is the top layer of the app icon that will show on your device. The image must have an empty area outside of the 72dp center area as it will be clipped. Upload the following resolution images:
- hdpi 162x162px
- xhdpi 216x216px
- xxhdpi 324x324px
- xxxhdpi 432x432px
App Icon Adaptive - Background (ic_launcher_background) is the bottom layer of the app icon that will show on your device. Upload the following resolution images:
- hdpi 162x162px
- xhdpi 216x216px
- xxhdpi 324x324px
- xxxhdpi 432x432px
The two icon assets (App Icon Adaptive - Foreground & App Icon Adaptive - Background) are layered on top of each other to create the app icon on the device. Make sure that both assets are supplied in a square (no rounded corners) & the foreground asset should have a transparent background. The background asset is clipped differently across different devices/operating systems. Supplying separate layers ensures that the app icon looks good everywhere.
![]()
More info on adaptive icons here.
Notification Icon
notification_icon should have a transparent background as the logo shape is coloured by the device. These should be supplied in the following resolutions:
- hdpi 36x36px
- xhdpi 48x48px
- xxhdpi 72x72px
- xxxhdpi 96x96px
More info on notification icons here.
![]()
Mobile Splash Screen
Please note that the following are general guidelines on creating artwork for splash screens. However, there are some things to consider:
- File size should be considered and try to keep it as low as possible
- Other ratios/sizes are acceptable if target audience requires something different
- Video assets over 2000px will not render on some older devices
- In some cases just one asset at xhdpi could be good enough resolution across all devices
There are 3 options:
- Splash Image Only
- Splash Image & Logo Image
- Video Splash
Option 1 - Launch Image Only
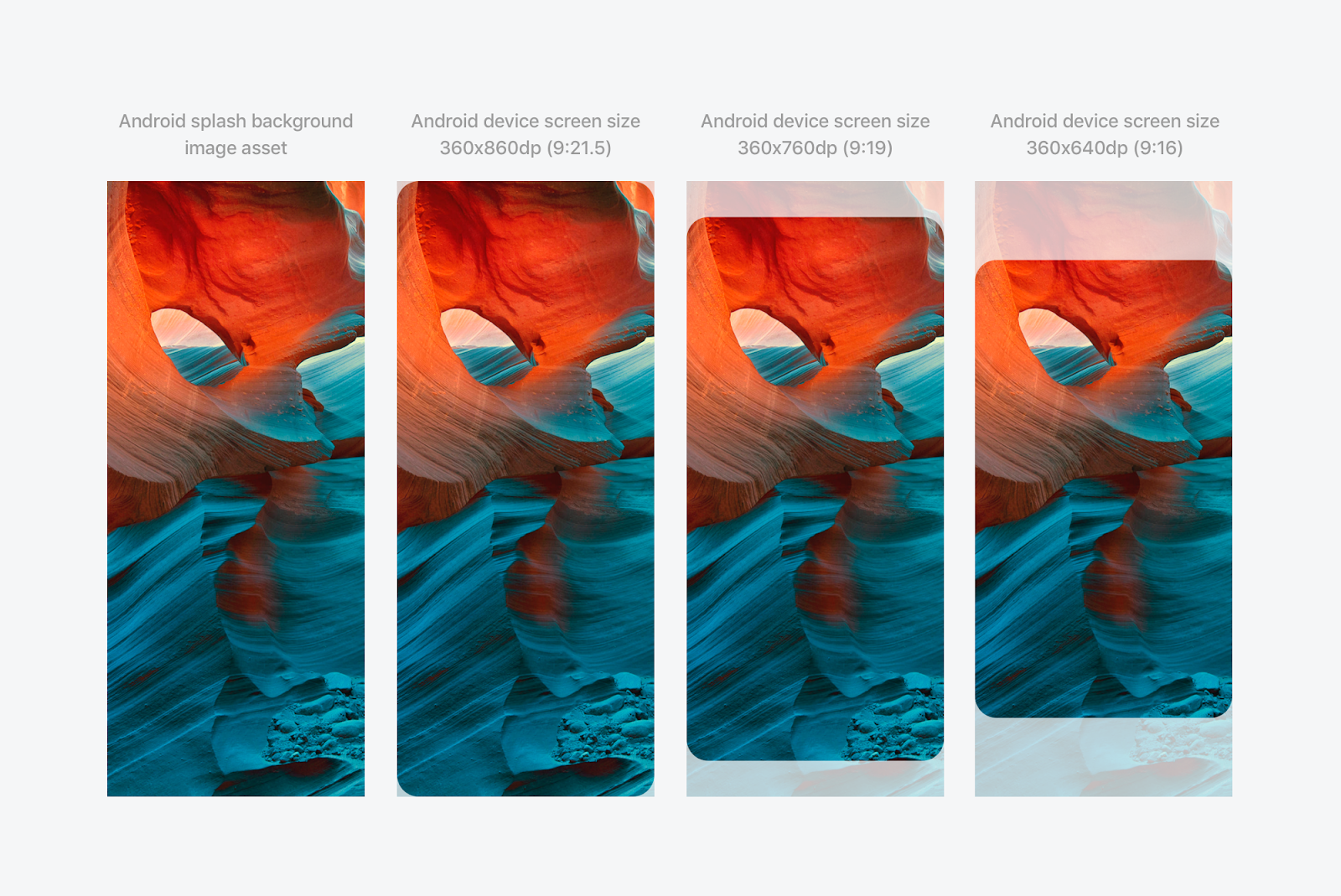
splash_background is the asset that will show on your device when the app is loading. Upload the following resolution images:
- hdpi 540x1290px
- Xhdpi 720x1720px
- xxhdpi 1080x2580px
- xxxhdpi 1440x3440px
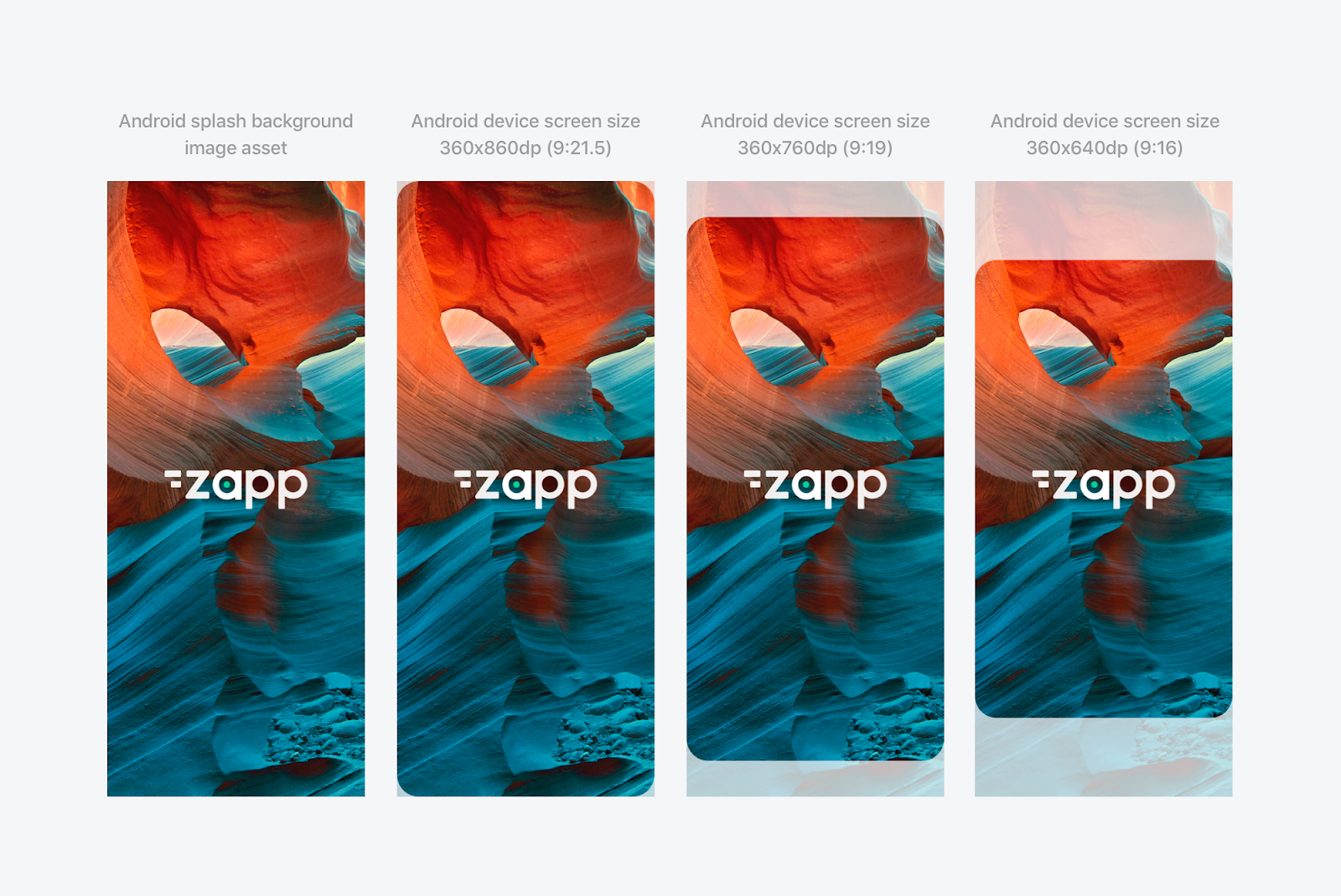
Only one splash asset is needed for all Android mobile devices. This asset matches the screen ratio of the biggest device (9:21.5) and therefore will be deep enough for all Android mobile device sizes. The asset fits the screen by matching the device width and is vertically aligned center. Cropping of the image will take place at the top & bottom of the screen will happen when the screen ratio does not match 9:21.5.

