Beta Layouts
Introduction
Beta Layouts is an experimentation and roll-out hub, allowing discrimination of experience between groups of users, and collection of comparative analytics through the dashboarding tool, supporting fact-based decision making and ultimately - continuous improvement of business performance.
Gradually rolling out UI/UX changes in a media application has several benefits. One of the main benefits is that it allows you to test the changes on a small scale before fully implementing them for the entire user base. By using A/B testing method, you can compare different variations of the changes and determine which one performs better. This allows you to identify and fix any issues that may arise, such as bugs or user confusion, before they affect the entire user base. Additionally, a gradual roll-out allows you to gather feedback from a smaller group of users, which can be used to make adjustments and improve the changes before they are implemented for the entire user base.
A/B testing can help to improve business key performance indicators (KPIs) such as click-through rate, viewer engagement, and revenue by identifying and implementing changes that have a positive impact on these metrics. It also allows you to make more informed decisions about which changes to implement, as it is based on real-world data rather than assumptions.
Setup
Add
Applicaster DIplugin to your version.
Add
Quick Brick Layout Managerplugin to your version.
Create a new version build.
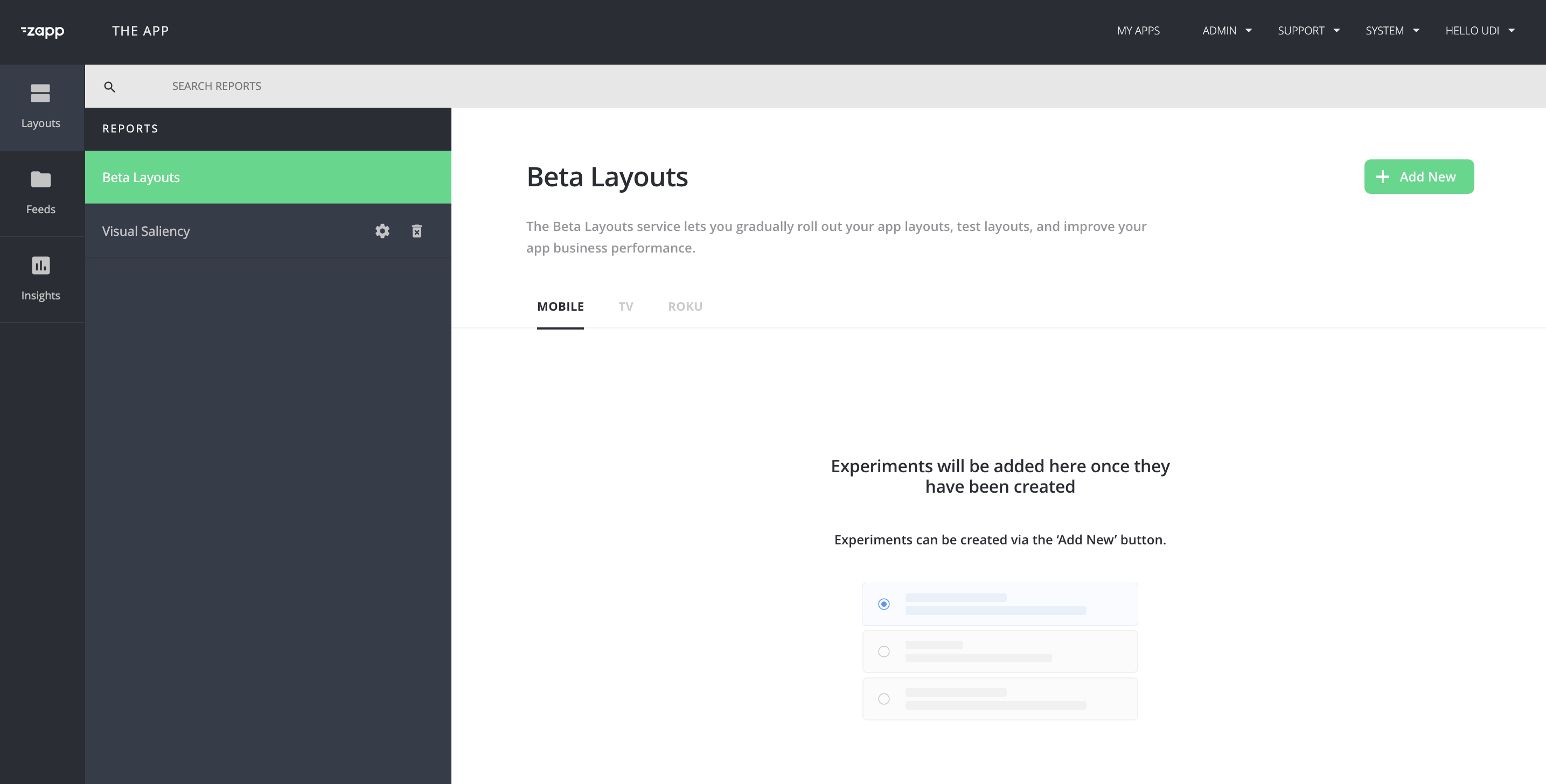
Define a new experiment
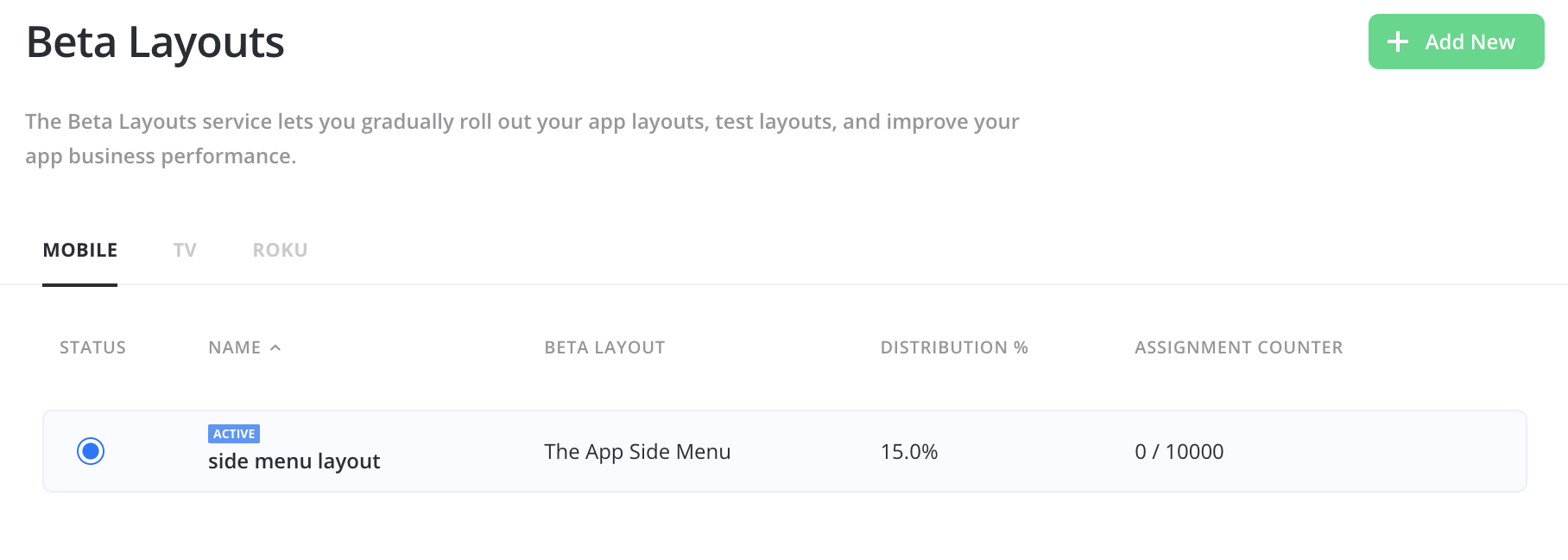
In the Studio Insights tab, go to
Beta Layouts, and click onAdd New.
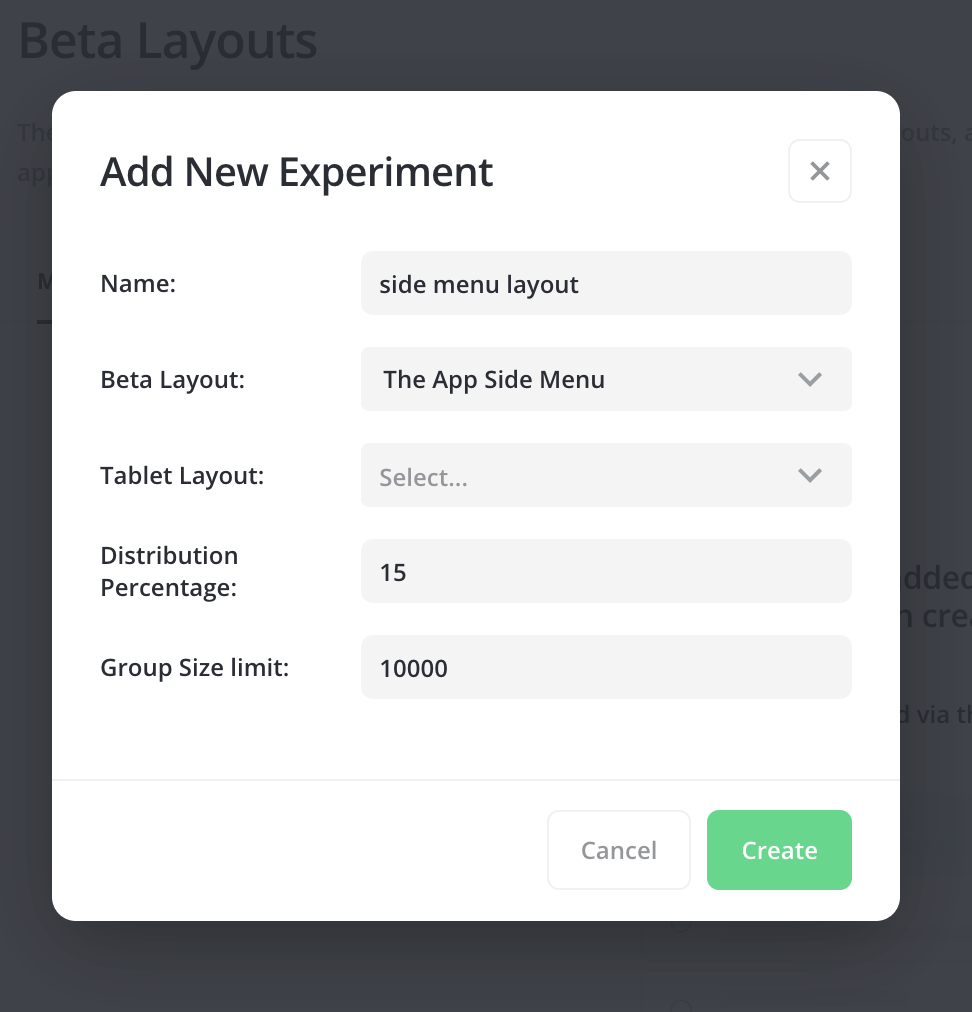
Define the experiment properties:
- Name: define the experiment name (free text).
- Beta Layout: Choose the layout you want to experiment with from the layouts list in the dropdown.
- Tablet Layout: Optional field, relevant only when choosing a mobile layout. Leave it empty if you don't want to experiment with the Tablet layout.
