Resume Playing
With the Resume Playing feature, users are able to automatically resume content where it left off and which has been played on the specific device.
The feature has two modes:
On device (Local): all viewing data is saved directly on the device. Videos will resume playback from where the user left off. Additionally, on mobile devices, unfinished items can be promoted on screen. See more info here. This is not possible on TV platforms and the Web.
Cross-Device (Remote): all watching data is stored on a remote server and can be persistent on all the specific user's devices.
Prerequisites
Remote implementation will require to implement APIs on the server and will require to hook into a login mechanism to be able to identify the same user on different devices.
For implementing APIs please read the following:
Implementing "Video Stopped" cloud event
Implementing "Continue Watching" feeds
Plugin Configuration
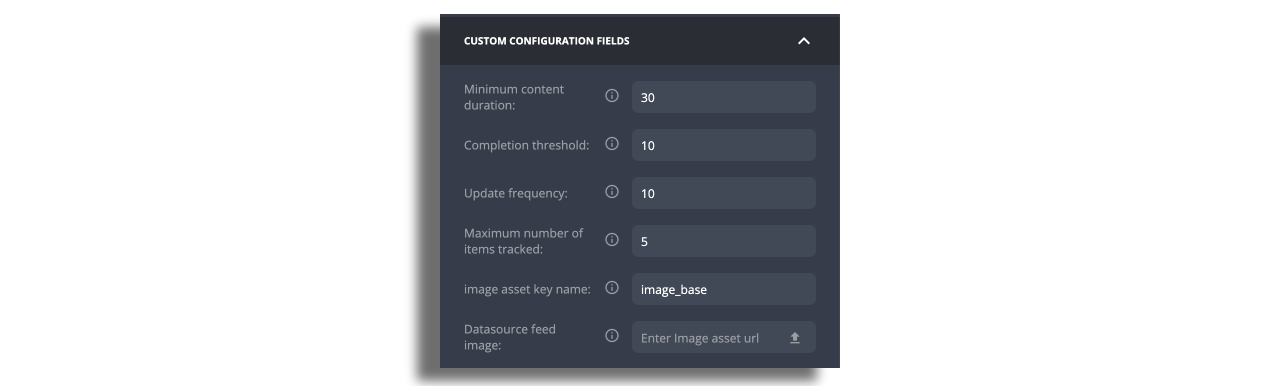
Modify the feature setting according to your needs:

Minimum content duration means that below the minimum duration the content won't be tracked.
Completion threshold is the default duration from the end of the content to consider it viewed and clear it from tracked items.
Update frequency The number of seconds between two updates of the resume time.
Maximum number of items tracked is the number of tracked and saved items.
Image asset key name defines the key that is used for the image assigned to the continue watching data source (image_base). Relevant only for Mobile or Server Sync.
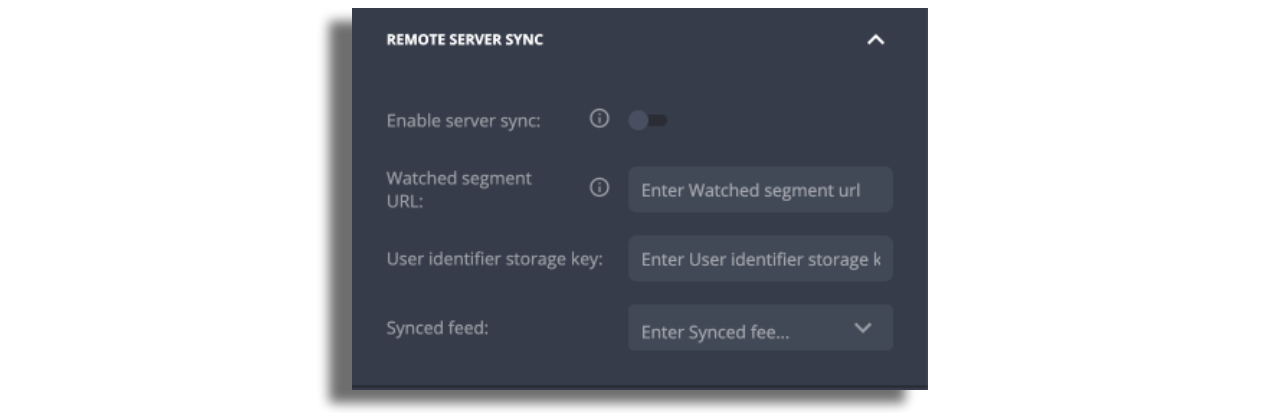
Remote Mode Implementation