This asset can be supplied with the app logo as part of the image. In this example the logo has been artworked into the splash image.

Option 2 - Splash Image & Logo Image
splash_background is the asset that will show on your device when the app is loading. Upload the following resolution images:
- hdpi 540x1290px
- Xhdpi 720x1720px
- xxhdpi 1080x2580px
- xxxhdpi 1440x3440px
splash_logo is the asset that will appear over the splash background. Upload a square image in the following resolutions.
- hdpi 540x540px
- Xhdpi 720x720px
- xxhdpi 1080x1080px
- xxxhdpi 1440x1440px
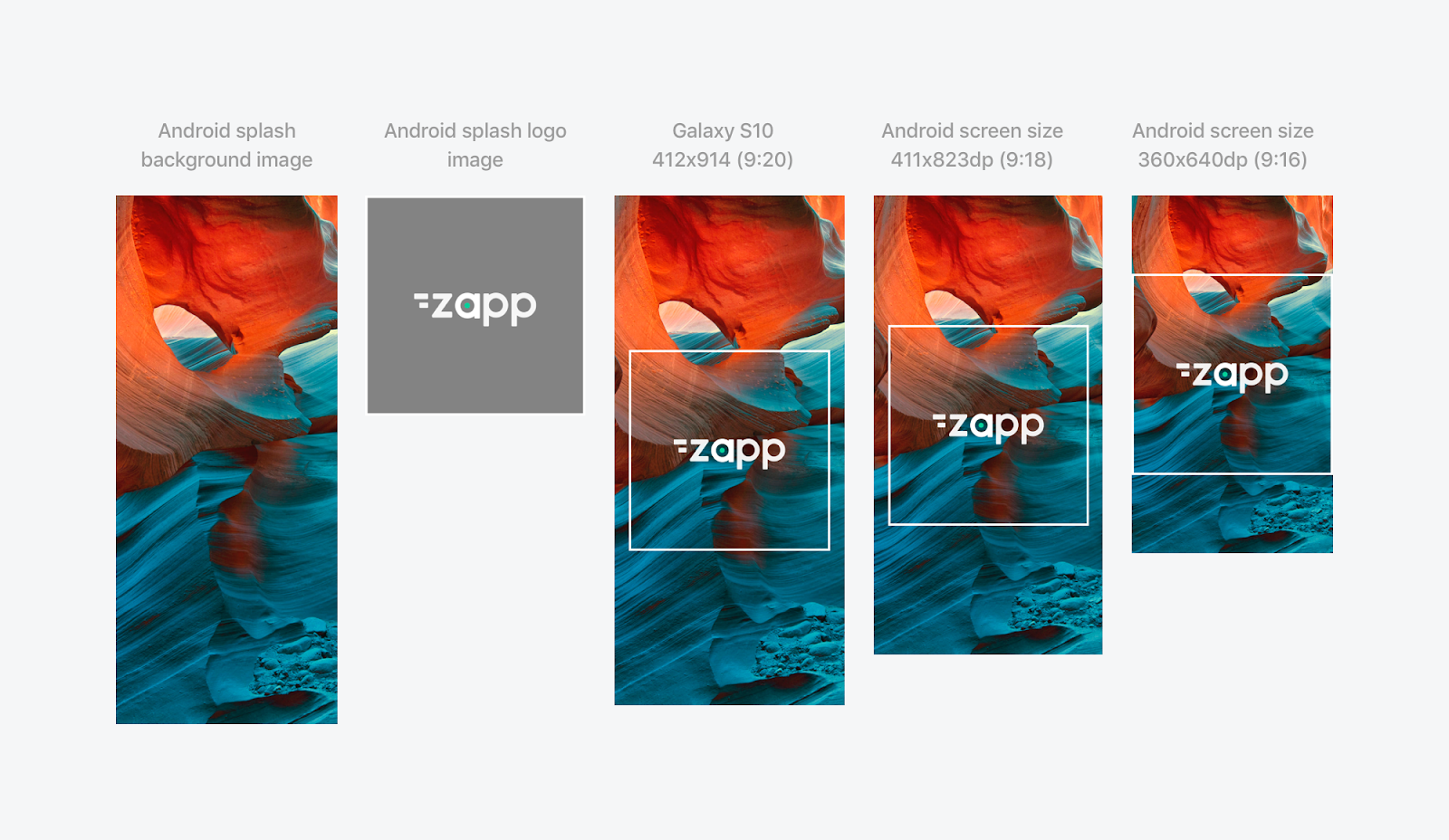
Supplying the logo separately means that the size of the asset is consistent across different sized devices. In Option 1 the logo is part of the background image and scales across different device sizes whereas in this example the logo is a consistent size.

Option 3 - Splash Video
intro is the video asset that will show on your device when the app is loading. Upload the following resolution videos:
- hdpi 540x1290px
- Xhdpi 720x1720px
- xxhdpi 1080x2580px
- xxxhdpi 1440x3440px
splash_background is the asset that will show on your device when the app is loading. Upload the following resolution videos:
- hdpi 540x1290px
- Xhdpi 720x1720px
- xxhdpi 1080x2580px
- xxxhdpi 1440x3440px
The splash video should be kept fairly short 2-4 seconds which should be enough time for an app intro. Also bear in mind video file sizes, these should be kept to a minimum where possible. The video's format should be mp4.
