Webview +
From within a Quick Brick mobile app (this is not available for TV apps) a Webview Screen can be launched as a screen type.
Common Usage scenarios
- Articles.
- Terms & conditions screen.
The Applicaster Webview Screen (QB) plugin allows web screens to be launched and navigated within the app, with a dedicated web nav bar to provide navigation through viewing history.
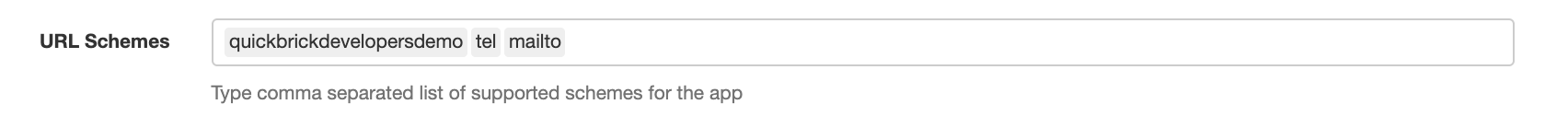
Webview is only utilized on links prefixed with https. Any other link types like; tel, mailto, app are opened by React Native openURL method, which opens them using the native OS.

Add the plugin Webview Screen (QB) to your app before building the app in Zapp.

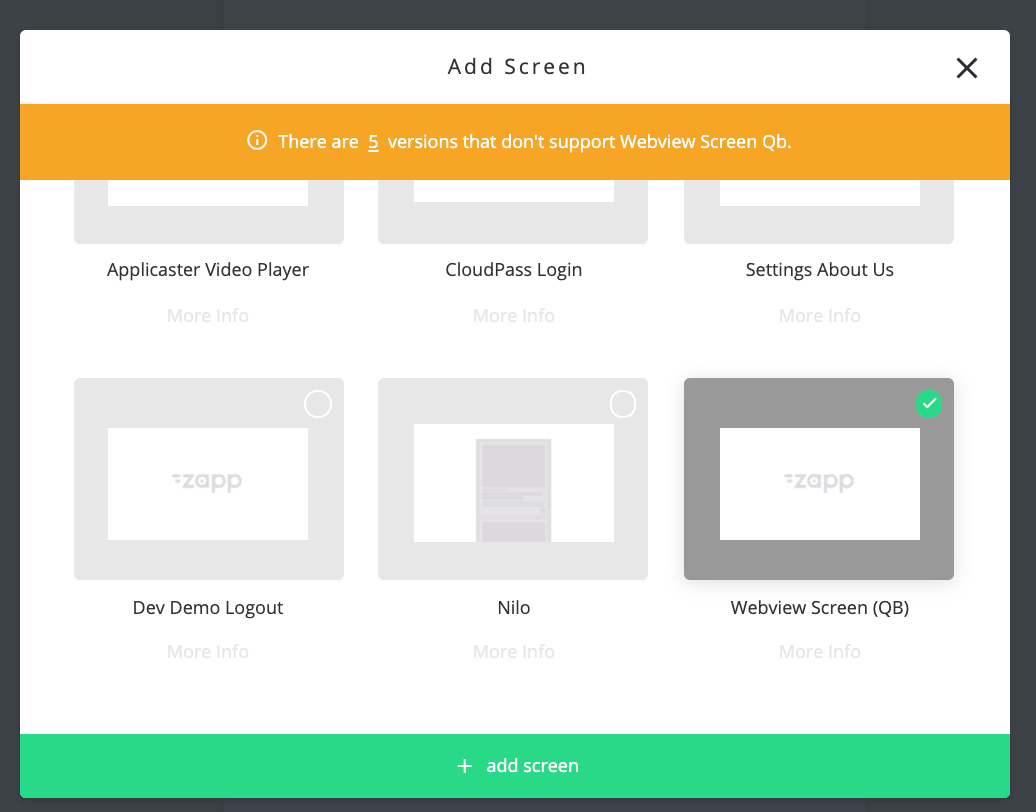
Add a screen to your app of type = Webview Screen (QB) and name it in the Studio as you wish.

