Downloads
The downloads feature enables downloading supported video and audio, so that they can be played in the app even if the device is offline.
Prerequisites
Data source with downloaded items and extension that indicate if the item is downloaded. Read more here.
Certain DRM / Paywalls might not be supported.
iOS and Android
Add the ‘Offline Content Button Action’ plugin.

Modify the text under the Localization modal.

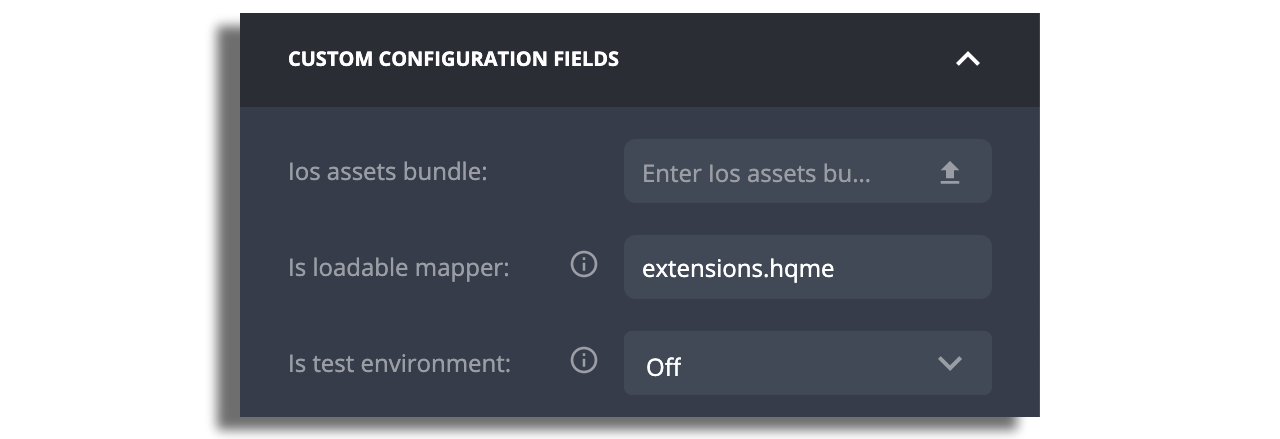
By default the app looks for the extensionhqme field and checks if it's set to true.
If needed, align the data key of downloaded items with your DSP.

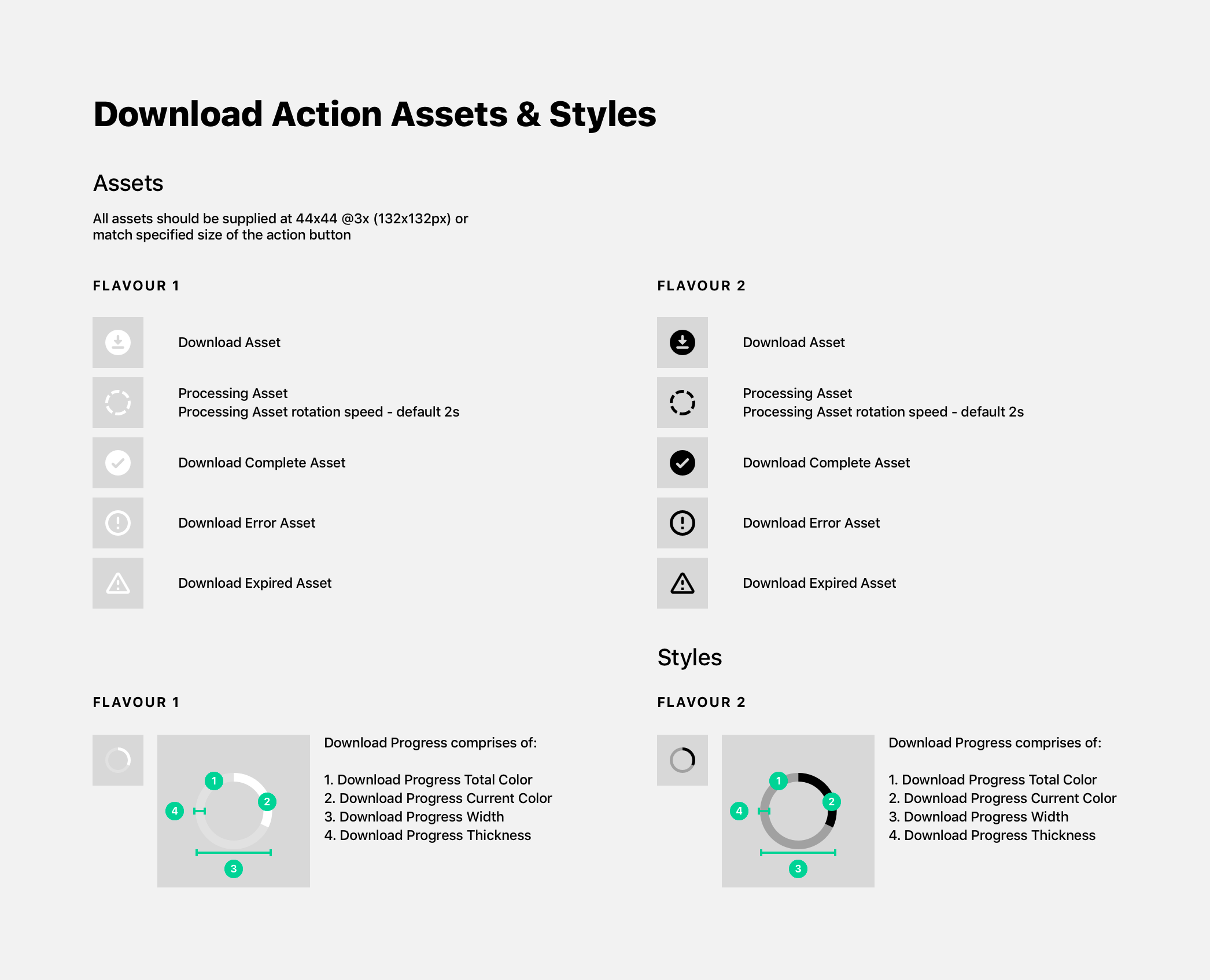
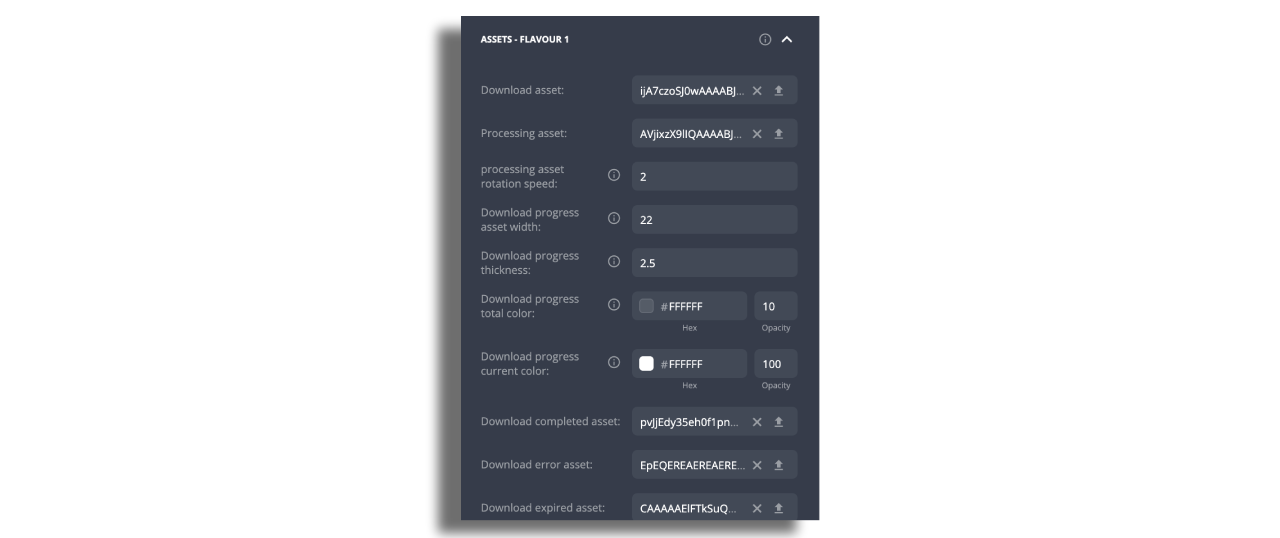
Modify the Downloads assets you want to use. You can use two flavors in case you use downloads in light background on cells or a dark background on images.