The splash background is displayed after the video starts to play therefore the image should reflect the last frame of the video.
Tablet Splash Screen
Please note that the following are general guidelines on creating artwork for splash screens. However, there are some things to consider:
- File size should be considered and try to keep it as low as possible
- Other ratios/sizes are acceptable if target audience requires something different
- Video assets over 2000px will not render on some older devices
- In some cases just one asset at xhdpi could be good enough resolution across all devices
There are 3 options:
- Splash Image Only
- Splash Image & Logo Image
- Video Splash
Option 1 - Launch Image Only
splash_background is the asset that will show on your device when the app is loading. Upload the following resolution images:
- sw600dp 1500x1500px
- sw620dp-xhdpi 2000x2000px
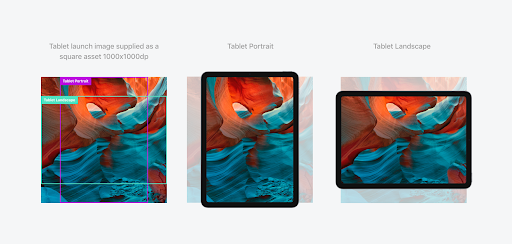
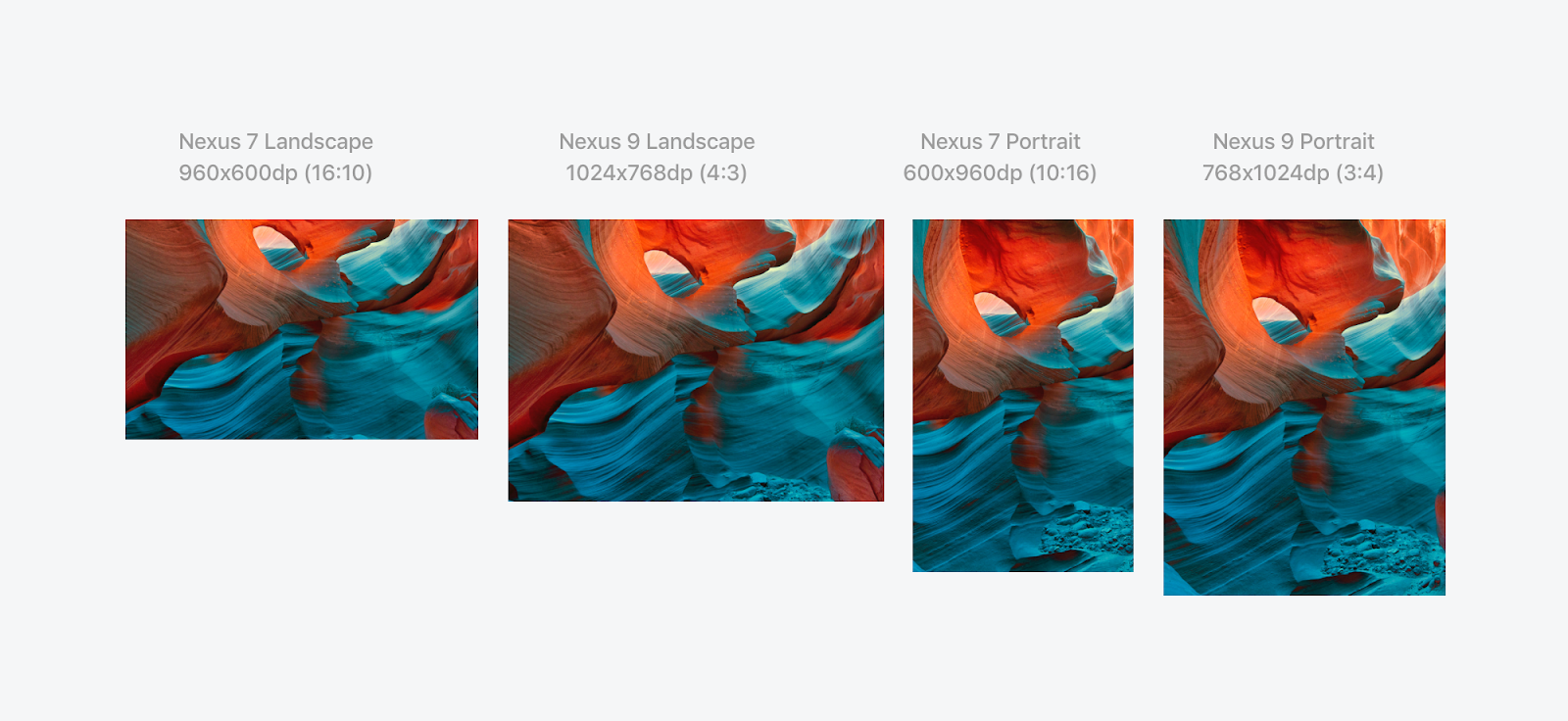
Only one splash asset is needed for both tablet portrait & landscape. This asset should be supplied as a square 1x1 asset. The asset fits the screen by matching either the device height on portrait or device width on landscape. This means that we do not have to supply assets for every single device size.


This asset can be supplied with the app logo as part of the image. In this example the logo has been artworked into the splash image. The logo scales down across smaller devices.

Option 2 - Splash Image & Logo Image
splash_background is the asset that will show on your device when the app is loading. Upload the following resolution images:
- sw600dp 1500x1500px
- sw620dp-xhdpi 2000x2000px
splash_logo is the asset that will appear over the splash background. Upload a square image in the following resolutions.
- sw600dp 600x600px
- sw620dp-xhdpi 800x800px
Supplying the logo separately means that the size of the asset is consistent across different sized devices. In Option 1 the logo is part of the background image and scales across different device sizes.

Option 3 - Splash Video
intro is the video asset that will show on your device when the app is loading. Upload the following resolution videos:
- sw600dp 1500x1500px
- sw620dp-xhdpi 2000x2000px
splash_background is the asset that will show on your device when the app is loading. Upload the following resolution videos:
- sw600dp 1500x1500px
- sw620dp-xhdpi 2000x2000px
The splash video should be kept fairly short 2-4 seconds which should be enough time for an app intro. Also bear in mind video file sizes, these should be kept to a minimum where possible. The video's format should be mp4.
The splash background is displayed after the video starts to play therefore the image should reflect the last frame of the video.
