Chromecast
Chromecast enables users to cast content from an Android or iOS device to Chromecast-enabled devices.
The Chromecast icon is displayed within the player when a Chromecast device is available. Additionally, it can be shown on top of the app's navigation bar.
Prerequisites
If you intend to use a custom receiver or the Styled Media Receiver, the app must be registered, and its app ID needs to be added in the plugin.
If you choose to use the Default Media Receiver, no app ID will be necessary. However, this means you won't be able to customize the styling of the media player UI. More details can be found here.
Information on how to set the stream encoding to match the Chromecast-supported encoding that can play on a Chromecast device can be found here.
List of supported audio and video types for HLS.
Player
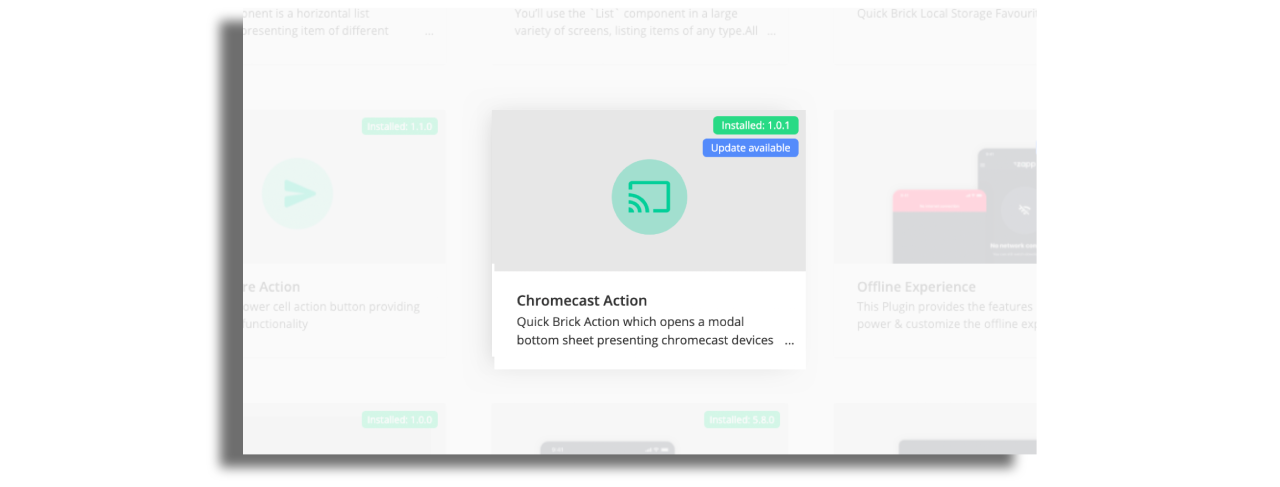
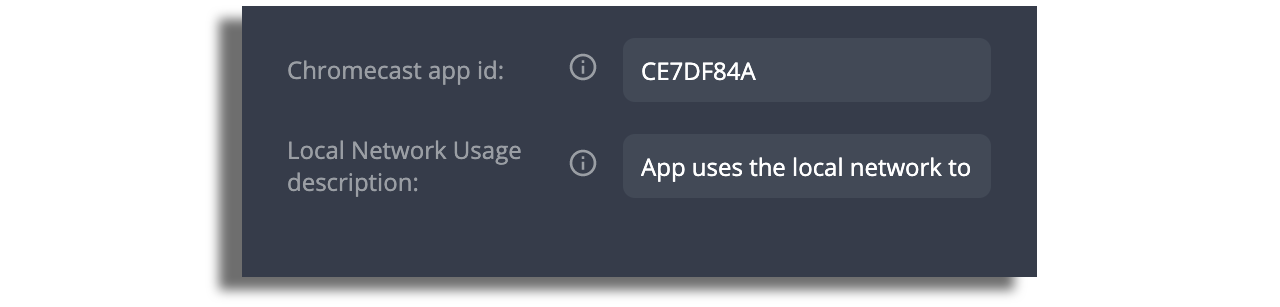
Add the Chromecast action plugin and set your Chromecast app ID (when using Styled Media Receiver or Custom Receiver) and rebuild your app.


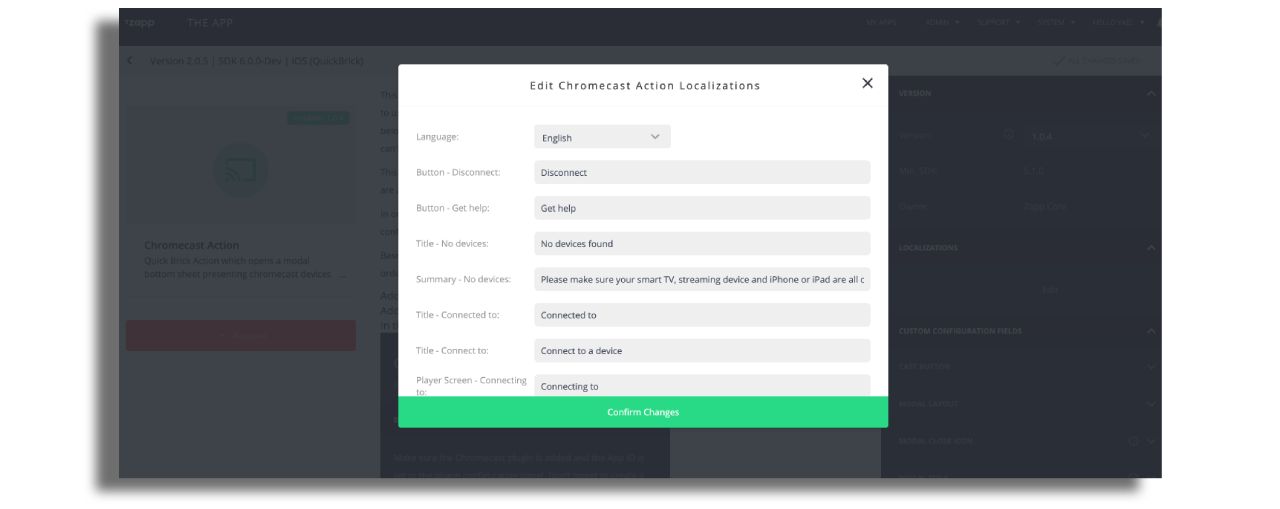
Modify the text under the Localization modal.

