App Image Specification
Introduction
Images in a data feed for any app require careful attention to ensure a correct balance between
- Quality
- Image quality can make or break an app in the eyes of a user if they look pixelated, detail is hard to discern and any text (for instance in poster-art) is an indistinct blur
- Performance
- An easy answer to quality is to just provide high resolution images however, this will have a negative impact on the response of an app in loading, screen changes and component scrolling
The advantages of Applicaster Quick Brick Power Cells when creating apps is that images can be
- Any type of image aspect ratio (1x1, 16x9, 2x3, 4x3 etc.)
- Be any size on the screen from a full screen width Show-type promotional images down to a multi-column grid of poster art
Across Android and iOS devices there is a range of screen sizes requiring that quality of images must be good on large screens but not cause negative performance effects on devices with low memory resources.
Similarly for TV devices, the screen sizes used to display an app can range from <32" 720p screens to >50" 4K. The ability to handle large image sizes varies across the range of streaming TV devices. So here we need an approach to give good quality images on screen without impacting app loading and navigation response.
This help article outlines recommended image sizes for mobile apps based on performance testing by Applicaster.
Mobile Devices
Image resolution
iOS devices of various generations and screen size handle resolution at x1, x2 or x3 screen width. Testing shows that to get a good image quality on the largest screens (e.g. iPhone 11 Max) then images should be provided at x3 resolution. If images are at x2 resolution there will be pixelation on x3 devices.
