Webview Component
Within any screen and mixed with any other component type you can add a Webview Component that points to a URL.
This can be used for HTML ticker type displays or generally display any web sourced content within a component. However, just using any existing webpage may cause issues due to that page
- Being poorly laid out, not being optimised for mobile views within a small component area
- Webpage cookie acceptance screens can make the presentation of the component look poor until the cookie approval is dismissed
- Containing embedded HTML5 players. These cannot be used a a substitute for a mobile player plugin and their behaviour within the app is not predictable.
Supported platforms
iOS & Android
Add plugin
Make sure this plugin is installed before you build your app.

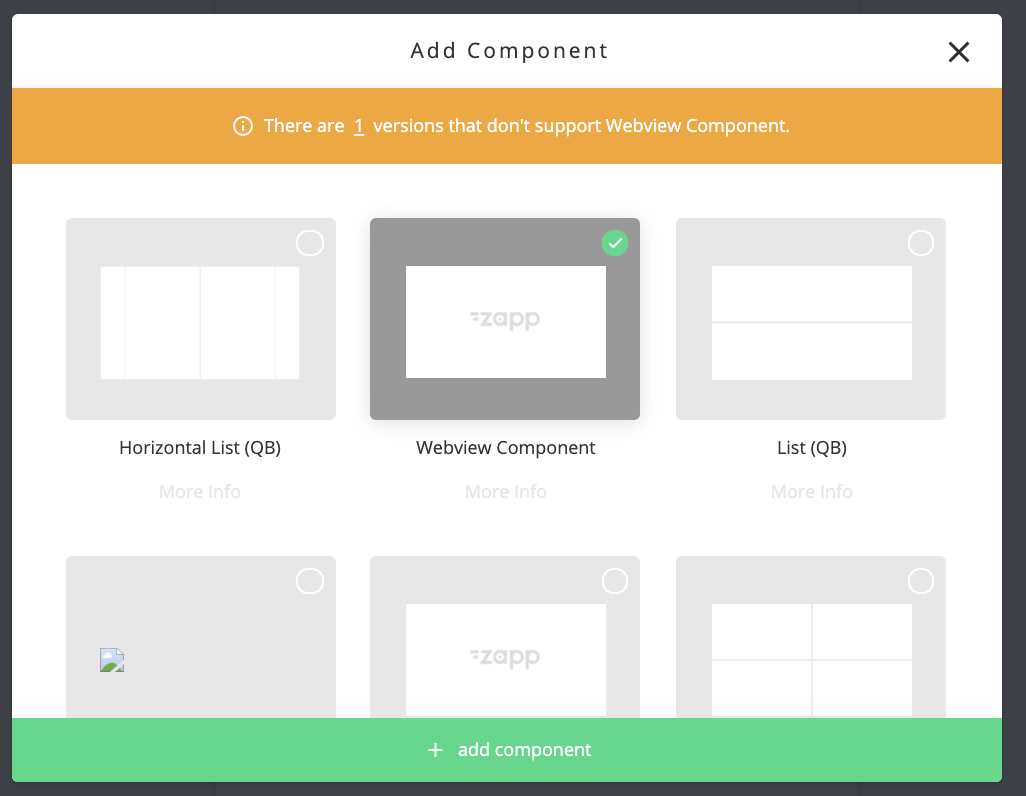
Add the Webview Component to a screen
In any screen type add your webview component as per any other component type

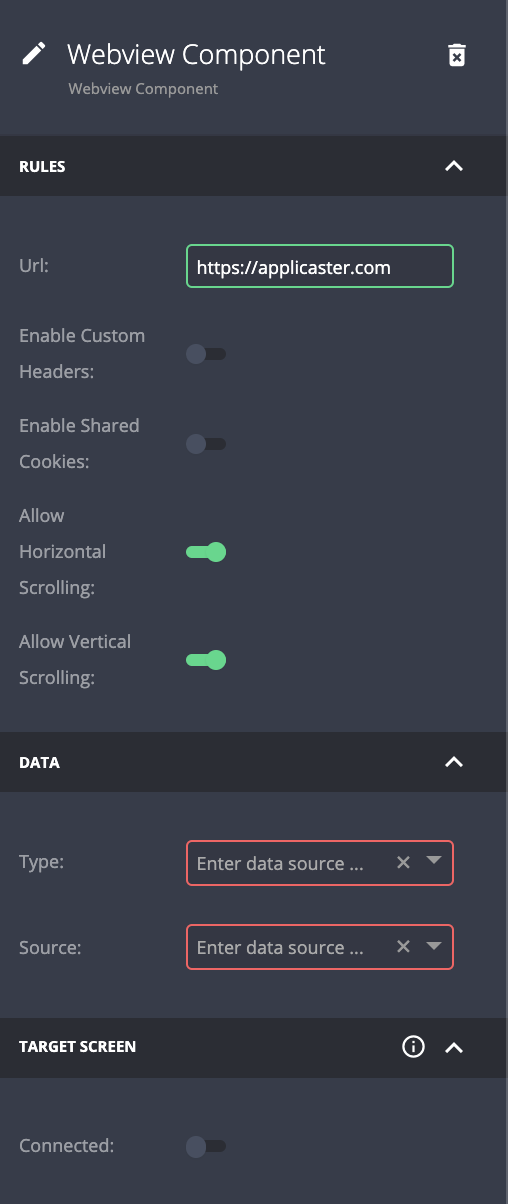
Configure the Webview Component
Enter your URL
- This component is typically used for HTML ticker type applications or banners. If the link is a full screen webview be aware
- Most standard web pages will render a cookie agreement which may look ugly in a small window
- If the URL contains an embedded player this may not function correctly in the app e.g. do not use this component to embed direct links to web video content such as Youtube videos.