- Distribution Percentage: Define the layout distribution percentage, a number between 1 to 99. This number will define the phase and number of users exposed to the Beta Layout. For example, when defining 15%, 15 out of 100 users will get the Beta Layout.
- Group Size Limit: Define the maximum number of users exposed to the Beta Layout. For example, when defining 10,000, after assigning 10,000 users to the Beta Layout, no additional users will be exposed to the Beta Layout.

Active the experiment when ready to rollout by clicking the status toggle.

Rollout an experiment on a specific app version
After defining the experiment and activating it in the Insights+ Beta Layouts section, we need to assign and enable it for the relevant versions.
- Open the version
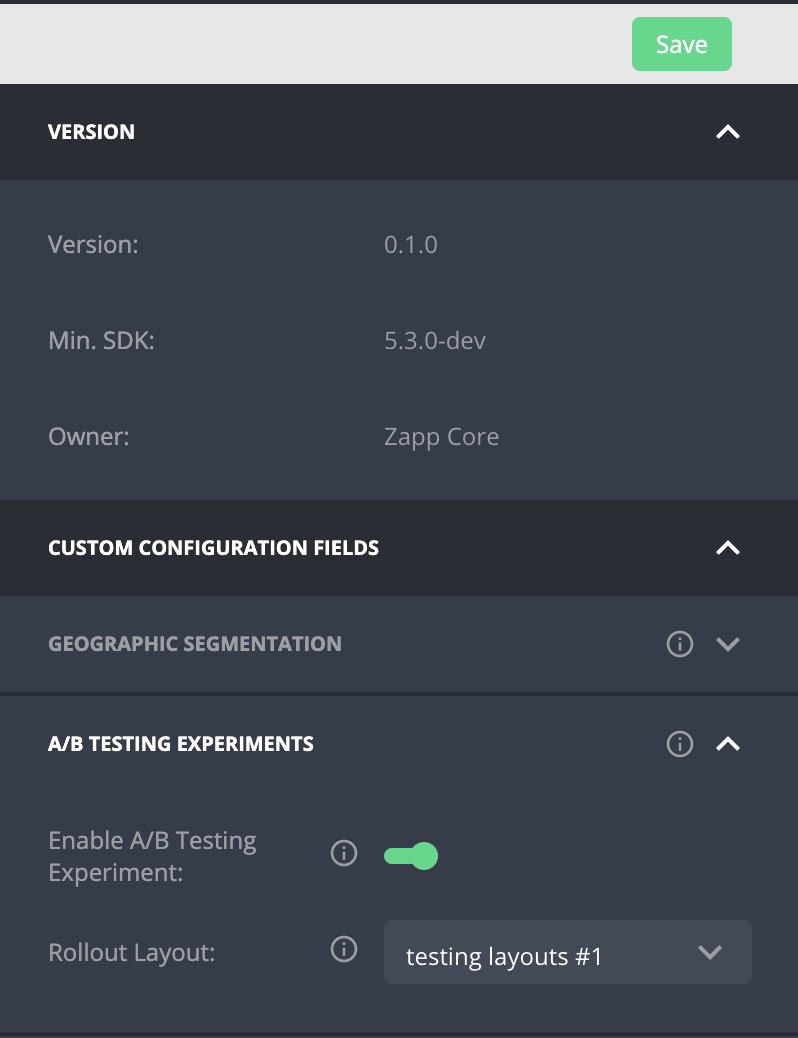
Plugin Configurationsection. - Go to the
Quick Brick Layout Manager Plugin. - Open the
A/B Testing Experimentssection in the configuraiton panel. - Choose the relevant experiment in the
Rollout Layoutdropdown. - Enable the experiment when ready.
