Video Preload Plugin
Introduction
The Video Preload Plugin is a module within the Applicaster app that performs two essential functions before playing a video. It is designed to provide a seamless integration for fetching entry-specific information, such as personalized ads, DRM content, and user entitlement verification, and securely generating signed URLs for accessing video content.
Currently the plugin supports 2 actions:
- Load additional information of an entry (additional metadata, secured stream sources, drm information, etc).
- Connect to your URL Signer Service to obtained signed stream url.
Use Cases
Verify User Entitlements
To verify user entitlements before providing video access, use the Fetch Entry endpoint. The response object will contain the item entry information including the stream source.
Include the access_token, id_token or any other user identifier parameter to verify user entitlements for the video.
Fetch User Specific Personalized Video Ads
You can use the Fetch Entry endpoint to fetch user-specific parameters to inject into ad macros for personalized ads. When making the request, include relevant parameters such as platform, device model and bundle identifier (or any other required) to retrieve user/ app specific ads.
Fetch DRM (Digital Rights Management) Information
To fetch DRM information for a video, use the Fetch Entry endpoint. The response object should contain a feed with the entry including the DRM information required for video playback.
Source URL signing
The URL Signing function securely generates a signed URL for accessing video content. This is especially useful for cases where access to the video content is restricted, and only authorized users should be able to view the content.
To integrate the URL Signing function, your API should generate a signed URL when requested by the Applicaster app. The signed URL should grant access to the video content only to authorized users.
App Set up
Plugin
Add Video Preload plugin to the app version. Make sure you add the plugin to all relevant versions and platforms. Once added, a rebuild of the app will be required.

Configure the Video Preload plugin parameters in the plugin configuration panel following these guidlines.
Screen
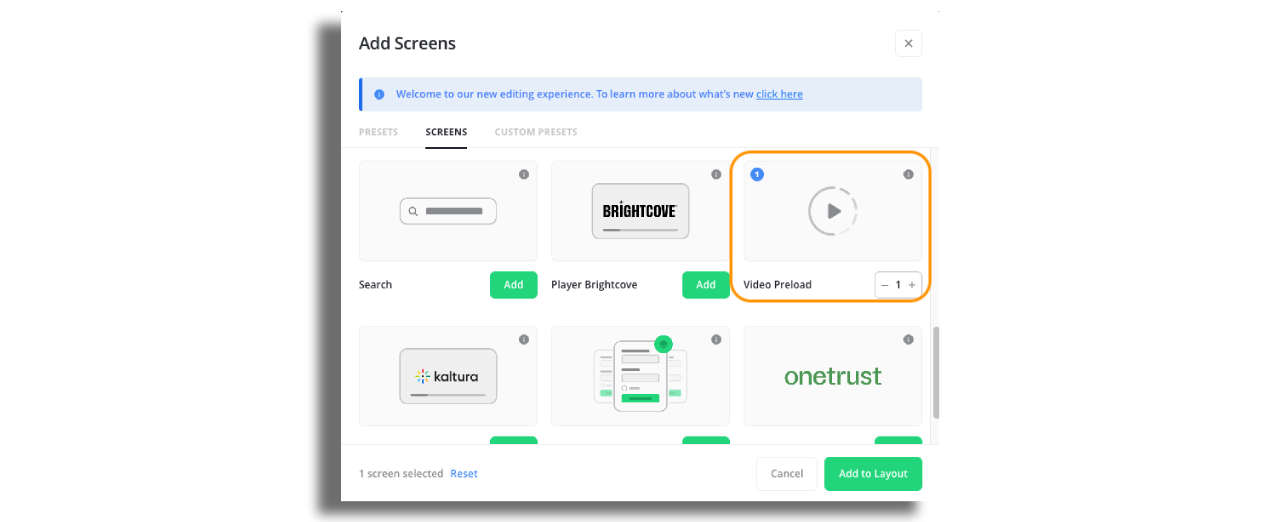
Add the Preload Video Screen in Zapp Studio.

This screen will allow you to set the plugin as a hook to the player.
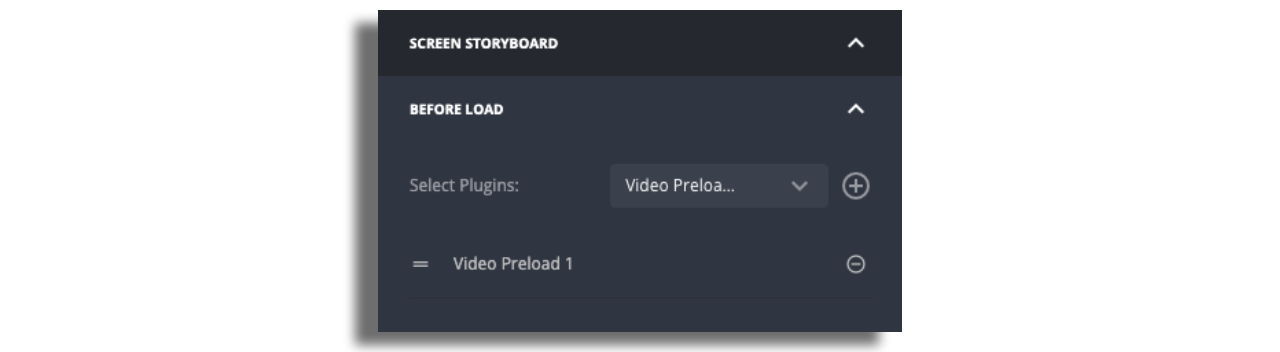
Adding the Preload Video as a hook for video content
- In Zapp studio, make sure you add
Preload Video Screenscreen. - Once added, select the player screen and scroll down the configuration panel to the SCREEN STORYBOARD section. Select the
Preload Videoscreen from the plugins dropdown. - Click on the
+button and save the layout.