Buttons for TV
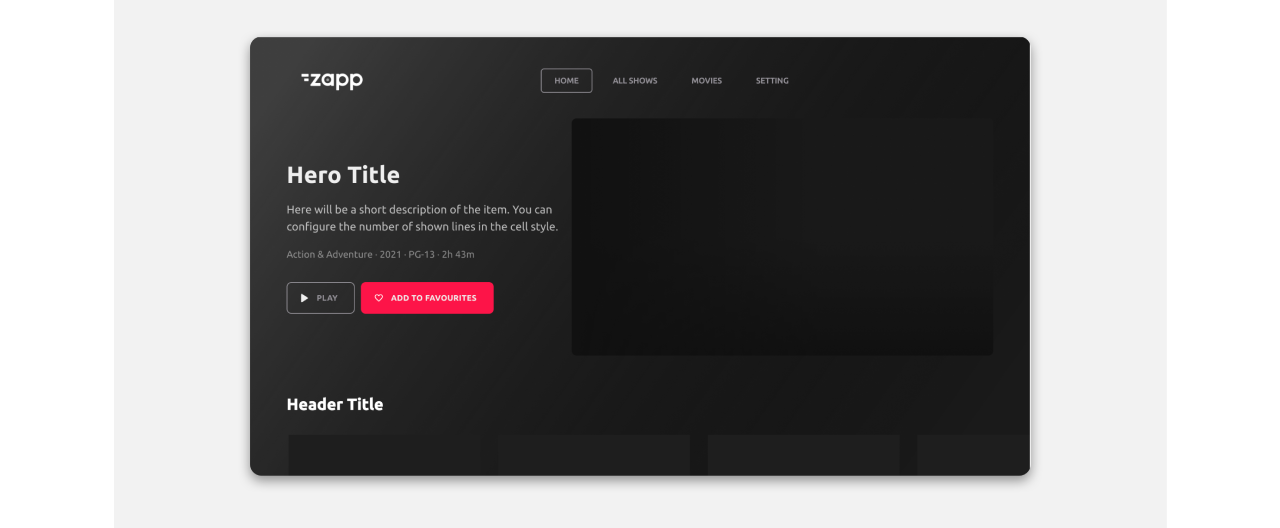
Actions Buttons are interactive elements that encourage users to perform actions such as playing a video, adding to favorites or playing a trailer. You can add Play, Trailer and Favorites buttons. On Roku there's a possibility to add an additional Info button, which lets you connect it to any screen in the app.