Enable server sync: Toggle is to enable/disable remote syncing.
Watched segment URL: The URL of the "Video Stopped" cloud event.
User identifier storage key: The plugin will use this key to identify the user. To determine what is the storage key name, please consult with your account manager or your custom login plugin developers.
Synced feed: The Feed JSON holds the list of videos the user started and didn't finish. To develop your own custom synced feed please refer to the Implementing "Continue Watching" feeds doc.
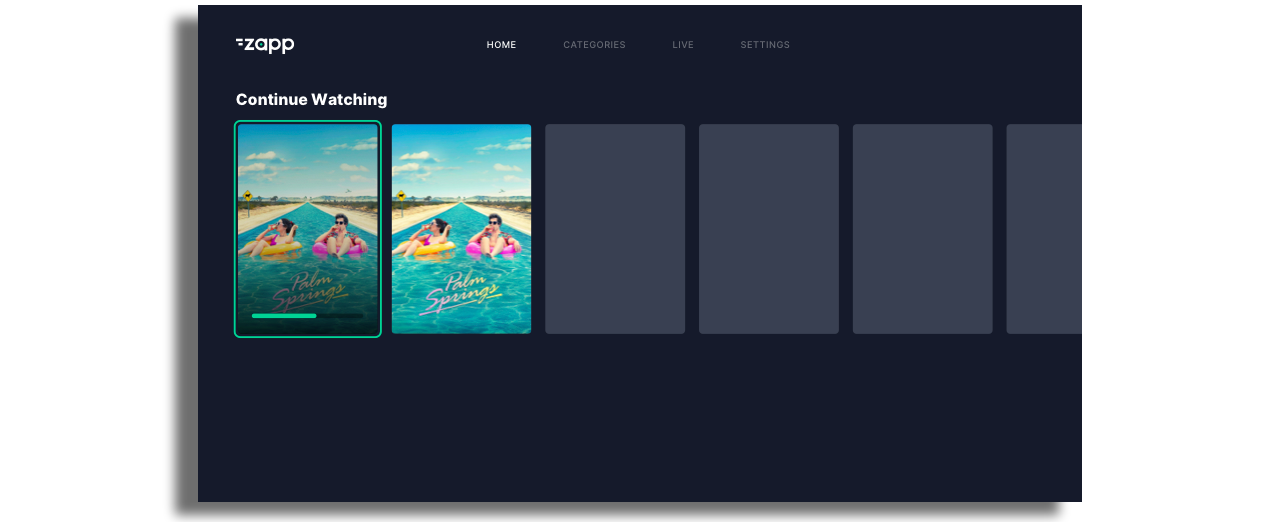
Promote Unfinished Items on a Screen

Local Mode (Mobile only)
You can promote a component with the content that can be resumed. In order to do so, create a new pipes feed with the URL.
pipesv2://continue-watching
Then, create a component with cell style and use the feed you’ve created. The component will display once the users will have a content that they started to watch.
Cross-Device (Remote)
Mobile and TV: Create a normal JSON feed that holds the list of unfinished items. Read here on how to implement it.
Web: Create a new pipes feed with the URL:
pipesv2://continue-watching
Then, create a component with cell style and use the feed you’ve created. The component will display once the users will have a content that they started to watch.