User Account Component
The User Account Component empowers customers and users by offering a centralized area so that they can access their account information. The component can open OAuth service providers such as InPlayer, Cleeng or Oauth2 of your choice. Through the User Account Component you can register/sign up, login, logout and delete accounts.
Prerequisites
Login Flow implementation and endpoints. For more info, read here
iOS & Android Mobile,Apple TV, Android TV, Fire TV, Samsung TV and LG TV
Add the User Account plugin to your app version and build your application version

In the layout, add the “user account” component to the relevant screen. For example, the settings screen.
By default, you will find a user image placeholder. You can personalize and upload on your own placeholder image that should be transparent and 132x132 px dimension.
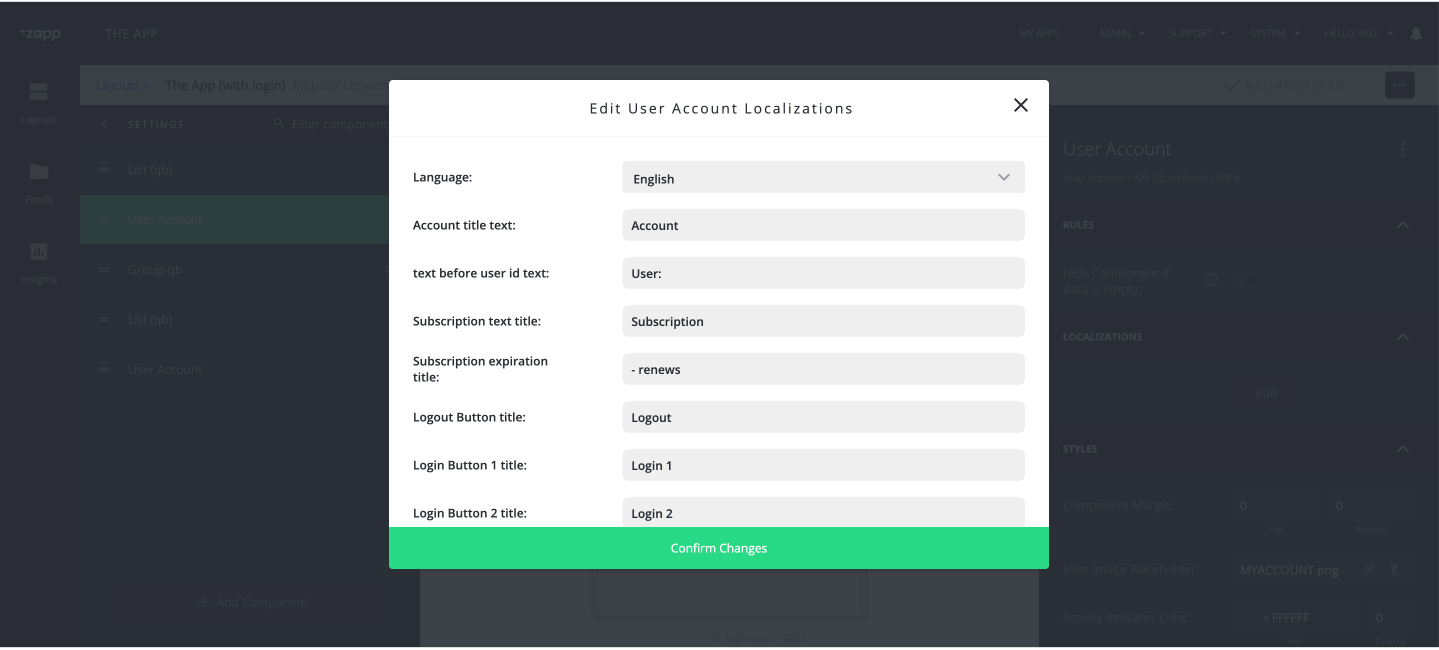
Edit the texts under the localization section as you wish