File size
To reduce raw artwork image file size, compression is applied to generate a .png or .jpg image file. Testing shows that image quality on mobile devices is quite tolerant to compression and file size can be reduced to some 10s of kB. However, images at 20kB or less can look soft so it is recommended to use a minimum if 30kB.
Recommended image sizes
These are calculated based on testing on an iPhone 11 Pro Max with screen width 414px, therefore x3 = 1242px
- The H and V image size is the exact mathematical calculation.
- Any margins, gutters or padding around an image has not been taken into account.
- Images in a DSP library can be chosen that are closest to the calculated figures.
The target file size after compression is a guideline maximum with 8bits per RGB channel.
| Horizontal Aspect ratio | Vertical Aspect ratio | H/V | Image as fraction of screen width | H pixels@ x3 | V pixels@ x3 | Target file size |
|---|---|---|---|---|---|---|
| 1 | 1 | 1.00000 | x1 = full width | 1242 | 1242 | 100kB-150kB |
| 1 | 1 | 1.00000 | x0.5 = 2 per width | 621 | 621 | 50kB |
| 1 | 1 | 1.00000 | x0.333 = 3 per width | 414 | 414 | 30kB-50kB |
| 1 | 1 | 1.00000 | x0.25 = 4 per width | 311 | 311 | 30kB-50kB |
| 16 | 9 | 1.77778 | x1 = full width | 1242 | 699 | 100kB |
| 16 | 9 | 1.77778 | x0.5 = 2 per width | 621 | 349 | 50kB |
| 16 | 9 | 1.77778 | x0.333 = 3 per width | 414 | 233 | 30kB-50kB |
| 16 | 9 | 1.77778 | x0.25 = 4 per width | 311 | 175 | 30kB |
| 2 | 3 | 0.66667 | x0.5 = 2 per width | 621 | 932 | 50kB-75kB |
| 2 | 3 | 0.66667 | x0.333 = 3 per width | 414 | 620 | 30kB-50kB |
| 2 | 3 | 0.66667 | x0.25 = 4 per width | 311 | 466 | 30kB-50kB |