Adding the Downloads action button to the cell or the player
In the Studio, add the downloads action to the cell. You can add it as a single action or in the actions menu modal. To do so, enable the action button and fill the identifier.
- For single action, fill the identifier:
offline-content-button - For actions menu, fill the identifier:
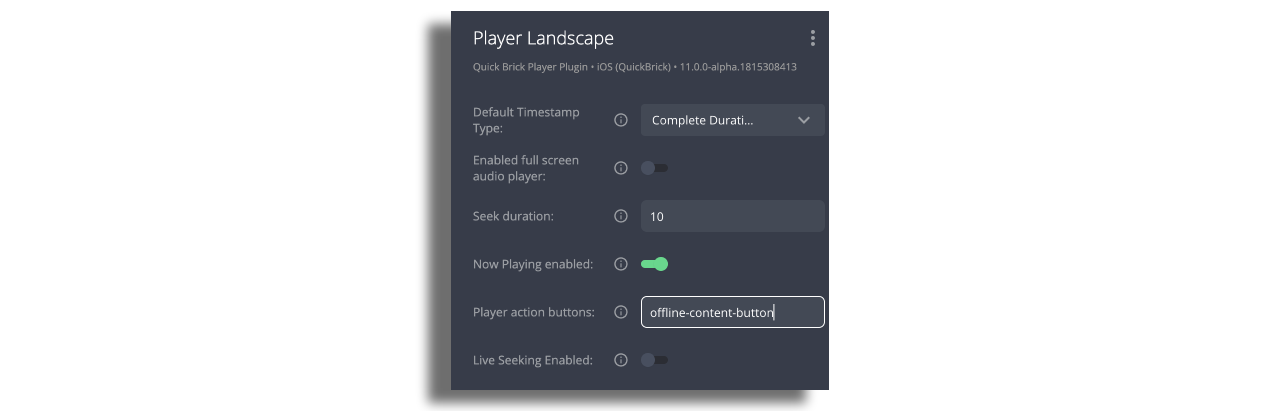
open-modal-bottom-sheet-cell-action - In order to add the Download button to the player, add the
offline-content-buttonidentifier in the player screen itself. It is also possible to add more than one action button to the player by separating them with a comma.

Read more about Actions Menu here.
Promote your Downloads
You can create a screen or component to promote the downloaded items. To do so, create a feed using the URL:
pipesv2://offline-content-button
Then create a screen or/and component with this data source.
Add the empty State Alert with a call-for-action message to add downloads.
This feature is supported on mobile devices only.