Offline Mode

Offline Mode is triggered if the user has a limited/no internet connectivity. This feature provides a customizable explanatory header, a retry button, and may pair with the downloads feature.
This feature is supported on mobile devices only
Configuration
Make sure the Offline Experience plugin is added to your app. All configuration takes place on a plugin level.
Explanatory Header

The Explanatory Header has two states: Online & Offline. These will show when connectivity changes to let the user know that they are online or offline. Modify the design according to your needs.
Modify the text on the Localization Modal
Offline Screen
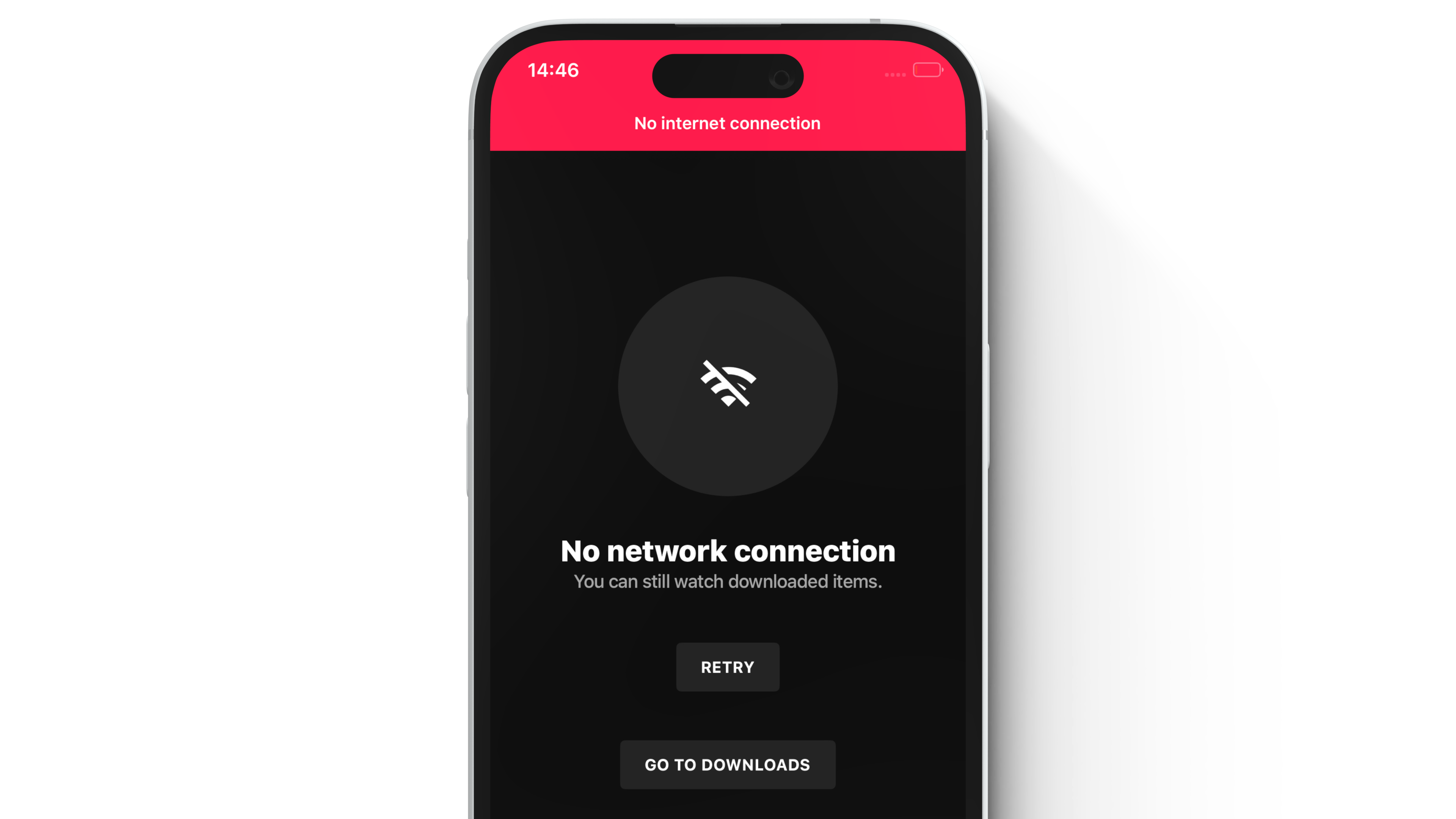
By default, the app includes an offline screen that displays an image, a message indicating there is no network connection, and two buttons — “Retry” and “Go to Downloads”.
You can configure the following:
- Background color
- Image
- Two text labels
- Option to buttons:
- A. retry
- B. go to the offline home screen.
Set an Offline Home Screen
If your app supports downloads — set your Downloads Screen as the Offline Home Screen. This way, users will be directed to their downloaded content when there is no internet connection.
If your app does not include downloads — you don’t need to promote an offline screen, but make sure to adjust the Offline Screen and remove the “Go to Downloads” button.