| 4 | 3 | 1.33333 | x1 = full width | 1242 | 932 | 100kB |
| 4 | 3 | 1.33333 | x0.5 = 2 per width | 621 | 466 | 50kB |
| 4 | 3 | 1.33333 | x0.333 = 3 per width | 414 | 310 | 30kB-50kB |
| 4 | 3 | 1.33333 | x0.25 = 4 per width | 311 | 233 | 30kB-50kB |
Example Image formats in a Quick Brick mobile app
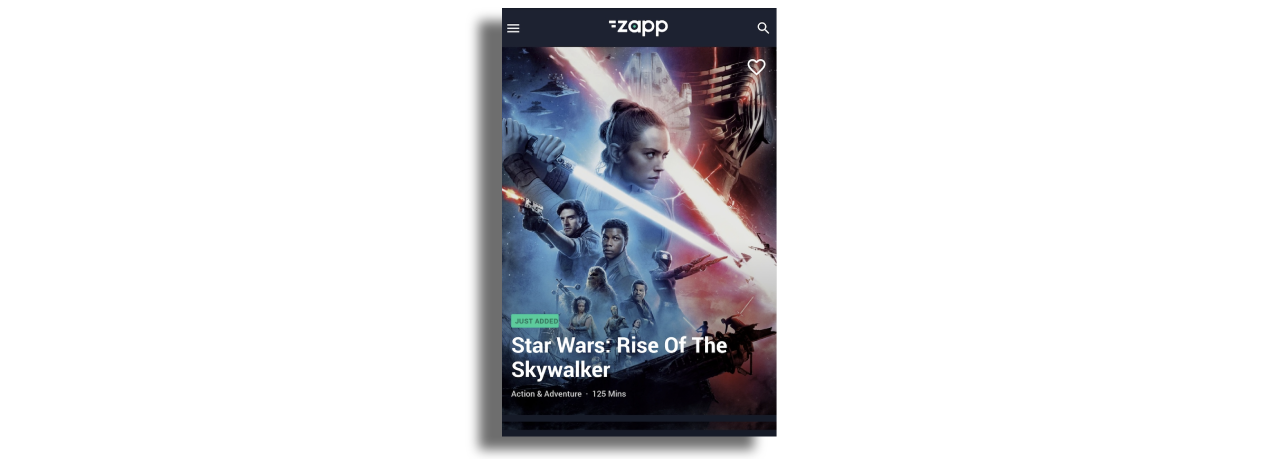
Full Width Hero Supply as per table at approx 1242px x 1242px and 100kB to 150kB file size

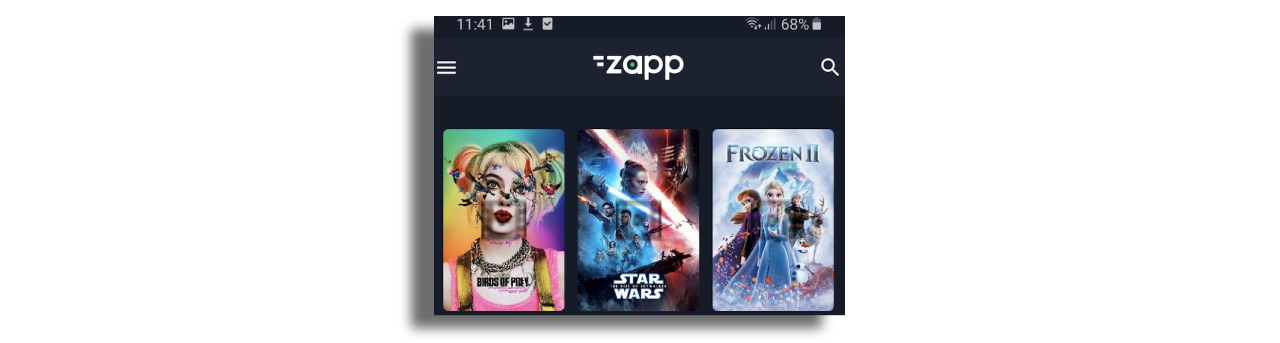
3 Column grid 2x3 poster art Supply as per table at approx 414px x 620px and 30kB to 50kB file size

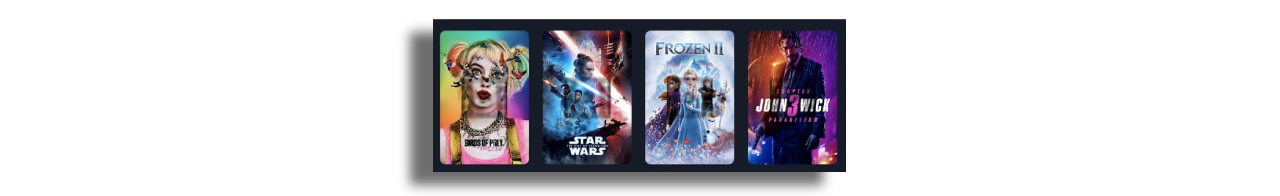
4 Column grid Supply as per table at approx 311px x 466px and 30kB to 50kB file size

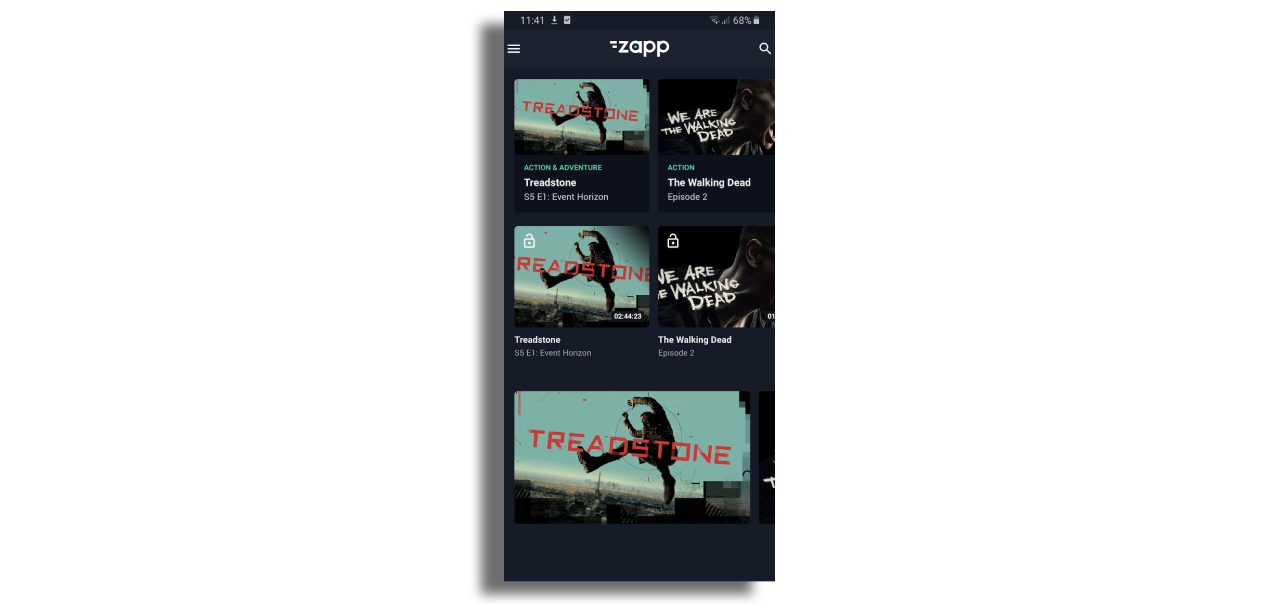
16 by 9 Images Full screen width - supply as per table at approx 1242px x 699px and 100kB file size
2 per screen width - supply as per table at approx 621px x 349px and 50kB file size

TV devices
TV devices are more straightforward, following these rules.
- Image aspect ratio must always match the required cell aspect ratio.
- Preferably, pixel dimensions of images should match 1:1 the cell dimensions where they are going to be used. Downscaling or upscaling images by a significant factor will have an impact on clarity. However, compromises can be made to avoid requiring a large amount of images in a feed. e.g. if you have 16x9 cells in an app at 400px x 225px and also 800 x 450px then a single 16x9 image at 800 x 450px maximum could be used for both cells. But you should avoid using 1920x1080 images for every 16x9 cell requirement as it will impact app loading and navigation response.
- File size must always be
- Below 50kB for "small" cells up to approx 400pixels wide
- Below 100kB for larger cells