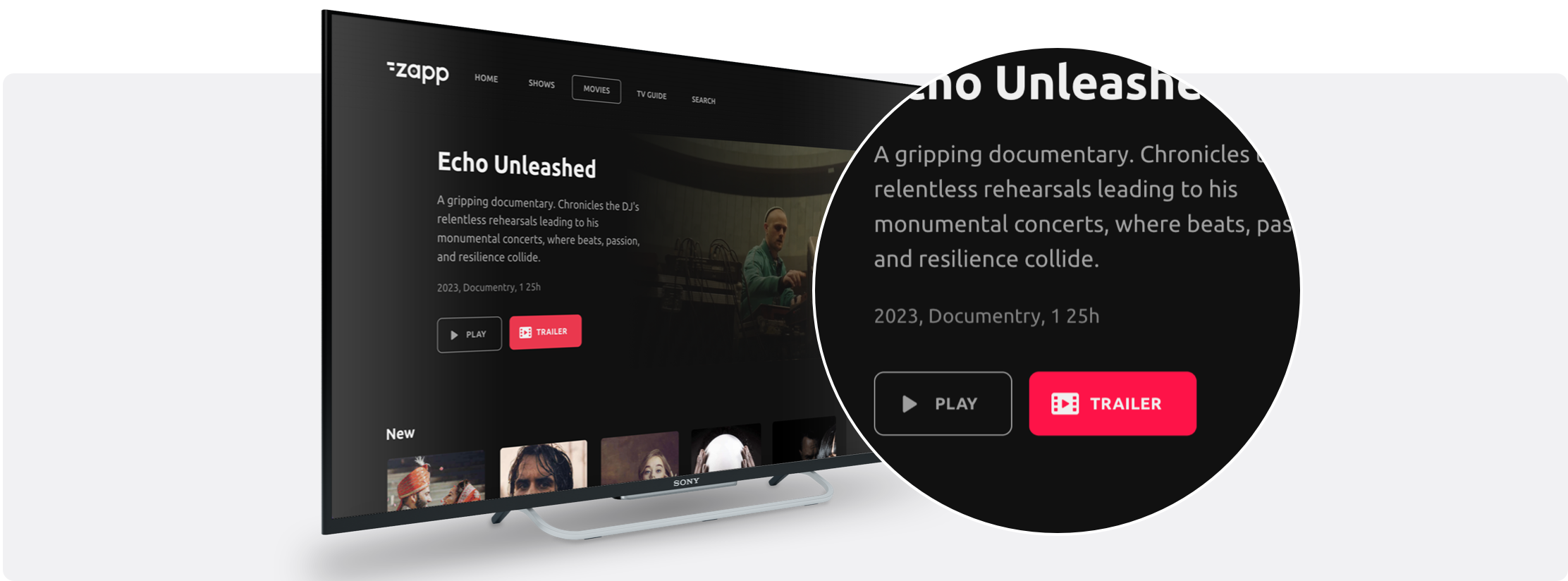
Trailer Button
With Trailer action button on TV and Web users can easily preview what a series or film holds before pressing play, making your apps more intuitive platforms for discovery.

Prerequisites
Ensure that the feed has relevant extension. In case the extension is missing from the feed, the button will not be displayed in the app.
Add the Trailer Action Button plugin to the app.