Prerequisites
For the Play button, add the "Navigation Action" Plugin.
For the Trailer button, add the "Trailer Action Button" plugin.
For the Favorites button, add the "Favorites Action" plugin.
For Roku:
For Play button,Favorites button, and Info buttons, add the "Actions Buttons (Roku)" plugin.
For the Trailer button, add the "Trailer Action Button" plugin.
Layout Configuration: Add Buttons to Cell
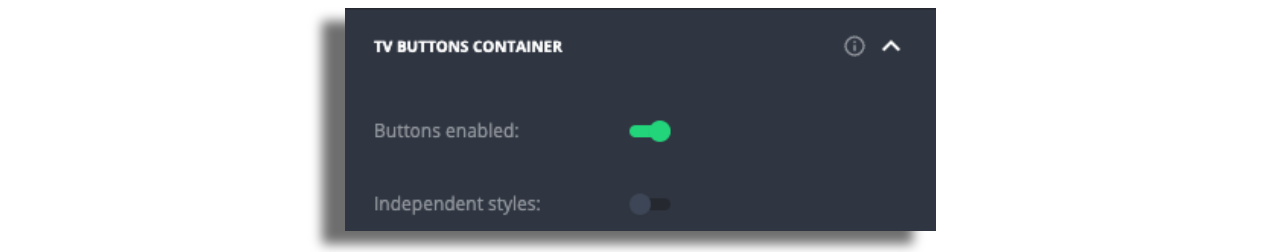
Create a cell style, open the "TV buttons container" section and switch on Buttons enabled.
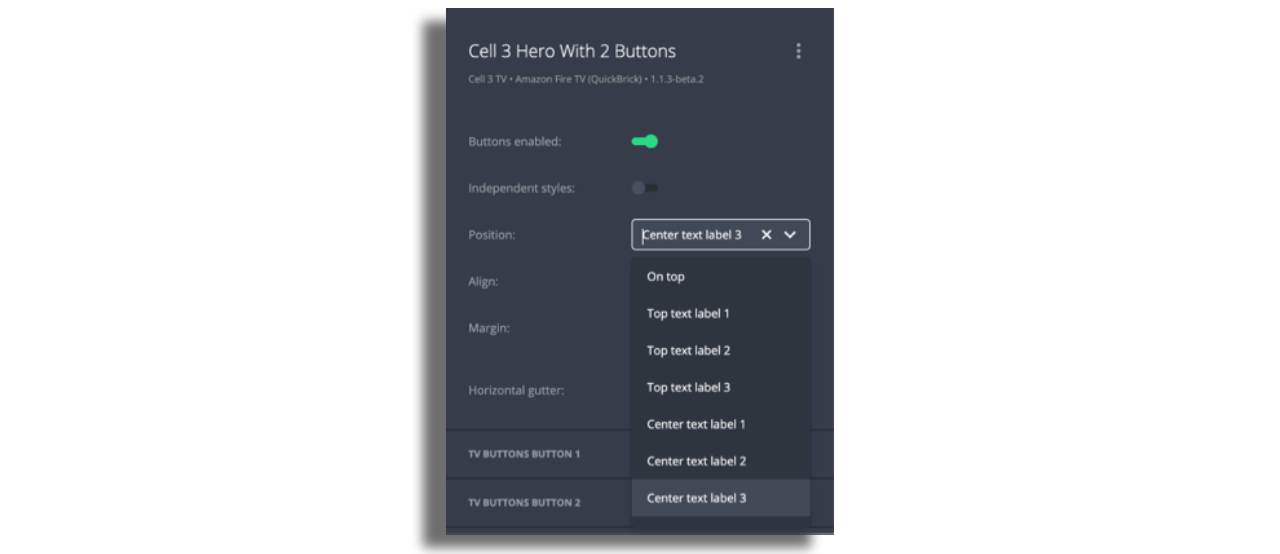
If you are planning to add to the container more than one button and have each button styled differently switch on “Independent Styles”.

Choose the position of the buttons - on top of all the text labels or below a specific text label.

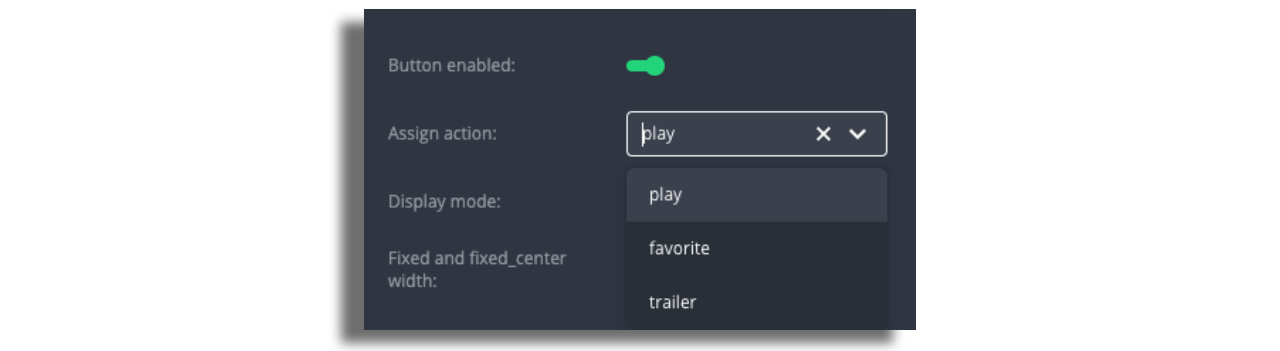
Enable the relevant button and choose which action to display - Play, Info (roku only), Favorites or Trailer.

You can choose if the buttons are dynamic (different buttons according to the text length) or fixed (all buttons will have the same size), or fixed center (all buttons will have the same size and centered).

Actions
Play Button
Once you choose the Play action and have the plugin, the button will appear.
Favorites Button
Read here how to add cross device favorites to your app.
Please note: Local favorites on TV do not work. In order to implement the remote favofites, please follow this guide.
Trailer Button
Read here how to use the Trailer Button.
Ensure that the feed has relevant extension. In case the extension is missing from the feed, the button will not be displayed in the app.
Info Button
Pull the relevant screen using the dropdown menu.
Plugins Configuration
All assets and text label localizations come from the plugin.
In each plugin, configure the button label text under 'Localization'.

Add the relevant assets for the button icons.