- This component is typically used for HTML ticker type applications or banners. If the link is a full screen webview be aware
Enable scroll bar in the component if required
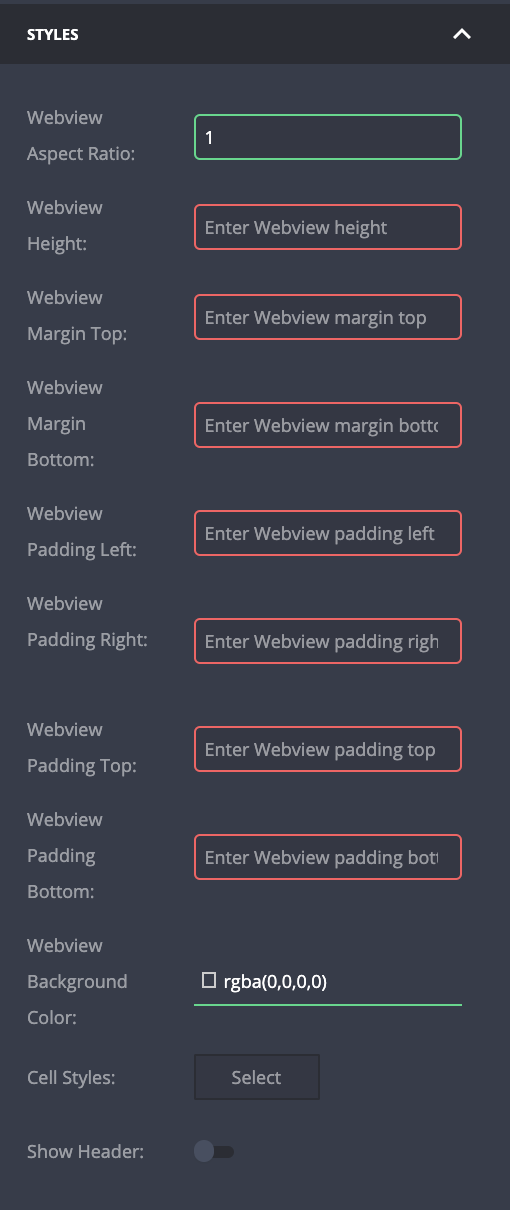
Styles
- Webview component will render full screen width in an app
- The size of the component can be either a fixed height in pixels
- Or as an aspect ratio multiplier of full screen width so setting this to "1" will give a square component


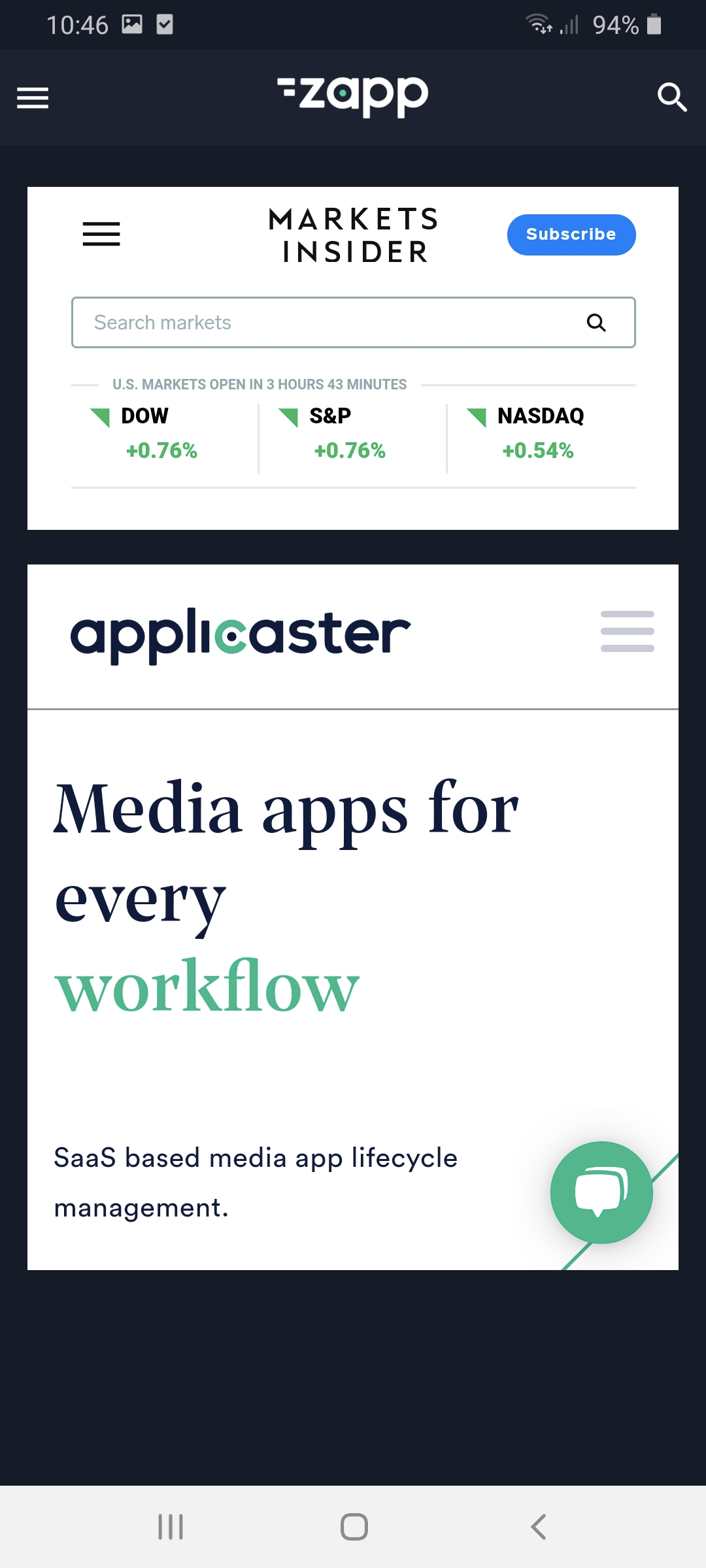
Two examples of a webview component in a screen. The first is of fixed height 150px and the second is set to aspect ratio=1.