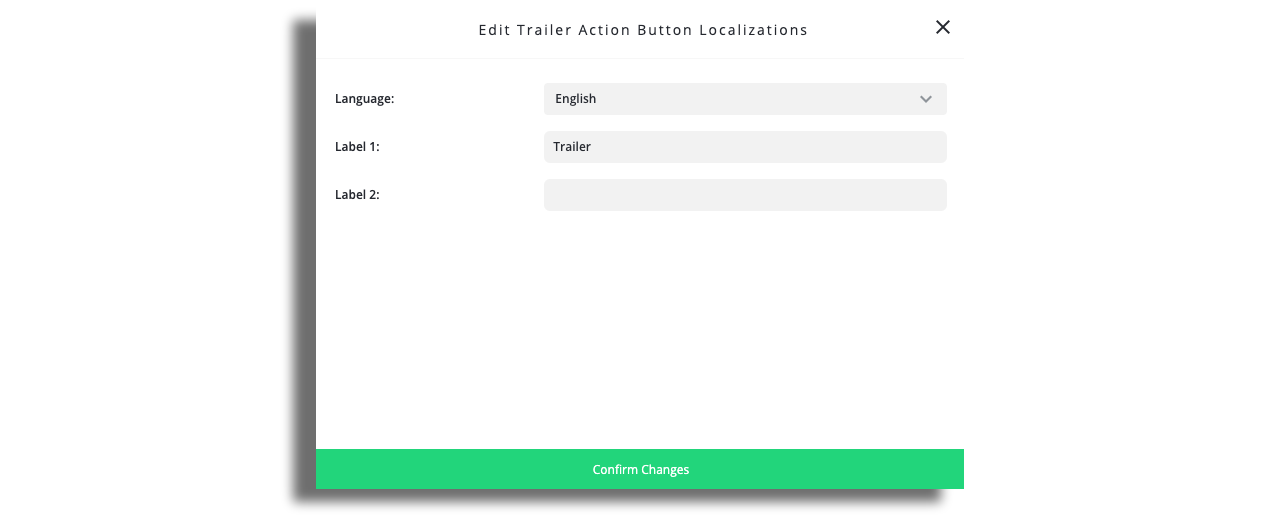
In the plugin configuration screen, configure the text label for the trailer button under "Localization".

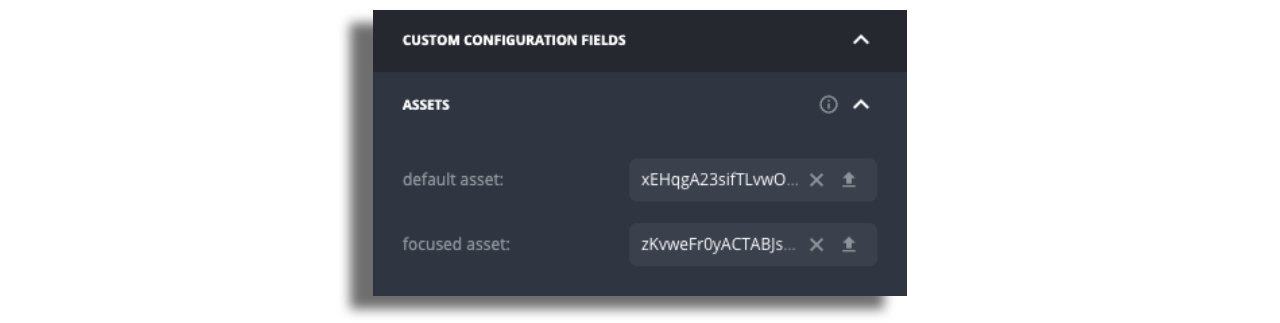
Add the relevant assets for the button icons.