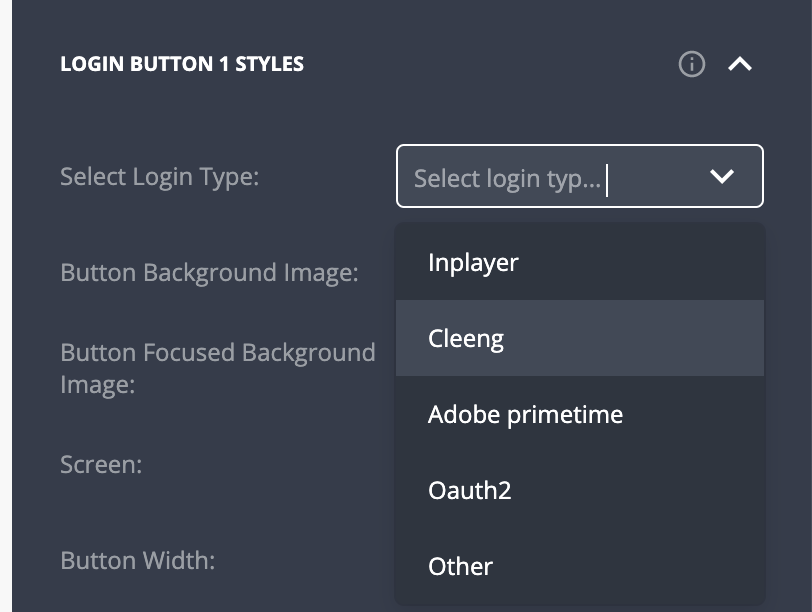
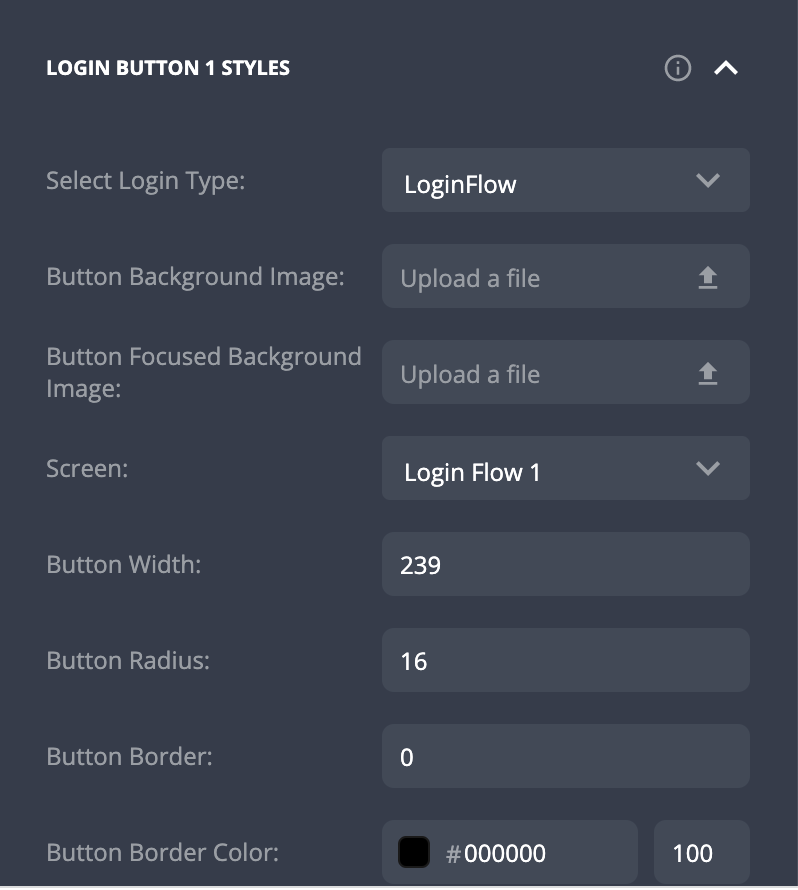
Choose the relevant login type for button 1 and modify the design. For TVs use only Oauth2 login type.
If needed, enable button 2 and choose the relevant login and design as well


Logout and Delete Account
The user account component includes the option to log out from the account and delete the account. The backend support is on the Login Flow screen, and the design of the buttons takes place in the User Account Component.
In order to use the logout and delete account options, you must create and implement API URLs for log out and delete, configured in the Login screen configuration. Please note that without this implementation, the buttons will not work.
Please refer to the following documentation to implement the Login API’s
Important note: Deleting an account does not cancel your active subscriptions.
Roku
For Roku, we use the options screen, with the login and logout screens.