The following styling parameters are available
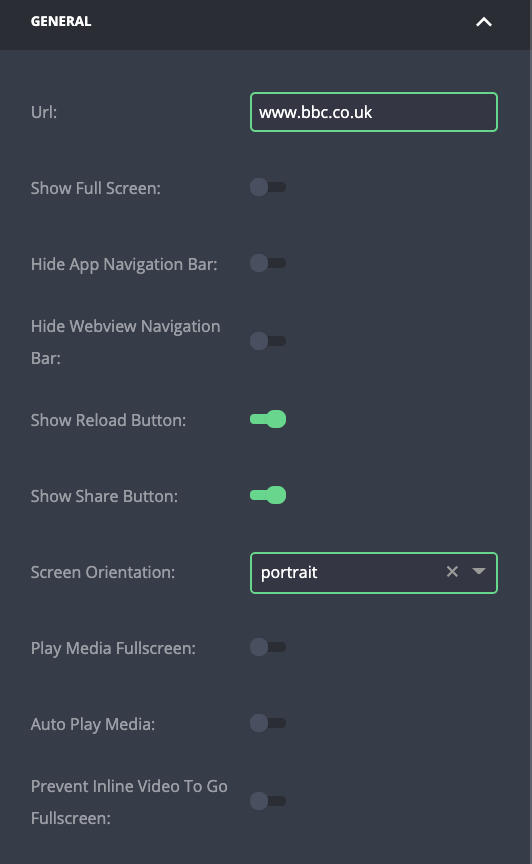
Data Source and General

Normal data source types such as manual, JSON etc. can be used to provide the URL but in most cases simply enter a URL directly in the General: URL field.
Select the desired orientation for the Webscreen view from
- Portrait
- Landscape left, right, or using sensor
- All but upside down
- Portrait upside down
- All orientations
- Play Media within the web page fullscreen when selected
- Prevent inline videos from going fullscreen
- Auto play media within the webpage

