Smart Component
With the Smart Component, you can select the content you wish to showcase and determine the pre-designed component it appears on, all directly from your API. This innovative feature empowers the creation of custom-tailored UX, UI, and content for your users.
Prerequisites
Implement the Curation API feature and add the feeds to the layout. Here's the full guide.
Add the Smart Component plugin to the version.

- Create reference presets. More info about presets can be found here.
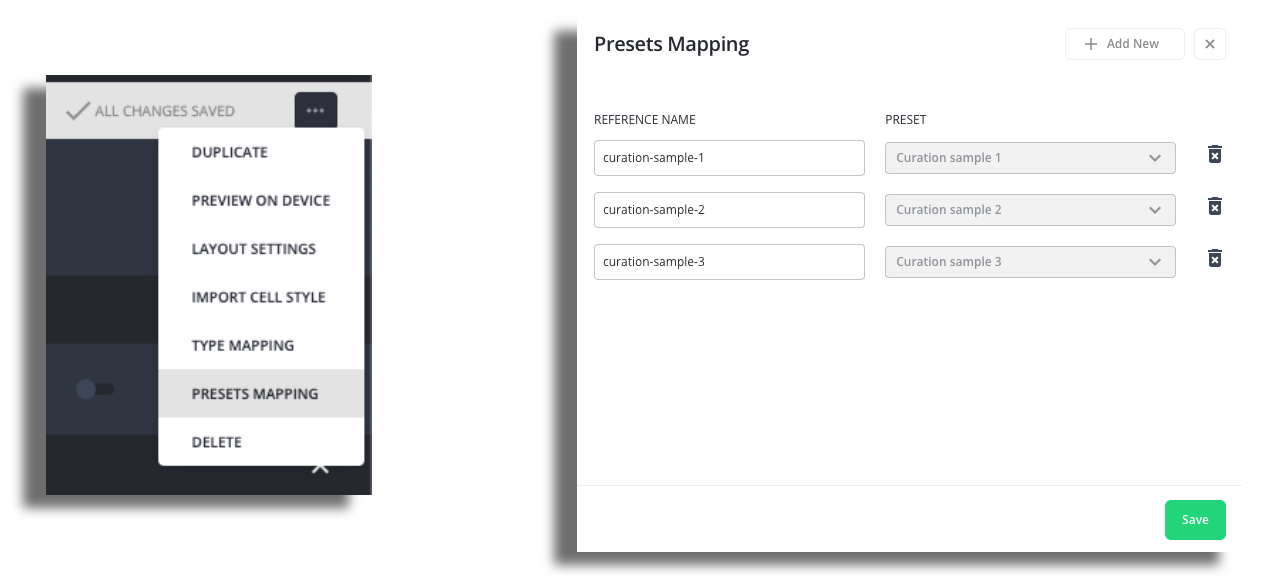
Similar to screen type mapping, map all the component presets that you plan to use in the curation API. The REFERENCE NAME will be used in the curation feed as the preset name (see below for details).

- Add the Smart Component to the screen and add your curation feed in the data source field.