- Save the configuration changes (those changes does not required a new build).

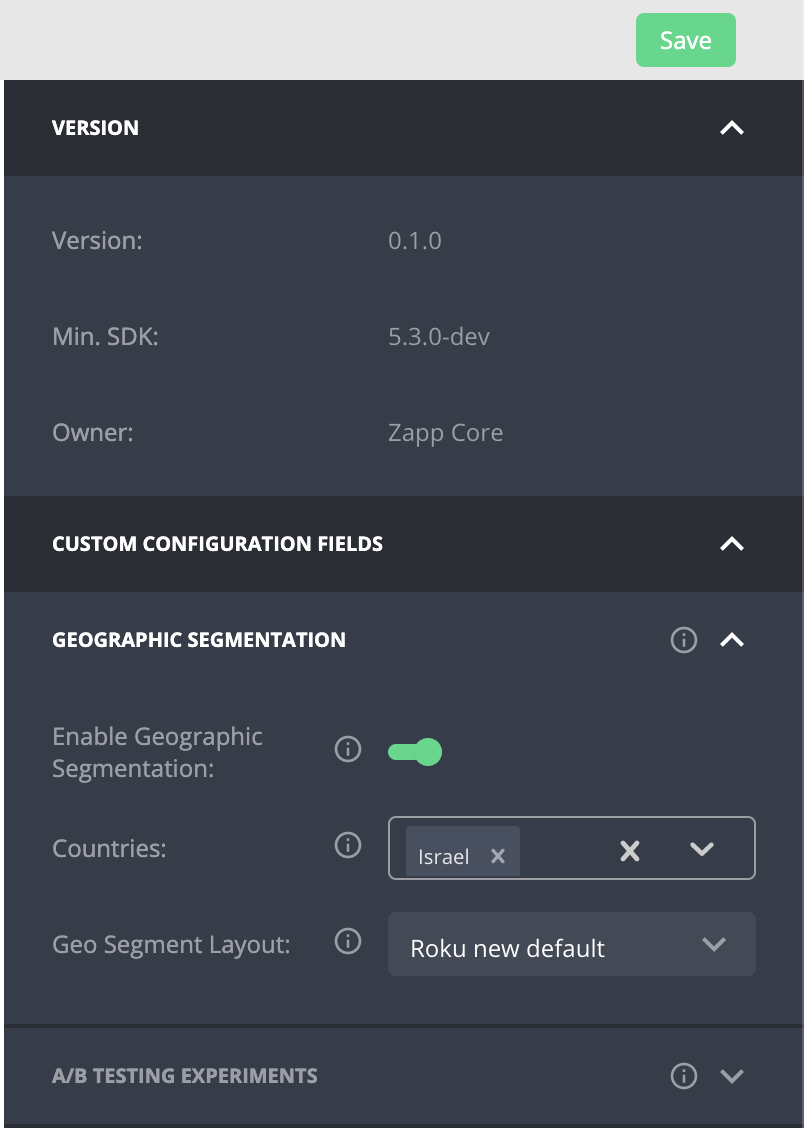
Geographic Segmentation
The Geographic Segmentation feature enables overriding the active layout with a different one for a specific list of countries. Override by country code will be a second priority after a/b experiments.
To deploy a different layout for a list of countries, follow to following steps:
- Open the version
Plugin Configurationsection. - Go to the
Quick Brick Layout Manager Plugin. - Open the
Geographic Segmentationsection in the configuraiton panel. - Countries - Choose the countries you would like to present with the different layout.
- Geo Segment Layout - Choose the Layout you want to use for the selected countries.
- Enable Geographic Segmentation - Enable or Disable Geographic Segmentation.
- Save the configuration changes (those changes does not required a new build).