Add Actions Buttons to Power Cell
Create a cell style and locate the buttons container section.
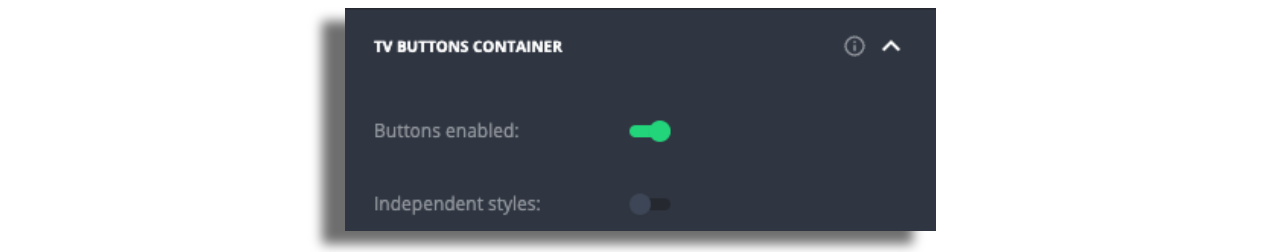
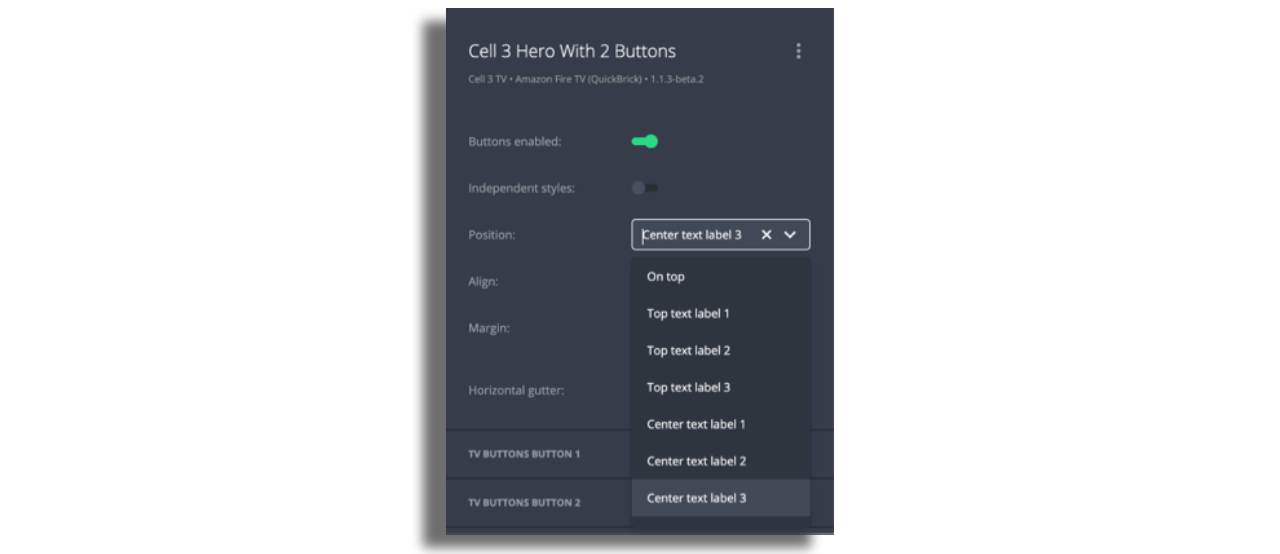
 Open the "Buttons container" section and switch on Buttons enabled.
Open the "Buttons container" section and switch on Buttons enabled.
If you are planning to add to the container more than one button and have each button styled differently switch on “Independent Styles”.

Choose the position of the buttons - on top of all the text labels or below a specific text label.

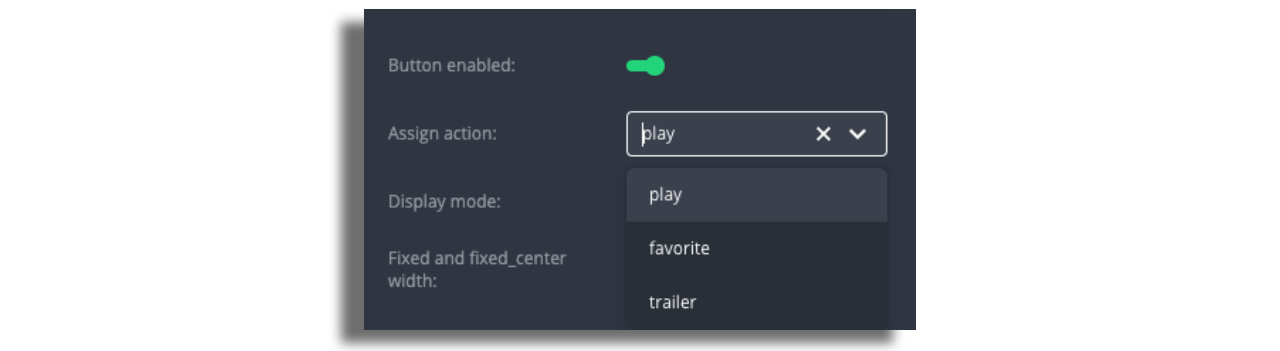
Enable the relevant button and choose which action to display - Play, Favorites or Trailer.

You can choose if the buttons are dynamic (different buttons according to the text length) or fixed (all buttons will have the same size), or fixed center (all buttons will have the same size and centered).