Modify the color of the Chromecast icon that will be displayed on the player.
![]()
In the Studio, open the player screen and add to the player actions buttons field the identifier:
quick-brick-chromecast-action

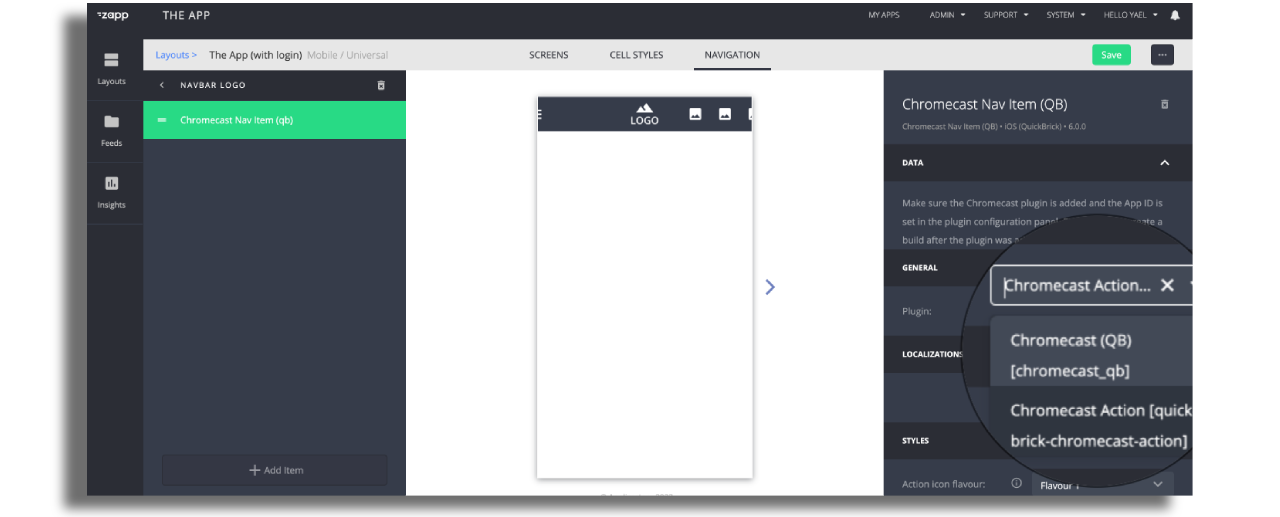
Adding Chromecast icon to the navbar
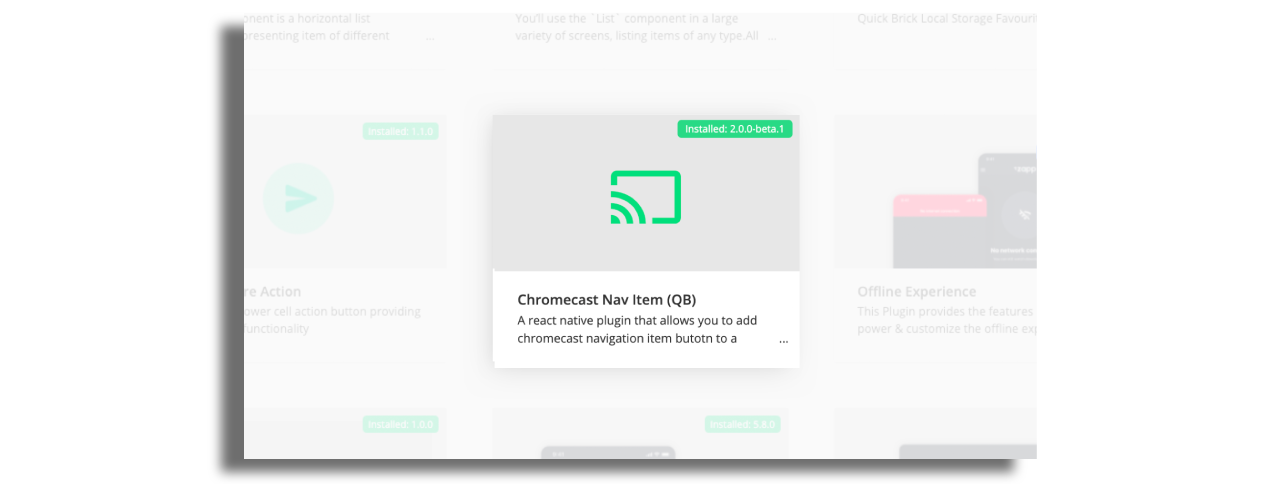
Add Chromecast Nav Item plugin.

In the Studio, go to the Navigation tab and choose the relevant navbar. Add the Chromecast nav bar button. Enter the configuration and choose the plugin: Chromecast action.

Choose the action icon flavour as is set on the plugin level to match your design.