Android Preloader
loader_X 12 frames of a preloader spinner image sequence (files should include ‘loader_1’, ‘loader_2’ etc. up to ‘loader_12’). These should be supplied in the following resolutions:
- hdpi 45x45px
- xhdpi 60x60px
- xxhdpi 90x90px
- xxxhdpi 120x120p
Apple TV (tvOS) Assets
Top Shelf
Top Shelf images appear when an app is placed in the top row of the Apple TV and is in focus. Zapp covers the Apple Static Image use case asset only. More info can be found here.
top_shelf_wide_asset: 4640px × 1440px (2320pt × 720pt @2x size) png
top_shelf_asset: 2320px × 720px (2320pt × 720pt @1x size) png
Splash Video
The splash video should be kept fairly short 2-4 seconds which should be enough time for an app intro. Also bear in mind video file sizes, which should not exceed 3 mb.
The splash background is displayed before and after the video starts to play therefore the splash image should reflect the first and last frame of the video.
- Video resolution should be 1920px x 1080px. Video's format should be mp4.
Splash Images
launch_ image is the full screen splash screen that will show if either no Splash Video is uploaded or as the first and last frame around a splash video.
- 3840px × 2160px (1920pt × 1080pt @2x size) png
App Icons
icon_layer_1..5 This is your app logo that will appear on the app launch screen. Up to 5 layers can be defined to give 3D effects.
- 1280px x 768px png (layer 1 with no transparency, other layers with transparency)
App Background Image
This is your app background image that will appear on all screens.
- 1920px x 1080px png no transparency
Android TV & Amazon Fire TV Assets
App Icon
This is your app logo that will appear at various places in the TV menu.
Android TV:
- mdpi 48x48
- hdpi 120x120
- xhdpi 160x160
Fire TV:
- hdpi 48x48
- xhdpi 72x72
- xxxhdpi 96x96
When you submit your app into the Amazon Appstore, you’re required to submit an app icon that is 1280 x 720px (PNG). This is the actual icon that will be used in the Fire TV user interface.
Preloader
loader_X 12 frames of a preloader spinner image sequence (files should include ‘loader_1’, ‘loader_2’ etc. up to ‘loader_12’). These should be supplied in the following resolutions:
- hdpi 45x45px
- xhdpi 60x60px
- xxxhdpi 120x120p
Splash Screen
This is the full screen splash screen that displays during app loading.
- 1920px x1080px png no transparent alpha.
App Preloader Video
The splash video should be kept fairly short 2-4 seconds which should be enough time for an app intro. Also bear in mind video file sizes, these should be kept to a minimum where possible.
The splash background is displayed after the video starts to play therefore the image should reflect the last frame of the video.
- Video resolution should be 1920px x 1080px. The video's format should be mp4.
App Background Image
This is your app background image that will appear in all screens
- 1920px x 1080px png no transparency
App Banner
This is a small icon that appears in some places of the device menu
- use xhdpi 320px x 180px png (transparent or solid background)
Samsung Tizen TV Assets
App Background Image
This is your app background image that will appear on all screens. Upload 2 versions here.
- 1920px x 1080px png no transparency
- 1280px x 720px png no transparency
App Icon
Tizen 4 App Icon
- Upload a 512px x 512px png single asset for the square logo that appears in various parts of the TV menu.
Splash Screen
This is the full screen splash screen that displays during app loading.
- 1920px x1080px png no transparent alpha.
LG WebOS TV Assets
App Background
This is your app background image that will appear on all screens.
- 1920px x 1080px png no transparency
App Icon
Launcher Large Icon This is only used for debug apps side loaded onto the TV during app testing. It will appear in the TV menu app rail.
- 130px x 130px png
The icon used for live apps should be uploaded into the LG store during the submission process following their rules.
App Launcher Icon
Only used in system notifications.
- 80px x 80px png
Splash Screen
This is the full screen splash screen that displays during app loading.
- 1920px x1080px png no transparent alpha.
Roku
Menu Icon
This is the app logo that will appear in the channels menu of the debug version. When uploading the app to the store, remember to also add the logo asset to the store.
Resolution: 540px x 405px.
Splash Screen
This is the full screen splash screen that displays during app loading.
Resolution: 1920px x1080px png.
Splash Video
The splash video should be kept fairly short 2-4 seconds which should be enough time for an app intro. Please note that Roku's maximum package size cannot exceed 4 MB. To ensure compatibility, make sure that the file meets following criteria:
- Size: Up to 500 KB.
- Resolution: 1920px x 1080px
- Format: mp4
Web
Favicon
A Favicon asset is displayed in the browser's address bar, next to the page's title in the tab, and often in browser bookmarks or shortcuts. This asset is only displayed in production.
- Size: 32x32 pixels