Styles and labels
Configure the color of the webscreen background

Navbars
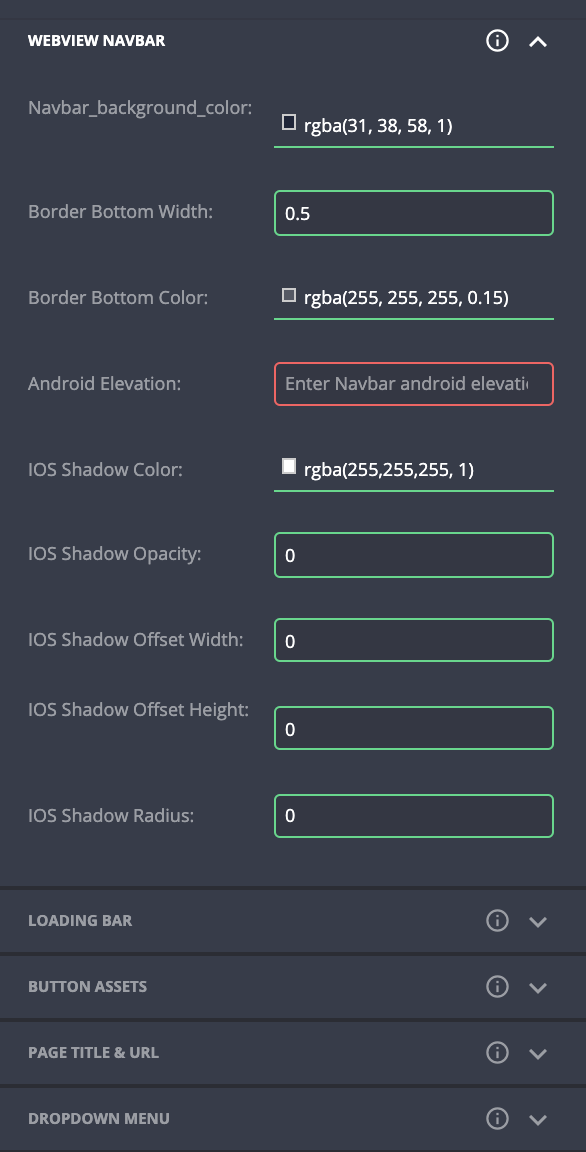
Style the webscreen Nav Bar

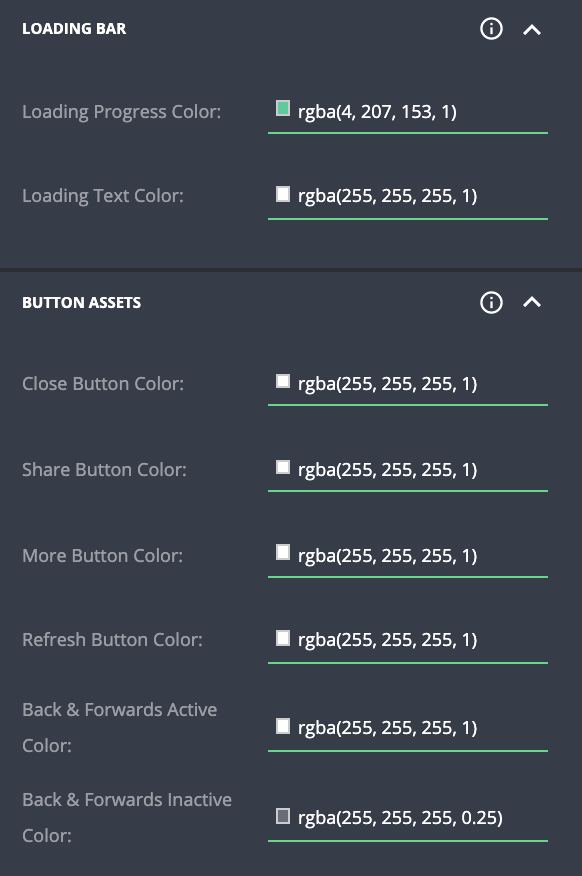
Loading bar and assets
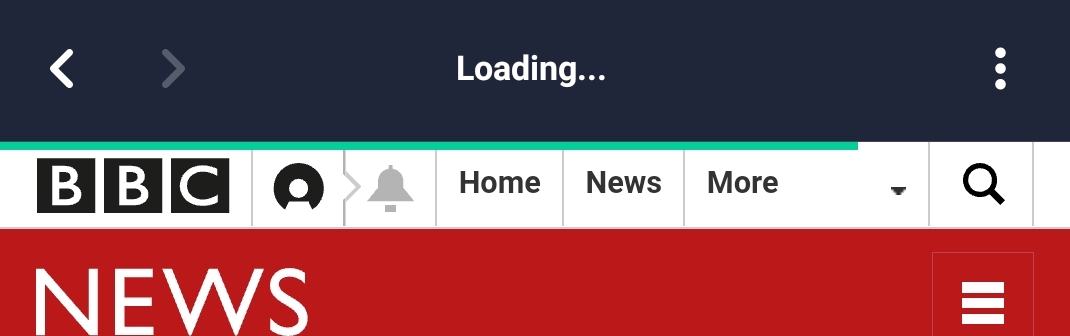
This displays under the web Nav Bar whilst a web page is loading.
Style the loading text and loading bar color and the color of the buttons in the navbar.


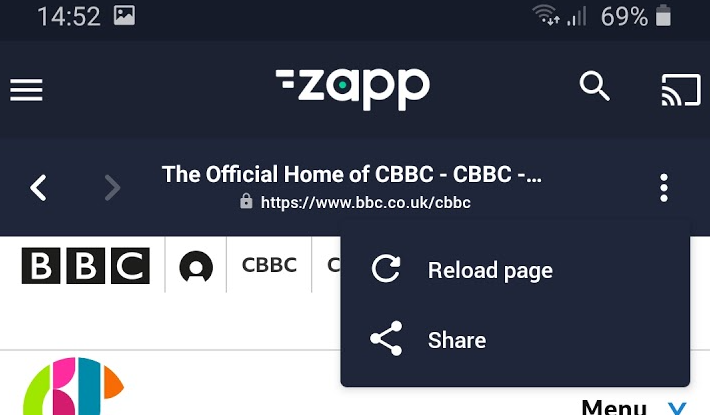
Page title and Drop down menu

Style the text in the webpage title (URL) and the optional drop down menu for reload and share.

Regarding orientation, the setting here will determine how the screen view launches. Be careful with landscape view on iOS as unlike Android there is no native back control to get back to your app from the webview screen. Use landscape on iOS only if you are launching the web view as a linked screen from another screen. Then the nav-bar back button will display.